我的Xcode版本是最新版本Xcode4.6.2,建议使用最新版本运行本专题的所有实例。作为第一个实例,我想从最常用又是最简单的控件入手,感觉这样比较好。
UITextField控件是iOS开发中最常用的控件之一,现在想要实现的功能是在探索它的各种属性,展现它的各种属性形式。虚拟键盘的关闭将在本专题的下一篇讲解。
为更容易入手,我们从Single View Application模板开始创建程序。
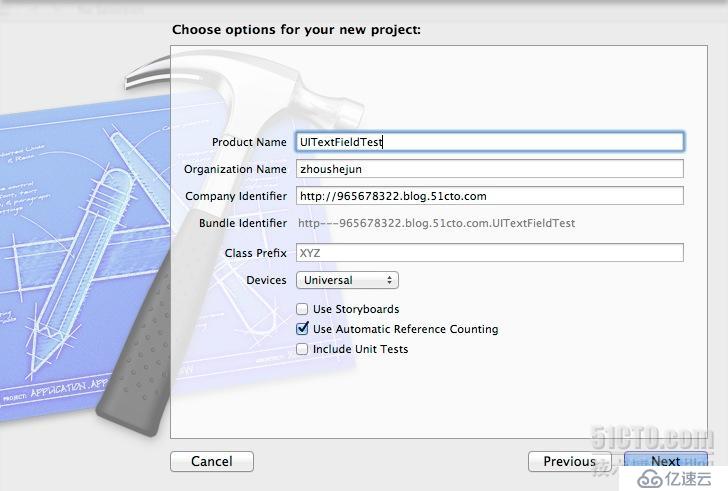
1.运行Xcode4.6.2,选择Single View Application模板,点击“Next”,在Product Name中输入名称UITextFieldTest。为一从开始就养成一种良好的代码通用习惯(iPad/iPhone),我们在“Device Family”处选择“Universal”,不过我们现在只在iPhone中运行测试。选中“Use Automatic Reference Counting”复选框。


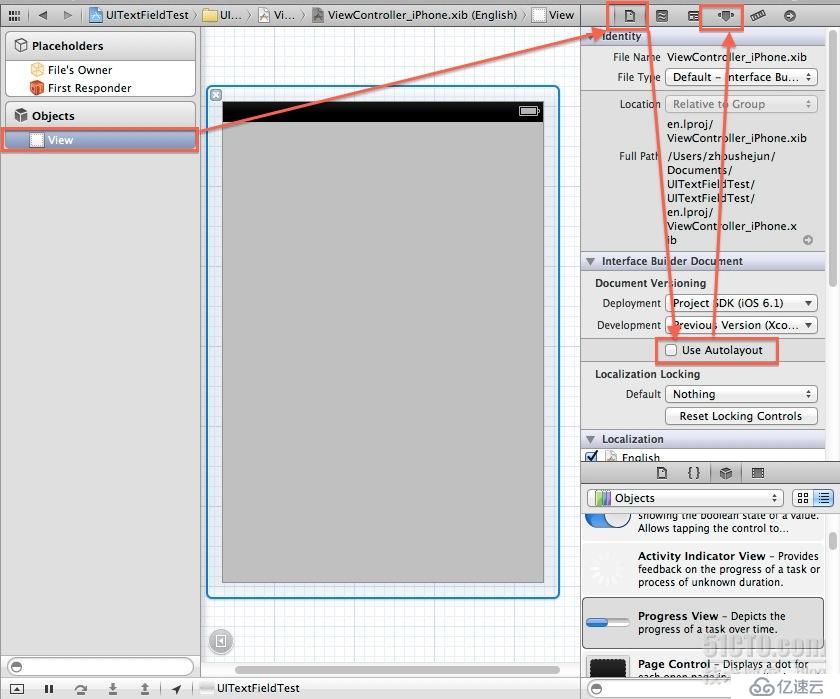
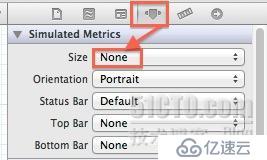
2.打开“ViewController_iPhone.xib”,进行如下操作,取消“Use Autolayout”的选中状态并在“Attributes inspector”中的“Size”属性设置为“None”。


此时,中间的视图界面会缩短一节。
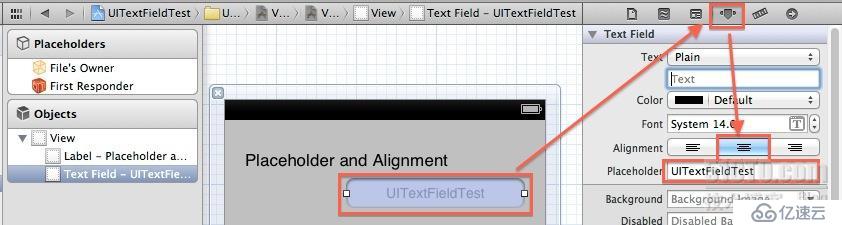
3.拖一个UILabel控件到视图,设置文本为“Placeholder and Alignment ”,拖一个UITextField控件到视图中,进行如下操作:

