这篇“C++之openFrameworks框架怎么使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“C++之openFrameworks框架怎么使用”文章吧。
openFrameworks(简称 oF)是一个基于C++的开源库。
它提供了丰富的功能库和工具,用于快速开发多媒体、交互性和艺术创作相关的应用程序,如艺术装置、互动艺术、音视频作品、实时图形等。oF 的设计目标是让创意编程变得更加简单、直观和灵活,使艺术家、设计师、创意工作者等能够利用编程进行创作和表达。oF提供了丰富的图形、音频、输入输出、计算机视觉等功能库,并支持跨平台开发,适用于Windows、Mac OSX、Linux等操作系统。oF的社区活跃,有大量的用户和开发者共享和贡献了各种扩展、插件和示例代码。
oF被设计成通用的“胶水”,包括以下常用库:
图形:OpenGL、GLEW、GLUT 等
音频输入输出和分析:rtAudio、PortAudio、OpenAL 等
图像加载和保存:FreeImage
计算机视觉:OpenCV
3D模型加载:Assimp
此外,oF还支持跨平台。目前支持Windows、Mac OSX、Linux等IDE
Visual Studio、Xcode、Eclipse、Code::Blocks
首先,创建基于 oF 的项目需要一个集成开发环境 (IDE) ,比如 Visual Studio (适用于Windows),Xcode(适用于 Mac OSX),大多数 IDE 都具有类似的用户界面。
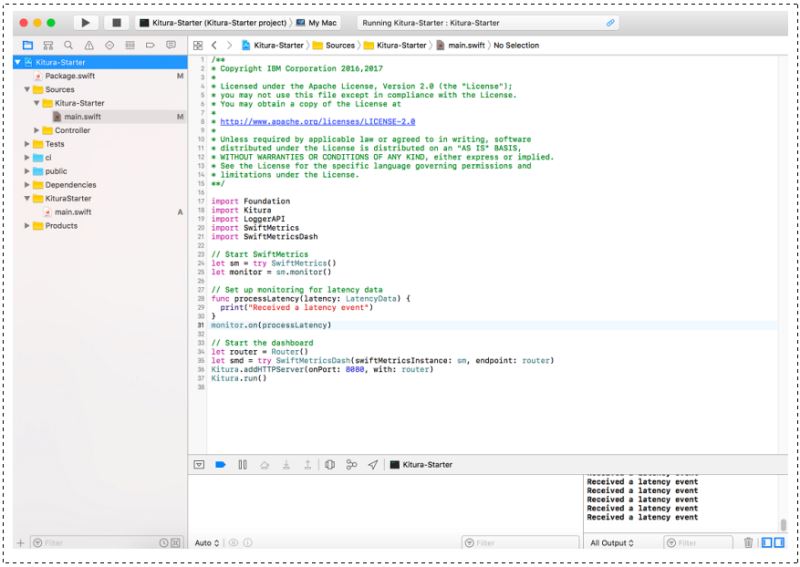
Xcode 是苹果公司开发的集成开发环境 (IDE) :

Visual Studio是由微软公司开发的集成开发环境 (IDE) :
在 Visual Studio 中的构建:
项目视图区域:提供一种一致的方式来查看构成项目的各个元素。
提供以下三种视图形式:
类视图(Class view):允许在C++类级别上查看和操作源代码。
资源视图(Resource view):允许查找和编辑应用程序中使用的各种资源,如对话框、图标、菜单等。
文件视图(File view):允许查找并浏览创建应用程序所需的所有文件。
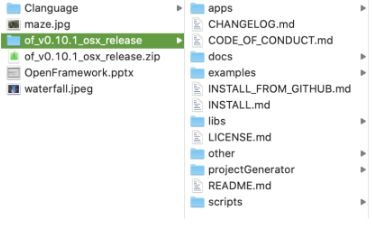
从 openFrameworks (oF) 的官网 (download | openFrameworks) 下载并解压缩提供的框架文件,框架文件夹被称为 oF root 文件夹,oF root 文件夹包含以下多个文件夹:
Apps,Examples,libs ,other,projectGenerator,Addons

