本文小编为大家详细介绍“vue3的watch用法及和vue2中watch的区别是什么”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue3的watch用法及和vue2中watch的区别是什么”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
watch 属性监听 是一个对象,键是需要观察的属性,值是对应回调函数,主要用来监听某些特定数据的变化,从而进行某些具体的业务逻辑操作,监听属性的变化,需要在数据变化时执行异步或开销较大的操作时使用。
在 Vue2 的 options API 中, watch 与 methods 一样作为一个模块,在其中定义相应的监听事件
需要监听的普通变量,要在 watch 模块中,定义 以该变量名命名 的函数,就像下面的 count
<template>
<div>
<h3>{{ count }}</h3>
<button @click="count++">+</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 0
}
},
watch: {
// count 接收一个回调函数,当数据变化时会执行该函数,接收两个参数:
// 第一个参数是:最新的值 第二个参数是:上一次的值
count: function(newValue, oldValue) {
console.log(newValue, oldValue) // 1, 0
}
}
};
</script>需要监听的对象, 在 watch 模块中定义该变量, 添加 deep 属性实现深度监听
<template>
<div>
<h3>{{ data.count }}</h3>
<button @click="data.count++">+</button>
</div>
</template>
<script>
export default {
data() {
return {
data: {
count: 0
}
}
},
watch: {
data: {
change(newValue,oldValue) {
console.log(newValue, oldValue) // 1, 0
},
deep: true, // 添加这个属性,当data里面深层嵌套的数据发生变化时也可以执行回调
immediate: true // 添加这个属性,当界面初始化时会先执行一次
}
}
};
</script>Vue3 的 Composition API 中, watch 作为函数调用, 在函数中定义相应的事件逻辑
<template>
<div class="card">
<span>{{ count }}</span>
<button @click="Add">+</button>
</div>
</template>
<script setup>
import { ref, watch } from "vue";
const count = ref(0);
watch(count, (newValue, oldValue) => {
console.log('newValue->', newValue);
console.log('oldValue->', oldValue);
})
const Add = () => {
count.value++;
}
</script>
<template>
<div>
<button @click="change">change</button>
</div>
</template>
<script setup>
import { ref, watch, reactive } from "vue";
const user = reactive({
name: "jake",
phone: "10010",
score: {
math: 90,
english: 80,
},
});
const change = () => {
user.name = "mike";
};
</script>复杂类型的监听有很多种情况,具体的内容如下
监听整个对象(使用较多)
// 监听整个对象;
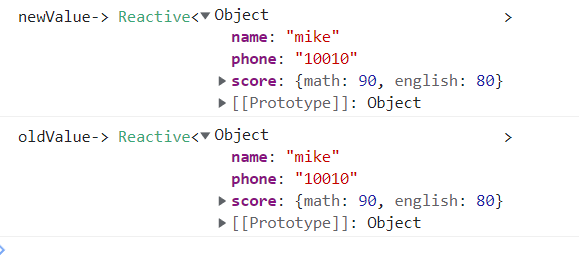
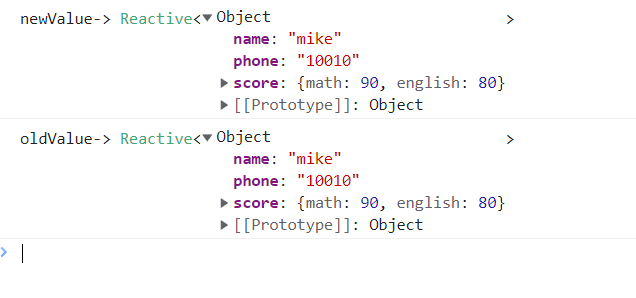
watch(user, (newValue, oldValue) => {
console.log("newValue->", newValue);
console.log("oldValue->", oldValue);
});其第一个参数是直接传入要监听的对象 user。当监听整个对象时,只要这个对象有任何修改,那么就会触发 watch 方法。无论是其子属性变更(如 user.name),还是孙属性变更(如 user.score.math)...,都是会触发 watch 方法。默认开启深度监听,且通过配置deep:false,无法关闭
注意:使用 reactive 定义的数据(对象),无法获取正确的oldValue(上一次的值),打印结果都是一样

监听对象中的某个属性
// 监听对象单个属性
watch(
() => user.name,
(newValue, oldValue) => {
console.log("newValue->", newValue);
console.log("oldValue->", oldValue);
}
);如上代码,监听 user 对象的 name 属性,那么只有当 user 对象的 name 属性发生变更时,才会触发 watch 方法,其他属性变更不会触发 watch 方法。注意,此时的第一个参数是一个箭头函数。
注意:这种方式可以 获取正确的oldValue(上一次的值),注意和上面的区分

