本篇内容主要讲解“vue项目不能使用localhost访问如何解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue项目不能使用localhost访问如何解决”吧!
vue项目不能使用localhost访问,但是使用本机的ip加端口号是可以访问的
如果使用的是webstorm的话.可能右下角会有错误的提示,打开就会发现提示win10的防火墙拦截了
所以,关闭防火墙.再次使用localhost访问
OK,问题解决~
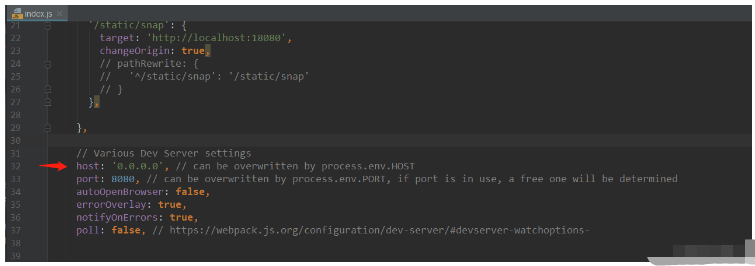
在config/index.js,把host:'localhost'改为host:'0.0.0.0',重新编译即可

IPV4中,0.0.0.0地址被用于表示一个无效的,未知的或者不可用的目标。
在服务器中,0.0.0.0指的是本机上的所有IPV4地址,如果一个主机有两个IP地址,192.168.1.1 和 10.1.2.1,并且该主机上的一个服务监听的地址是0.0.0.0 和端口 8080,那么通过这两个<ip地址:8080>都能够访问该服务。
在路由中,0.0.0.0表示的是默认路由,即当路由表中没有找到完全匹配的路由的时候所对应的路由。
到此,相信大家对“vue项目不能使用localhost访问如何解决”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/qq_35472880/article/details/103973822