运行示例:oF 根目录下的 examples 文件夹包含了许多不同的示例项目,先尝试运行示例项目。
对于使用 Xcode 的用户,可以点击以 .xcodeproj 扩展名结尾的文件来运行项目。
对于使用 Visual Studio (VS) 的用户,可以点击以 .sln 扩展名结尾的文件来运行项目。
画笔:为了创建各种形状的画笔,首先需要定义图形的基本构建块 (BBB)。 2D 图形函数可以分为两种类别。 基本形状 (Basic Shapes): 如线条、矩形、三角形等。 自由形状 (Freeform Shapes): 如多边形、路径等。
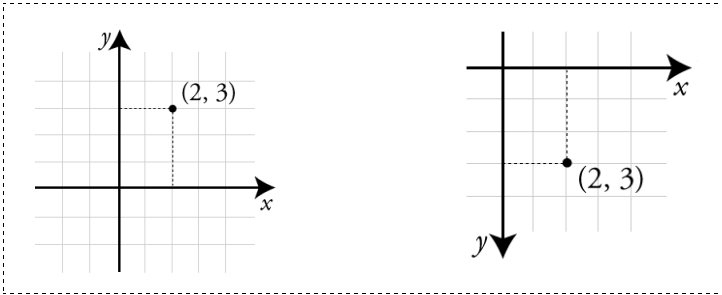
在绘制任何形状之前,需要理解在 oF 中如何确定对象的位置以及如何解释位置。计算机图形学通常使用笛卡尔坐标系,但在 oF 中使用了具有以下两个不同之处的坐标系:
原点 (Origin) 位于左上角
 轴的方向被翻转
轴的方向被翻转

创建一个新项目:

创建完新项目后,打开源文件中的 ofAPP.cpp 的 draw() 函数,试试下面的代码:
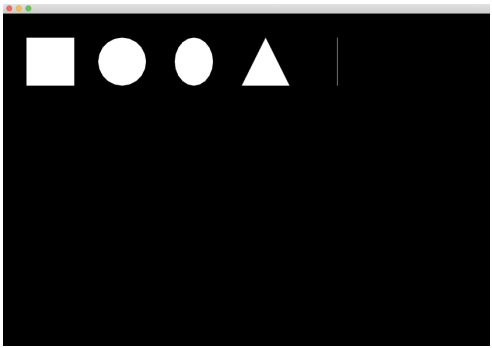
ofBackground(0); // 用黑色清空屏幕,0 表示完全白色的灰度颜色。 ofSetColor(255); // 将绘制颜色设置为白色。 // 在下面绘制一些图形。 ofDrawRectangle(50, 50, 100, 100); // 左上角坐标为 (50, 50),宽度为 100,高度为 100。 ofDrawCircle(250, 100, 50); // 中心坐标为 (250, 100),半径为 50。 ofDrawEllipse(400, 100, 80, 100); // 中心坐标为 (400, 100),宽度为 80,高度为 100。 ofDrawTriangle(500, 150, 550, 50, 600, 150); // 三个顶点坐标分别为 (500, 150), (550, 50), (600, 150)。 ofDrawLine(700, 50, 700, 150); // 从 (700, 50) 到 (700, 150) 的直线。
???? 运行结果如下:

下面再试试 ofFill() 和 ofNoFill() 函数:
ofFill() 函数用于设置形状的填充颜色,使绘制的形状被填充。
ofNoFill() 函数用于设置形状的无填充状态,只绘制轮廓线,不填充颜色。
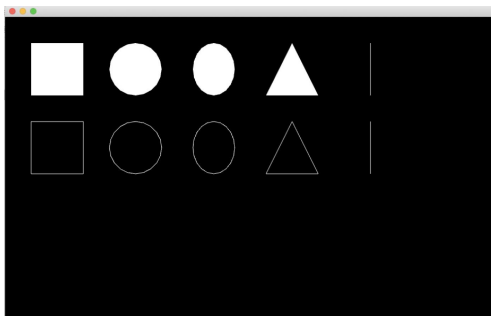
ofBackground(0); ofSetColor(255); ofFill(); ofDrawRectangle(50, 50, 100, 100); ofDrawCircle(250, 100, 50); ofDrawEllipse(400, 100, 80, 100); ofDrawTriangle(500, 150, 550, 50, 600, 150); ofDrawLine(700, 50, 700, 150); ofNoFill(); ofDrawRectangle(50, 200, 100, 100); ofDrawCircle(250, 250, 50); ofDrawEllipse(400, 250, 80, 100); ofDrawTriangle(500, 300, 550, 200, 600, 300); ofDrawLine(700, 200, 700, 300);
???? 运行结果如下:

