本文小编为大家详细介绍“怎么使用vue+echarts绘制省份地图并添加自定义标注”,内容详细,步骤清晰,细节处理妥当,希望这篇“怎么使用vue+echarts绘制省份地图并添加自定义标注”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
效果图

在main.js中引入地图
import echarts from 'echarts'
Vue.prototype.$echarts = echarts;省份是动态引入的,在.vue文件中
html部分
<div id="province_map_box">
<div id=province_map"></div>
</div>css部分
<style lang="scss" scoped>
#province_map_box {
height: 500px;
position: relative;
}
#province_map_box #province_map{
height: 100%;
}
#province_map_box .province_map_logo{
position: absolute;
top: 0;
left: 0;
width:45px;
}
</style>
<style lang="scss">
#province_map.tooltip_style{
line-height:1.7;
overflow: hidden;
}
#province_map.tooltip_left{
float: left;
}
#province_map.tooltip_right{
float: right;
}
</style>script部分
data () {
return {
options: {
geo: {
map: "city",
scaleLimit: {
min: 1,
max: 2
},
zoom: 1,
top: 20,
label: {
normal: {
show:false,
fontSize: "14",
color: "rgba(0,0,0,0.7)"
},
emphasis: {
color: '#fff'
}
},
itemStyle: {
normal: {
borderColor: "rgba(0, 0, 0, 0.2)",
areaColor: "#3b9cff",//设置地图区域背景色
},
emphasis: {
areaColor: "#3b9cff",
shadowOffsetX: 0,
shadowOffsetY: 0
}
}
},
series: [
{
name: '省份',
type: 'map',
geoIndex: 0,
map: 'province',
data:[]
},
{
name: '企业分布', //红色标注
type: 'custom',
coordinateSystem: 'geo',
clickable:true,
data:[]
}
]
}
},
cityJson: {
features: []
}
},
created(){
this.city = this.$route.query.city
},
mounted() {
this.$nextTick(()=>{
this.initEchartMap()
})
},
methods:{
//初始化中国地图
initEchartMap() {
let mapDiv = document.getElementById('japan_map')
let myChart = this.$echarts.init(mapDiv)
let city = this.city
//动态引入省份json文件
this.cityJson = require(`echarts/map/json/province/${city}.json`)
this.$echarts.registerMap('city', this.cityJson, {})
this.setEchartOption()
myChart.setOption(this.options)
//可为自定义图标添加点击事件
myChart.on('click', {element: 'aaa'}, (params) => {
// todo: 当 name 为 'aaa' 的图形元素被点击时,此回调被触发。
});
},
//修改echart配制
setEchartOption(){
//红色标注点的坐标
let markList = [
{ name: '五常', value: [123.523565,52.920114] },
{ name: '中治', value: [126.319954,46.400728] },
{ name: '中顺', value: [133.310927,47.271857] },
{ name: '常也', value: [129.631468,45.65747] },
{ name: '可谭', value: [130.551333,47.321922] },
{ name: '顺允', value: [125.436884,48.460261] },
]
this.options.series[1].data = markList
if(markList.length>0){
this.options.series[1].renderItem = function(params,api){
return {
type: 'image',
name: 'aaa',
style: {
image: require("@/assets/img/icon_mark.png"), //标注点图标
width: 14,
height: 18,
x: api.coord([markList[params.dataIndex].value[0], markList[params.dataIndex].value[1]])[0],
y: api.coord([markList[params.dataIndex].value[0], markList[params.dataIndex].value[1]])[1]
}
}
}
}
}
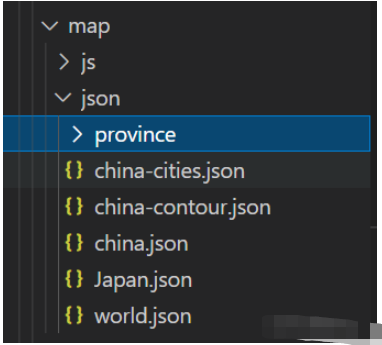
}注: echarts v4.2.1版本安装后会有地图json文件

如图:

实例html:
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8">
</head>
<body >
<div id="container" ></div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<!-- <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script> -->
<!-- <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-stat/dist/ecStat.min.js"></script> -->
<!-- <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script> -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"></script>
<script type="text/javascript" src="E:\incubator-echarts-4.8.0\map\js\province\guangxi.js"></script>
<!-- <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/world.js"></script> -->
<!-- <script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=xfhhaTThl11qYVrqLZii6w8qE5ggnhrY&__ec_v__=20190126"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script> -->
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
var geoCoordMap = {
"南宁医院":[108.324994,22.810701]
};
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push(geoCoord.concat(data[i].value).concat(data[i].name));
}
}
console.log(res);
return res;
};
option = {
backgroundColor: '#fff',
title: {
text: '广西区合作医院分布',
subtext: 'data from 数字广润',
sublink: 'http://gxgrtech.com.cn/',
left: 'center',
textStyle: {
color: '#000'
}
},
tooltip: {
trigger: 'item',
//formatter: "名称:{a}<br />坐标:{c}"
formatter:function(params){
console.log(params);
console.log(params.data[3]);
var res = '名称:'+params.data[3]+'<br/>';
return res;
}
},
legend: {
orient: 'vertical',
top: 'bottom',
left: 'right',
data:['医院'],
textStyle: {
color: '#fff'
}
},
visualMap: {
min: 0,
max: 300,
splitNumber: 5,
color: ['#d94e5d','#eac736','#50a3ba'],
textStyle: {
color: '#fff'
},
dimension:3
},
geo: {
map: '广西',
label: {
normal: {
show:true,
areaColor: '#ffefd5',
borderColor: '#111',
textStyle:{color:"#c71585"}
},
emphasis: {
show: false,
textStyle:{color:"#fff"}
}
},
itemStyle: {
normal: {
show:false,
areaColor: '#ffefd5',
borderColor: '#009fe8'
},
emphasis: {
show:false,
areaColor: '#f47920'
}
}
},
series: [
{
name: '医院',
type: 'scatter',
coordinateSystem: 'geo',
data: convertData([
{name: "南宁医院", value: 9}
]),
encode: {
value: 2
},
symbolSize: 12,
label: {
normal: {
show: false,//显示市区标签
textStyle:{color:"#c71585"}//省份标签字体颜色
},
emphasis: {//对应的鼠标悬浮效果
show: true, //关闭文字 (这东西有问题得关)
textStyle:{color:"#800080"}
}
},
itemStyle: {
normal: {
borderWidth: .5,//区域边框宽度
borderColor: '#009fe8',//区域边框颜色
areaColor:"#ffefd5",//区域颜色
},
emphasis: {
show:true,
borderWidth: .5,
borderColor: '#4b0082',
areaColor:"#f47920",
}
}
}
]
};
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>读到这里,这篇“怎么使用vue+echarts绘制省份地图并添加自定义标注”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/qq_30907845/article/details/121602711