最近项目中要用到tab样式的iframe,可以将iframe进行tab一样的添加修改,找了很久找到一款叫clever tabs的插件,简单易懂,分享给大家。
源码地址:http://yun.baidu.com/share/link?shareid=2713218817&uk=2836507213
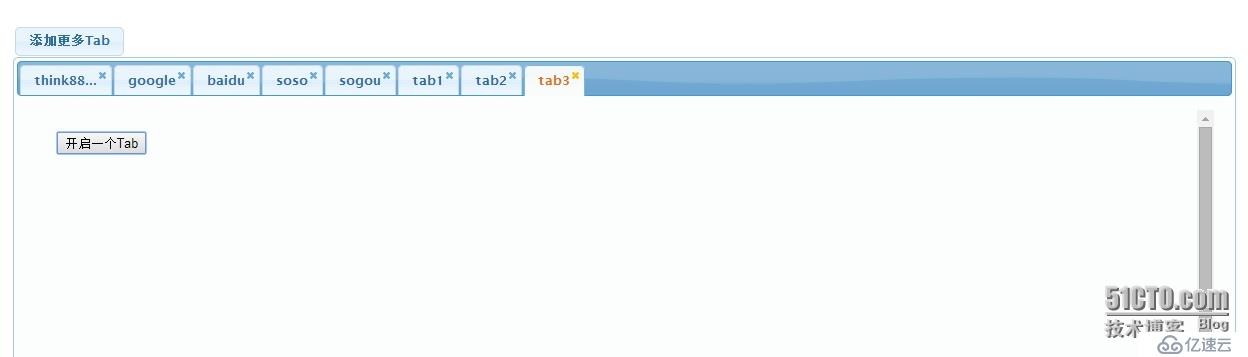
直接访问index.htm,得到效果如下:

点击添加更多tab,将在tab栏中打开新的tab标签
下面简单介绍下相关用法
1.CleverTabs.add方法:添加一个新的Tab并使之成为激活状态,如果将要添加的url已经存在,则会激活该Tab
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
tabs.add({
id: 'uniqueId', //必须是在tabs内唯一的id
url: 'iframe.src', //将要在iframe的src属性设置的值
label: 'tab header', //显示在Tab头上的文字
closeREfresh: 'tab url', //关闭本Tab时需要刷新的Tab的url(默认: null)
closeActivate: 'tab url', //关闭本Tab时需要激活的Tab的url(默认: null)
callback: function () { /*do something*/ } //关闭本Tab时需要执行的回调函数 });
</script>
2.CleverTabs.getCurrentTab方法:
获取当前处于激活状态的Tab
复制代码 代码如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.getCurrentTab();
</script>
3.CleverTabs.getTabByUrl方法:
获取指定url的Tab实例
复制代码 代码如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.getTabByUrl('');
</script>
4.CleverTabs.clear方法:
关闭tabs内所有未锁定的Tab
复制代码 代码如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.clear();
</script>
5.CleverTab.deactivate方法:
使Tab页面处于未激活状态,但不建议在代码中使用
CleverTab.prevTab方法:
获取该Tab之前的Tab
复制代码 代码如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.getTabByUrl('');
var prevTab = tab.prevTab();
</script>
6.CleverTab.nextTab方法:
获取该Tab之后的Tab
复制代码 代码如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.getTabByUrl('');
var prevTab = tab.nextTab();
</script>
7.CleverTab.kill方法:
从tabs中移移该Tab
复制代码 代码如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.getTabByUrl('');
tab.kill();
</script>
8.CleverTab.refresh方法:
刷新该Tab的iframe中的内容
复制代码 代码如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.getTabByUrl('');
tab.refresh();
</script>
9.CleverTab.setDisable方法:
设置该Tab的disabled属性,设置disabled为true后,自动设置该Tab的locked属性为true
复制代码 代码如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.getTabByUrl('');
//参数true为禁用,false或不提供值为启用
tab.setDisable(true);
</script>
10.CleverTab.setLock方法:
设置该Tab的locked属性,设置locked为true后,该Tab的不允许关闭
复制代码 代码如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.getTabByUrl('');
//参数true为锁定,false或不提供值为解锁
tab.setLock(true);
</script>
源码很简答,大家自己也可以尝试着去修改
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。