这篇文章主要介绍“JavaScript中的offsetLeft、offsetTop怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JavaScript中的offsetLeft、offsetTop怎么使用”文章能帮助大家解决问题。
<body>
<style>
body { margin:0; }
.box1 { width:300px; height:300px; margin:100px; background:#333; overflow:hidden; }
.box2 { width:200px; height:200px; margin:100px; background:#666; overflow:hidden; }
.box3 { width:100px; height:100px; margin:100px; background:#999;}
</style>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var oBox1 = document.querySelector('.box1');
var oBox2 = document.querySelector('.box2');
var oBox3 = document.querySelector('.box3');
console.log('box1: '+ oBox1.offsetLeft +','+ oBox1.offsetTop);
console.log('box2: '+ oBox2.offsetLeft +','+ oBox2.offsetTop);
console.log('box3: '+ oBox3.offsetLeft +','+ oBox3.offsetTop);
</script>
</body>
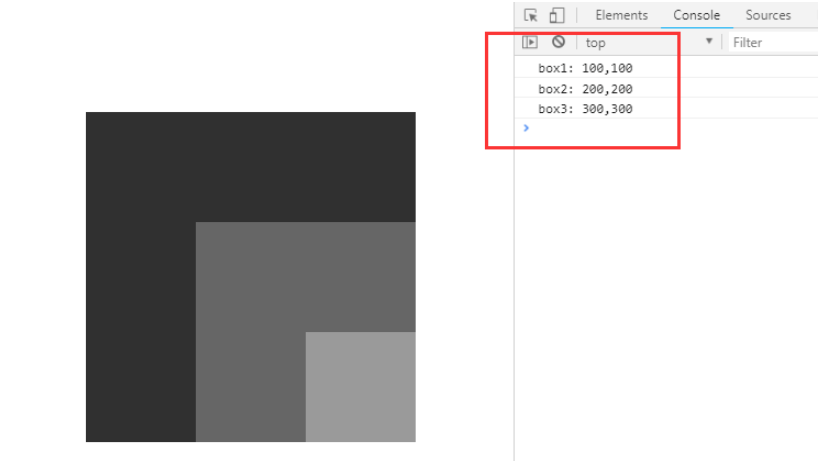
①第一个例子中,三个div的上一级的定位元素都是body,body是最外层的定位元素,三个div获取到的offsetLeft值跟offsetTop值都是相对于body的偏移量。
<body>
<style>
body { margin:0; }
.box1 { width:300px; height:300px; margin:100px; background:#333; overflow:hidden; position:relative;}
.box2 { width:200px; height:200px; margin:100px; background:#666; overflow:hidden; }
.box3 { width:100px; height:100px; margin:100px; background:#999;}
</style>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var oBox1 = document.querySelector('.box1');
var oBox2 = document.querySelector('.box2');
var oBox3 = document.querySelector('.box3');
console.log('box1: '+ oBox1.offsetLeft +','+ oBox1.offsetTop);
console.log('box2: '+ oBox2.offsetLeft +','+ oBox2.offsetTop);
console.log('box3: '+ oBox3.offsetLeft +','+ oBox3.offsetTop);
</script>
</body>
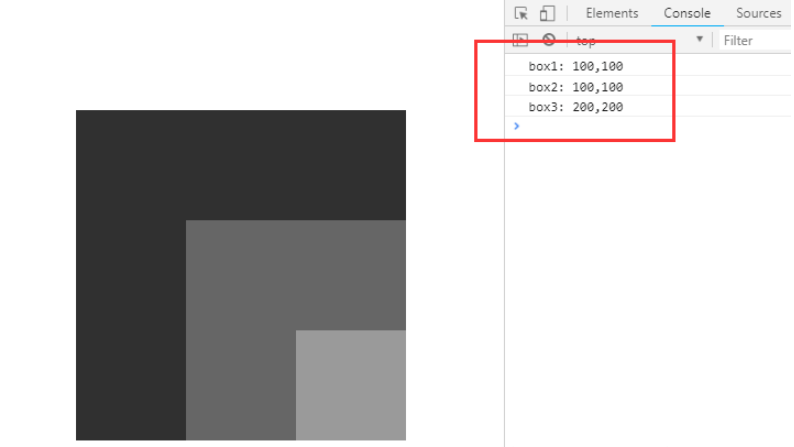
②第二个例子中,box1加上了相对定位,这时候box2,box3的上一级定位元素不再是body了,这时他们获取到的offsetLeft值跟offsetTop值都是相对于box1的偏移量。而box1的上一级定位元素还是body,所以他的偏移量还是相对于body的。
<body>
<style>
body { margin:0; }
.box1 { width:300px; height:300px; margin:100px; background:#333; overflow:hidden; position:relative; }
.box2 { width:200px; height:200px; margin:100px; background:#666; overflow:hidden; position:relative; }
.box3 { width:100px; height:100px; margin:100px; background:#999;}
</style>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var oBox1 = document.querySelector('.box1');
var oBox2 = document.querySelector('.box2');
var oBox3 = document.querySelector('.box3');
