Webstorm开发Vue项目模拟数据的前后台交互
1、使用命令进入项目所在目录,加载vue-resource(一定要放在项目所在的目录下)
cd H:\vue\demo ###这个是我的项目所在的目录
npm install vue-resource --save ###安装vue-resource
2、修改main.js 加载vue-resource
import VueResource from 'vue-resource' Vue.config.productionTip = false Vue.use(VueResource)
3、在webpack.dev.conf.js中直接改
在 const portfinder = require('portfinder')后面直接加上
const express = require('express')
let app = express()//请求server数据
let appData = require('../data.json')//加载本地数据
let seller = appData.seller//获取json对象卖家信息
let goods = appData.goods//获取json对象商品信息
let ratings = appData.ratings//获取json对象评价信息
let apiRoutes = express.Router()//设置路由
app.use('/api',apiRoutes)//设置路由路径4、同在webpack.dev.conf.js中找到devServer =>watchOptions 在这之后添加注意一定要在 watchOptions结束后添加逗号
before (app) {
app.get('/api/seller', (req, res) => {
res.json({
errno: 0,
data: seller
})//接口返回json数据,上面配置的数据seller就赋值给data请求后调用
})
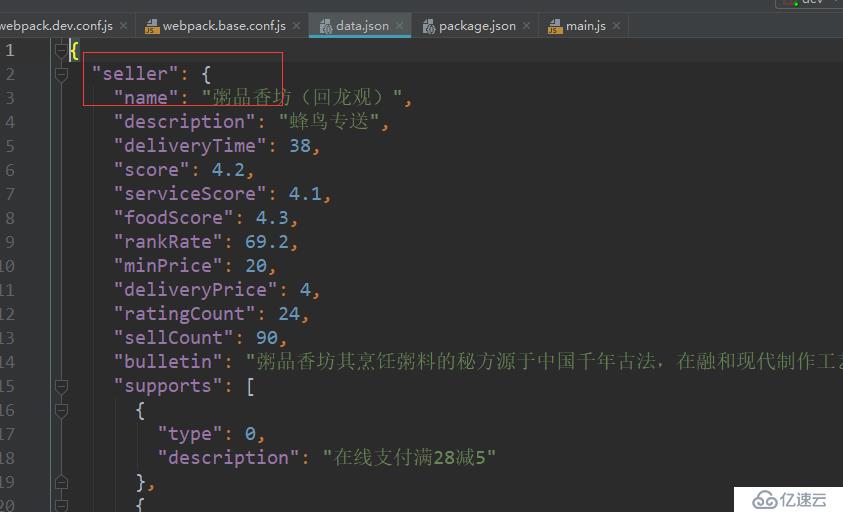
}5、准备data.json 数据格式的数据 本例是来着慕课网提供的json

npm run dev
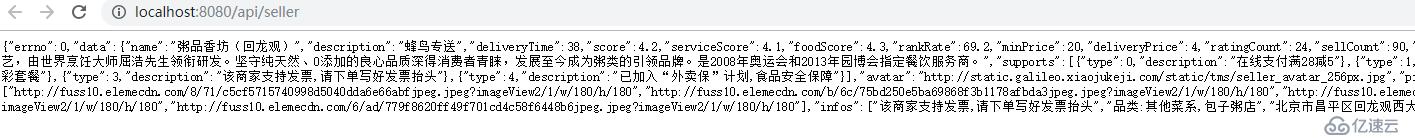
6、测试访问数据

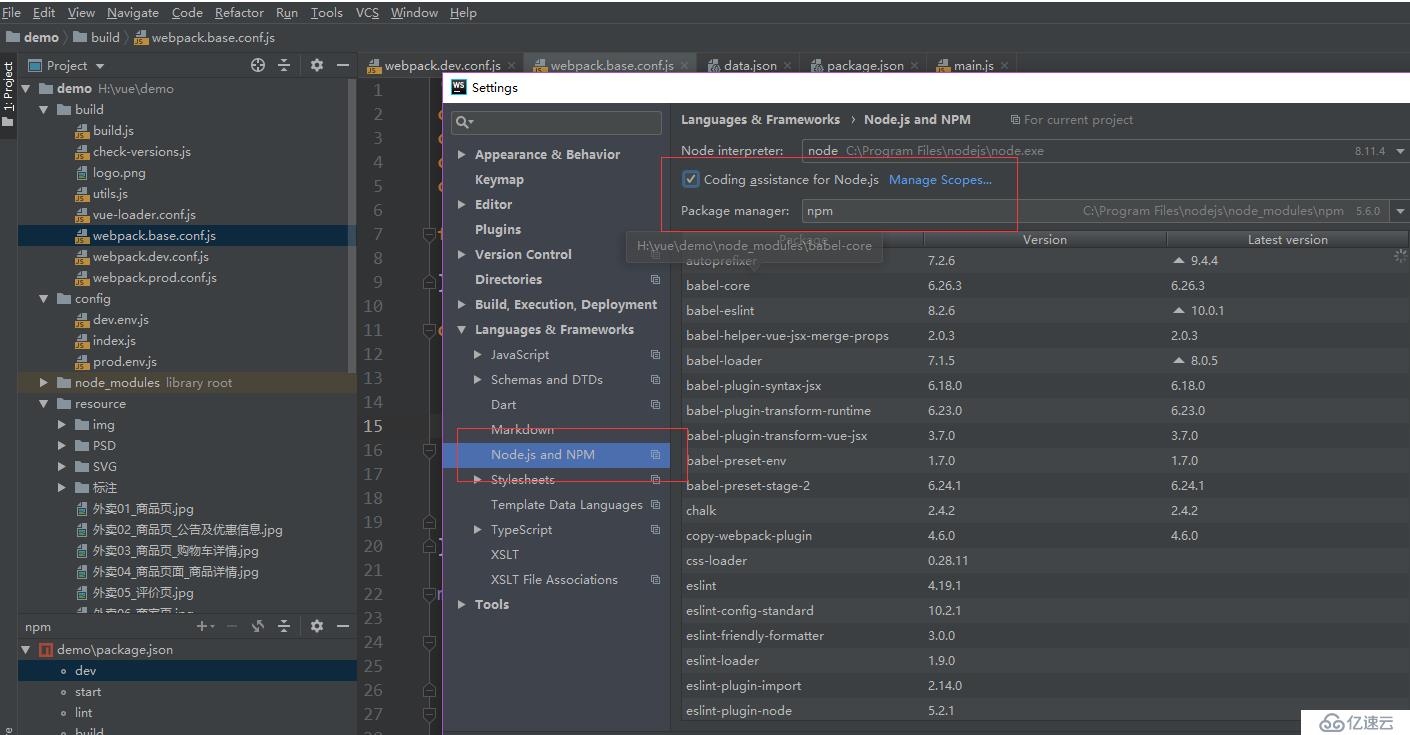
小助手:有强迫症患者请设置
webstorm在项目中经常提示require is not function ,原因没有开启node.js 语言提示功能

解决方式

这样就不会提示node.js 自身定义的函数报错了
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。