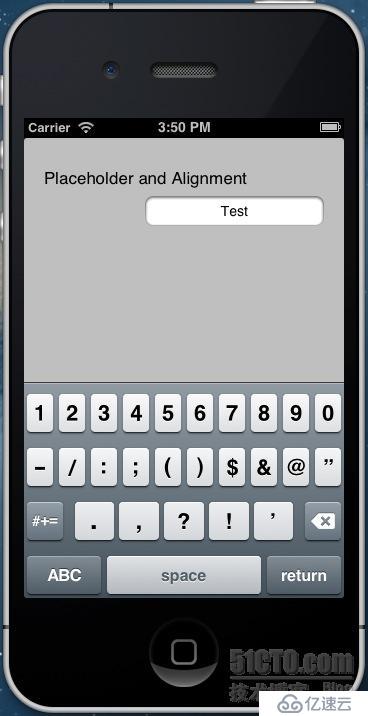
运行程序,当文本框中输入文字时可见占位字符消失了并且文字居中。

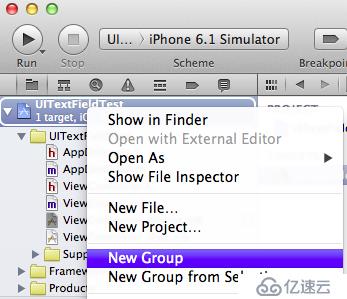
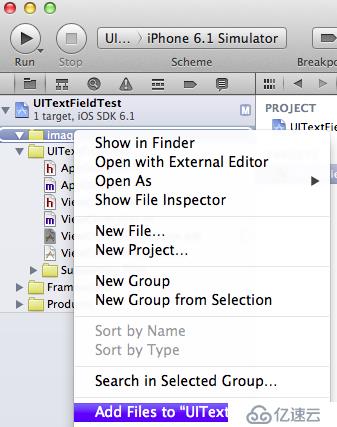
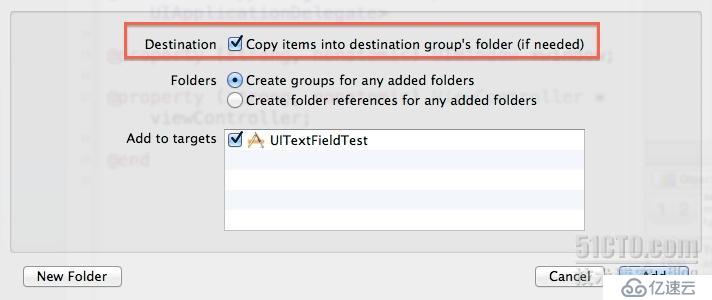
4.如下图操作,新建一个名叫“p_w_picpath”的文件夹:

5.键盘上按住“commond + shift + 4”,从桌面了随便截一张图片,改名为“bg.png”并添加到第4步中的文件夹中,注意选中复选框:



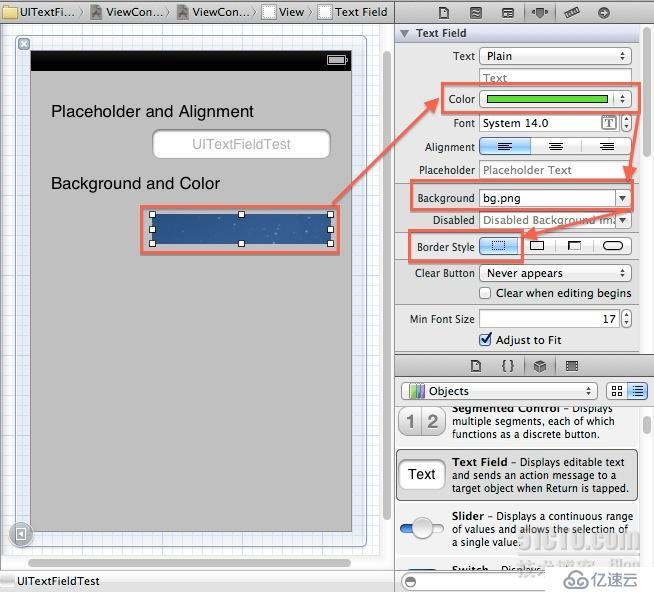
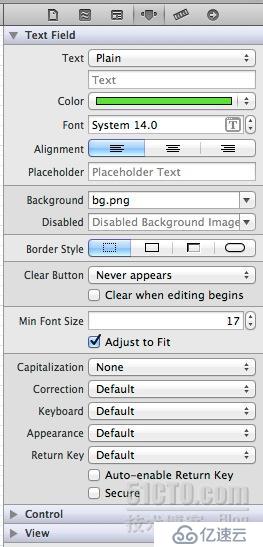
5.拖一个UILabel控件,设置文本为“Background and Color”,拖一个UITextField控件到视图中,选中文本框并进行如下操作:

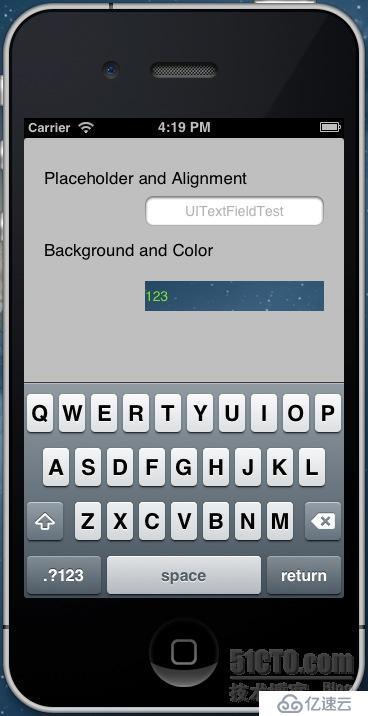
可以看到当“Border Style”选择最左边一个时我们的UITextField的背景图片立即显示出来了。运行程序,输入文字,可见文字颜色如我们设置的一样。但是我们无法关闭虚拟键盘,这我将在下一篇中讲解。

6.其它属性可根据需要设置,在此不一一例举了。

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。