console.log('box1: '+ oBox1.offsetLeft +','+ oBox1.offsetTop);
console.log('box2: '+ oBox2.offsetLeft +','+ oBox2.offsetTop);
console.log('box3: '+ oBox3.offsetLeft +','+ oBox3.offsetTop);
</script>
</body>
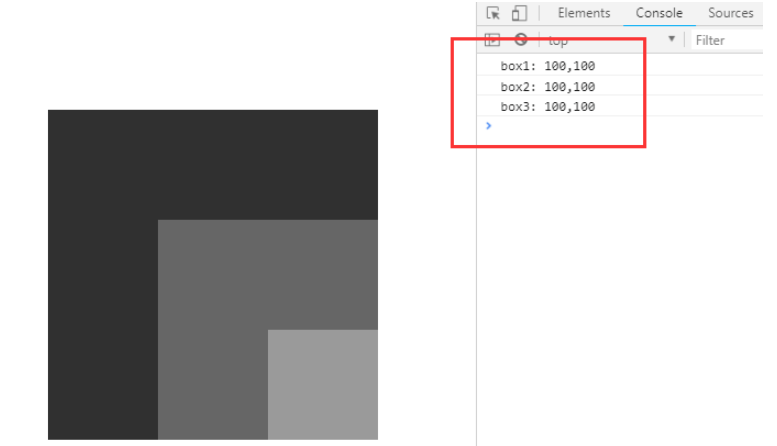
③第三个例子中,box1跟box2都加上了相对定位,这时候,box3的上一级定位元素变成是box2,box2的上一级定位元素是box1,box1的上一级定位元素还是body。所以这时候就出现了。三个div的偏移量都为100;
通过上面的三个例子不难看出,offsetLeft值跟offsetTop值的获取跟父级元素没关系,而是跟其上一级的定位元素(除position:static;外的所有定位如fixed,relative,absolute)有关系。
思路很简单,就是把元素本身的偏移量跟所有上级定位元素的偏移量都加起来就可以了,问题又来了,假如我们不知道他有几个上级定位元素呢?
其实也不难。js不但提供了offsetLeft、offsetTop方法,还提供了offsetParent(获取上一级定位元素对象)的方法。所以现在我们只需封装一个函数就可以了。
function offset(obj,direction){
//将top,left首字母大写,并拼接成offsetTop,offsetLeft
var offsetDir = 'offset'+ direction[0].toUpperCase()+direction.substring(1);
var realNum = obj[offsetDir];
var positionParent = obj.offsetParent; //获取上一级定位元素对象
while(positionParent != null){
realNum += positionParent[offsetDir];
positionParent = positionParent.offsetParent;
}
return realNum;
}运用程序中
<body>
<style>
body { margin:0; }
.box1 { width:300px; height:300px; margin:100px; background:#333; overflow:hidden; position:relative; }
.box2 { width:200px; height:200px; margin:100px; background:#666; overflow:hidden; position:relative; }
.box3 { width:100px; height:100px; margin:100px; background:#999;}
</style>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var oBox1 = document.querySelector('.box1');
var oBox2 = document.querySelector('.box2');
var oBox3 = document.querySelector('.box3');
function offset(obj,direction){
//将top,left首字母大写,并拼接成offsetTop,offsetLeft
var offsetDir = 'offset'+ direction[0].toUpperCase()+direction.substring(1);
var realNum = obj[offsetDir];
var positionParent = obj.offsetParent; //获取上一级定位元素对象
while(positionParent != null){
realNum += positionParent[offsetDir];
positionParent = positionParent.offsetParent;
}
return realNum;
}
console.log('box1: '+ offset(oBox1,'left') +','+ offset(oBox1,'top'));
console.log('box2: '+ offset(oBox2,'left') +','+ offset(oBox2,'top'));
console.log('box3: '+ offset(oBox3,'left') +','+ offset(oBox3,'top'));
</script>
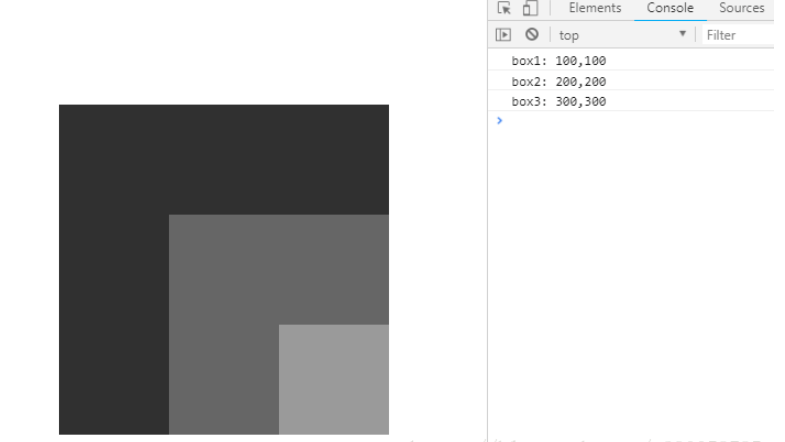
</body>运行结果为:

关于“JavaScript中的offsetLeft、offsetTop怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/w390058785/article/details/80461845