这篇文章主要介绍了JavaScript中forEach和map的使用场景是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇JavaScript中forEach和map的使用场景是什么文章都会有所收获,下面我们一起来看看吧。
JavaScript中的forEach方法是一种迭代器,用于遍历数组中的每个元素并执行指定的操作。
它具有以下特点:
forEach方法不会改变原数组,相比于使用循环遍历数组修改值,forEach能够保持数组原有结构的完整性。
forEach方法接受一个回调函数作为参数,对于每个数组元素执行一次回调函数,并将当前处理元素的值、索引、原数组传入回调函数中。
forEach方法是同步执行的,不能使用异步操作。
forEach方法无法中途跳出循环,可以使用return关键字结束单次循环。
forEach方法无法中途跳出循环,除非抛出异常。
总之,forEach是一种非常方便的遍历数组的方法,可以快速地处理数组中的每个元素。
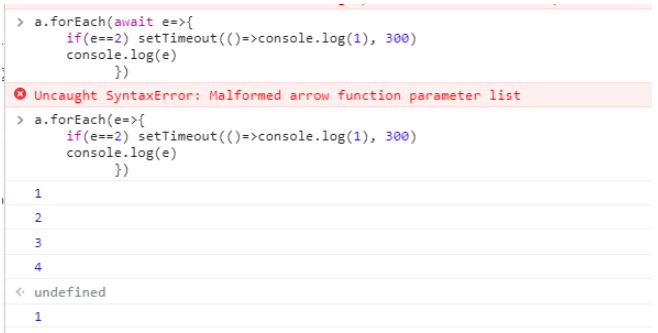
在 forEach 的循环当中,不能使用 await 之类的方式实现异步

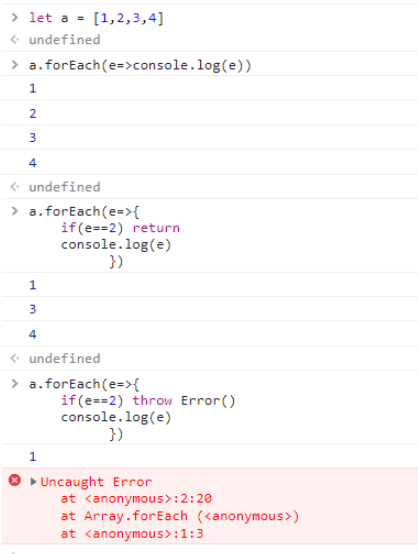
forEach方法无法中途跳出循环,可以使用return关键字结束单次循环或者抛出异常结束下面所有逻辑
注意return只能结束单词的循环而不是整个,结束整个循环需要抛出异常,所以forEach一般不能用于循环熔断
下面是return跳过单次循环以及抛出异常结束接下去所有逻辑,

在JavaScript中,map方法是一种常用的迭代器,用于将一个数组中的所有元素应用某个函数后得到一个新的数组。 map方法具有以下特点:
map方法不会改变原数组,而是根据原数组中的每个元素调用一个函数后得到一个新的数组作为返回值。map方法接受一个回调函数作为参数,该函数接受三个参数,分别是当前元素的值、索引和原数组。map方法的返回值是一个新数组,由原数组中的所有元素依次调用回调函数后返回的结果组成。map方法不会对空元素进行调用回调函数。map方法不会遍历已经添加并且未被删除的元素。
总之,map方法是一种非常方便的迭代器方法,可以用于将一个数组中的所有元素应用某个函数后生成一个新数组,而不必修改原数组或手动循环遍历。
当我们在循环遍历一个数组时,我们有时会向数组中添加新元素或从数组中删除元素。如果我们使用常规的for循环来循环遍历数组,那么它们会遍历所有数组元素,包括那些是在循环过程中添加或删除的元素。
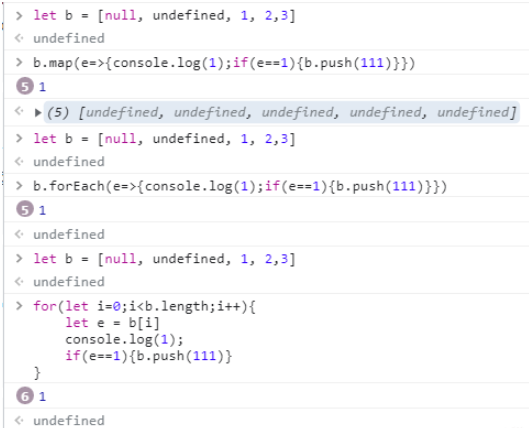
但是,在使用map方法时,它会在迭代过程中忽略掉那些在遍历开始时已经存在的,但在迭代过程中被添加的元素。
并且值得一提的事,forEach方法也是如此,例如:

因此,当我们使用map方法和forEach方法时,要注意它只会遍历在开始时存在的元素,而不会遍历后来添加的元素。
迭代器模式(Iterator Pattern)是一种设计模式,它提供一种遍历集合或序列的方法,而不暴露其内部表示。这个模式属于行为型模式,可以很好地解决遍历数据结构的问题。
forEach 和 map 方法是应用了迭代器模式的典型例子
迭代器模式定义了一种顺序访问聚合对象中各个元素的方法,而又不需要暴露该聚合对象的内部表示。在 JavaScript 中,数组就是一个聚合对象。forEach 和 map 方法则是应用了迭代器模式,提供了一种便捷的途径来遍历数组中的元素,而不需要直接暴露数组的内部表示。
在迭代器模式中,聚合对象需要实现一个迭代器接口,该接口中包括了一个 next 方法,在调用该方法时可以返回聚合对象中的下一个元素。在 JavaScript 中,forEach 和 map 方法提供了类似的功能:
forEach 方法接受一个回调函数,用于遍历数组中的每个元素。在每次执行回调函数时,都会传递当前遍历到的元素、该元素在数组中的索引以及完整的数组对象作为参数。调用回调函数的次数等于数组元素的个数。在遍历数组中的每个元素时,forEach 方法会依次调用回调函数,并将当前遍历到的元素和参数传递给它。可以通过该方法来处理每个元素。
map 方法也接受一个回调函数,但与 forEach 方法不同的是,map 方法会将回调函数的返回值作为一个新数组返回。在调用回调函数时,也会传递当前遍历到的元素、该元素在数组中的索引以及完整的数组对象作为参数。调用回调函数的次数等于数组元素的个数。在遍历数组中的每个元素时,map 方法会依次调用回调函数,并将当前遍历到的元素和参数传递给它。可以通过该方法来处理每个元素,并返回一个新数组。
通过这种方式,我们可以在不暴露数组内部结构的情况下,对数组中的元素进行遍历和处理。这正是迭代器模式的核心思想。
关于“JavaScript中forEach和map的使用场景是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“JavaScript中forEach和map的使用场景是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。