监听对象 子属性
// 监听对象子属性
watch(
() => ({ ...user }),
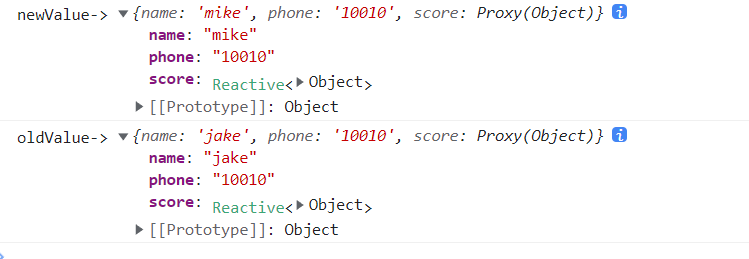
(newValue, oldValue) => {
console.log("newValue->", newValue);
console.log("oldValue->", oldValue);
}
);这种情况,只有当 user 的子属性(name、phone)发生变更时才会触发 watch 方法。孙属性,曾孙属性... 发生变更都不会触发 watch 方法。也就是说,当你修改 user.score.math 或者 user.score.english 时是不会触发 watch 方法的。
注意:这种方式可以 获取正确的oldValue(上一次的值),但是和上面有略微差别

监听对象所有属性
// 监听整个对象,使用 deep 属性
watch(
() => user,
(newValue, oldValue) => {
console.log("newValue->", newValue);
console.log("oldValue->", oldValue);
},
{ deep: true }
);这个相当于监听整个对象(效果与上面的第一种相同)。但是实现方式与上面第一种是不一样的,这里我们可以看到,第一个参数是箭头函数,并且还多了第三个参数 { deep: true }。当加上了第三个参数 { deep: true },那么就不仅仅是监听对象的子属性了,它还会监听 孙属性,曾孙属性 ...
注意:这里和第一种情况一样,无法获取正确的oldValue(上一次的值),打印结果都是一样

通常要实现监听对象的所有属性,都会采用第一种方法,原因是第一种编码简单,第一个参数直接传入 对象 即可,虽然 获取不到 oldValue,但是问题不大。
组合监听就是,如果要同时监听 user 对象的 name 属性,和基础类型 count,只要他们其中任何一个发生变更,那么就触发 watch 方法。
特定情况下要用到
const count = ref(0);
const user = reactive({
name: "jake",
phone: "10010",
score: {
math: 90,
english: 80,
},
});// 组合监听
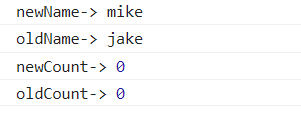
watch([() => user.name, count], ([newName, newCount], [oldName, oldCount]) => {
console.log("newName->", newName);
console.log("oldName->", oldName);
console.log("newCount->", newCount);
console.log("oldCount->", oldCount);
});注意,此时的第一个参数是一个数组, 且第二参数箭头函数的参数也是数组的形式。

在 Vue2 的 options API 中, watch 与 methods 一样作为一个模块,如果要监听多个变量,要在其中一个一个定义相应的监听事件
VUE3 的 Composition API可以多次使用 watch 方法,通过多个watch 方法来监听多个对象。
Vue2
watch: {
count () {
// 逻辑代码
},
user: {
name() {
// 逻辑代码
}
}
}Vue3
watch(count, () => {})
watch(() => user.name, () => {})通俗来讲,既能用 computed 实现又可以用 watch 监听来实现的功能,推荐用 computed, 重点在于 computed 的缓存功能 ,computed 计算属性是用来声明式的描述一个值依赖了其它的值,当所依赖的值或者变量 改变时,计算属性也会跟着改变; watch 监听的是已经在 data 中定义的变量,当该变量变化时,会触发 watch 中的方法。
watch
watch 属性监听 是一个对象,键是需要观察的属性,值是对应回调函数,主要用来监听某些特定数据的变化,从而进行某些具体的业务逻辑操作,监听属性的变化,需要在数据变化时执行异步或开销较大的操作时使用
computed
computed 计算属性 属性的结果会被缓存,当 computed 中的函数所依赖的属性没有发生改变的时候,那么调用当前函数的时候结果会从缓存中读取。除非依赖的响应式属性变化时才会重新计算,主要当做属性来使用 computed 中的函数必须用 return 返回最终的结果, computed 更高效,优先使用。data 不改变,computed 不更新。
适用场景
computed:当一个属性受多个属性影响的时候使用,例:购物车商品结算功能
watch: 当一条数据影响多条数据的时候使用,例:搜索数据
读到这里,这篇“vue3的watch用法及和vue2中watch的区别是什么”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。