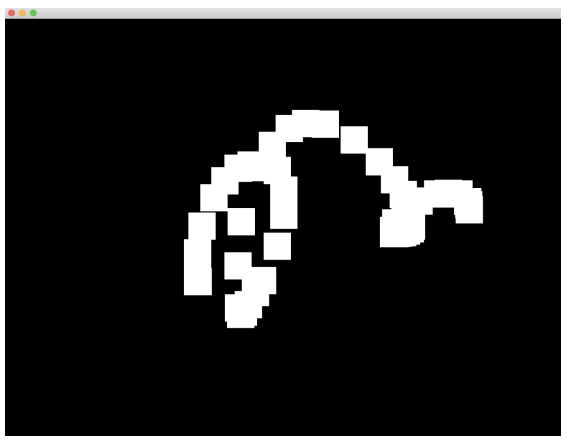
使用基本形状来创建一个小项目,具有以下目标。
目标:通过按下鼠标左键并移动,用画笔创建一个随机散布的 "爆炸状" 效果。

// 如果左鼠标按钮被按下...
if (ofGetMousePressed(OF_MOUSE_BUTTON_LEFT)) {
ofSetColor(255);
ofSetRectMode(OF_RECTMODE_CENTER);
ofDrawRectangle(
ofGetMouseX(),
ofGetMouseY(),
50,
50
);
// 在鼠标位置绘制一个宽高为50的矩形,居中对齐
}
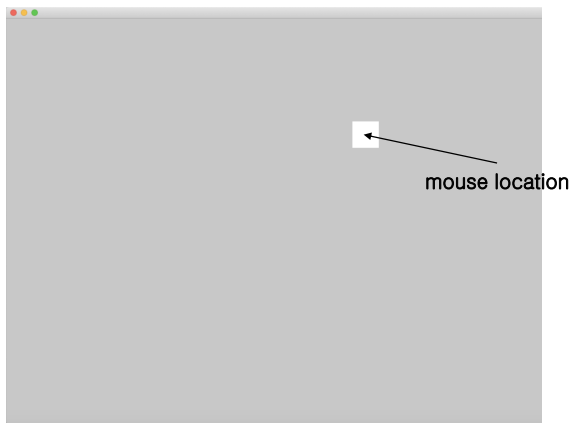
单矩形画刷:使用鼠标(2)
// 我们仍然希望在黑色背景上进行绘制,因此在进行画刷操作之前需要先绘制背景 ofSetBackgroundAuto(false); ofBackground(0); // 设置背景颜色为黑色

