jQuery中的序列化有两种:
1.对表单进行序列化
序列表表格内容为字符串,用于 Ajax 请求。
$("#searchForm").serialize();2.对数组进行序列化
将表单元素数组或者对象序列化。是.serialize()的核心方法。注意此方法需在较高版本的jquery版本中使用
$.param(arr)
3.测试代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<header>
<title>Jquery测试</title>
<script type="text/javascript" src="./jquery/jquery.min.js"></script>
</header>
<body>
<form id="searchForm">
<input type="text" id="abc1" name="abc1" value="var1"/>输入框1
<input type="text" id="abc2" name="abc2" value="var2"/>输入框2
<input type="text" id="abc3" name="abc3" value="var3"/>输入框3
<br/><br/>
<span id="show1"></span>
<br/>
<span id="show2"></span>
</form>
</body>
</html>
<script type="text/javascript">
$(document).ready(function () {
var serialize = $("#searchForm").serialize();
var arr = {a:1,b:2};
$("#show1").html("serialize对表单进行序列化"+serialize);
$("#show2").html("param对数组进行序列化"+$.param(arr));
});
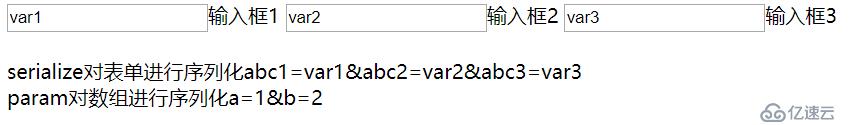
</script>运行结果: 
以上两种方法为我们在进行ajax请求时参数的封装提供了便利
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。