修改 draw() 函数,随机指定出现的矩形的颜色:
if (ofGetMousePressed(OF_MOUSE_BUTTON_LEFT)) { // 如果左鼠标按钮被按下...
float randomColor = ofRandom(50, 255); // 随机生成颜色值,范围从50到255
ofSetColor(randomColor); // 设置矩形的颜色为随机生成的颜色值,排除黑色背景上不可见的灰度值(0 - 50)
ofSetRectMode(OF_RECTMODE_CENTER);
ofDrawRectangle(ofGetMouseX(), ofGetMouseY(), 50, 50); // 在鼠标位置绘制一个宽高为50的矩形,居中对齐
}
ofRandom() 用于生成指定范围内的随机数。它接受两个参数,表示生成随机数的范围,可以是整数或浮点数。例如,ofRandom(0, 255) 会生成一个0到255之间的随机整数。
ofSetColor() 接受一个或多个参数,用于指定颜色的RGBA值(红、绿、蓝和透明度)。常见的用法是传入三个整数参数来设置RGB颜色值,例如 ofSetColor(255, 0, 0) 表示设置颜色为红色。
这两个函数通常在绘图时一起使用,例如在绘制图形之前先生成随机颜色,然后使用 ofSetColor() 设置绘制的图形颜色,从而实现随机颜色的效果。
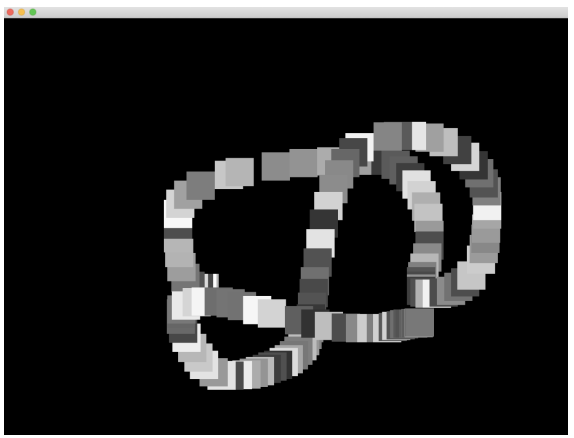
if (ofGetMousePressed(OF_MOUSE_BUTTON_LEFT)) { // If the left mouse button is pressed...
ofSetRectMode(OF_RECTMODE_CENTER);
int numRects = 10;
for (int r=0; r<numRects; r++) {
ofSetColor(ofRandom(50, 255));
float width = ofRandom(5, 20);
float height = ofRandom(5, 20);
float xOffset = ofRandom(-40, 40);
float yOffset = ofRandom(-40, 40);
ofDrawRectangle(ofGetMouseX()+xOffset, ofGetMouseY()+yOffset, width, height);
}
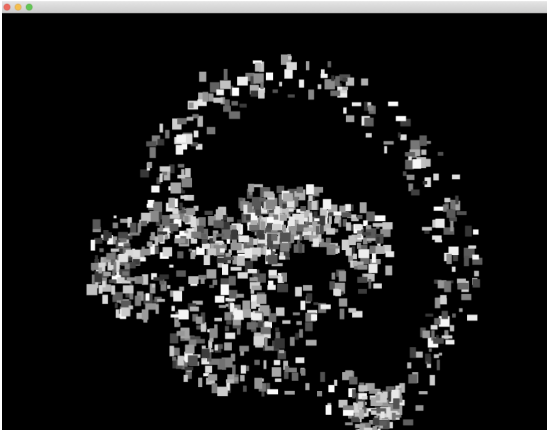
}发光圆形笔刷:使用颜色
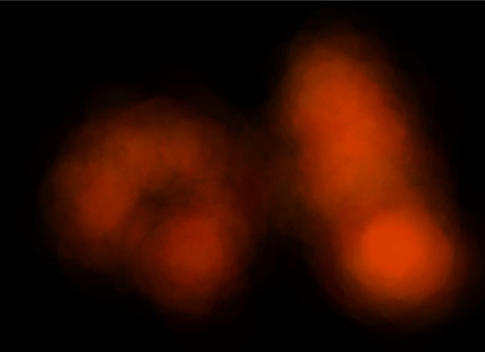
了解如何更改颜色:
ofColor myOrange(255, 132, 0); // Defining an opaque orange color - specified using RGB ofColor myBlue(0, 0, 255, 50); // Defining a transparent blue color - specified using RGBA // We can access the red, green, blue and alpha channels like this: ofColor myGreen(0, 0, 255, 255); cout << "Red channel:" << myGreen.r << endl; cout << "Green channel:" << myGreen.g << endl; cout << "Blue channel:" << myGreen.b << endl; cout << "Alpha channel:" << myGreen.a << endl; // We can also set the red, green, blue and alpha channels like this: ofColor myYellow; myYellow.r = 255; myYellow.b = 0; myYellow.g = 255; myYellow.a = 255; // We can also make use of some predefined colors provided by openFrameworks: ofColor myAqua = ofColor::aqua; ofColor myPurple = ofColor::plum;
???? 运行结果如下:

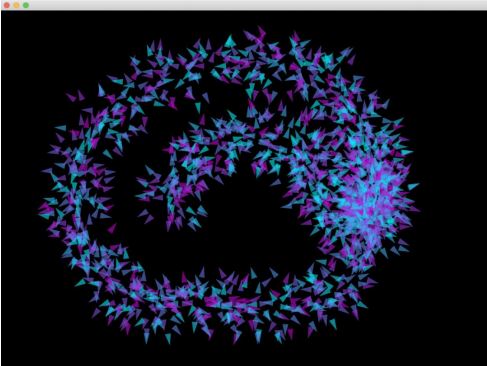
Fleeing 三角形笔刷:Vector
ofVec2f mousePos(ofGetMouseX(), ofGetMouseY()); // Define a triangle at the origin (0,0) that points to the right ofVec2f p1(0, 25.0); ofVec2f p2(100, 0); ofVec2f p3(0, -25.0); // Shift the triangle to the mouse position p1 += mousePos; p2 += mousePos; p3 += mousePos;
Fleeing 三角形笔刷:Vectors 和旋转

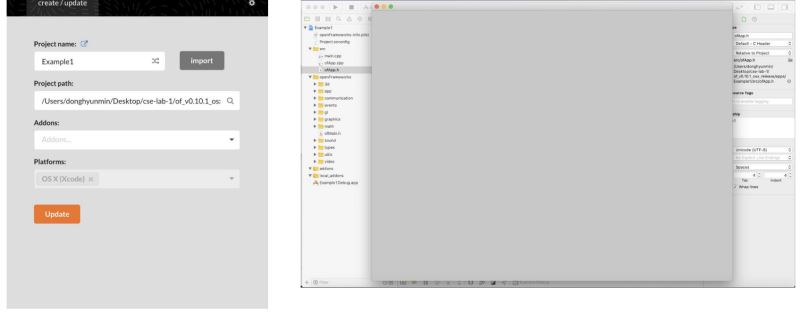
在 of_v0.11.2_vs2017_release\projectGenerator 路径下,双击:


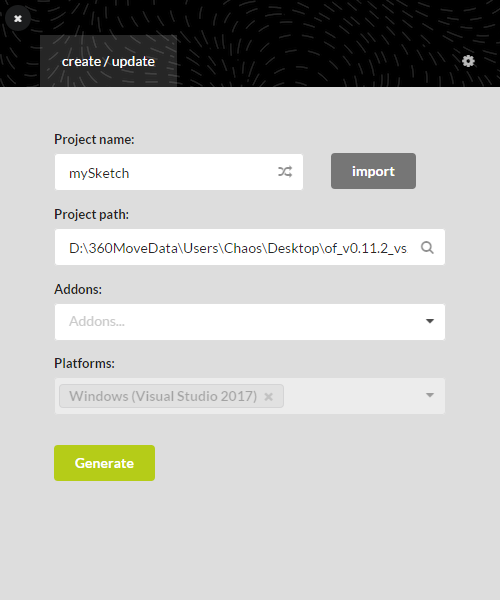
然后定义 Project name 项目名称,路径可以不做修改,如果需要,可以在 Addons 中可以添加插件。最后点击 Generate 按钮,即可生成。

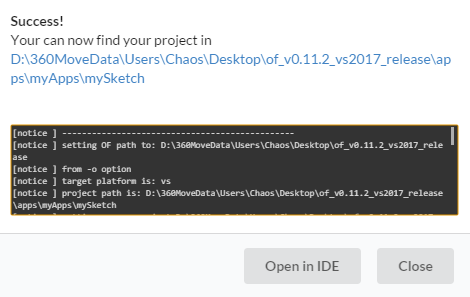
此时点击 Open in IDE 即可,IDE 就会弹出:

以上就是关于“C++之openFrameworks框架怎么使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。