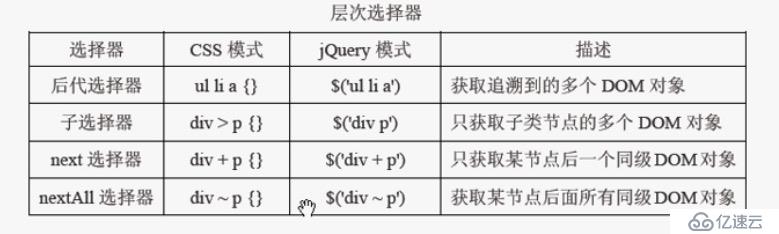
层次选择器

高级选择器方法:
find()、children()、next()、nextAll()、prev()、prevAll()、siblings()、nextUntil()、prevUntil()
这些方法如果不传递参数,相当于传递了('*'),即所有节点。如果传递了参数,例如
find('p'), next('a'),则表示选择指定的标签元素。
find():选择正在处理的元素的后代元素, 包括子节点、孙子节点......
find('p'):选择正在处理的元素的后代元素中的p元素
例如:
//HTML代码
<p>p0</p>
<div id="box">
<p>p1</p>
<p>p2</p>
<div>
<p>p3</p>
</div>
<a href="">aaa</a>
</div>
<p>p</p>
//JS
$('#box').find('p').css('color', 'blue')
//被选择的元素为
<p>p1</p>
<p>p2</p>
<div>
<p>p3</p>
</div>children(): 选择正在处理的元素的所有儿子元素,不包含孙子元素和重孙子元素
children('p'): 选择正在处理的元素的所有儿子元素中的<p></p>元素,不包含孙子元素中的p元素和重孙子元素中的p元素
next(): 选择正在处理的元素的同级元素的下一个元素,遇到则停止选择
next(‘p’): 选择正在处理的元素的同级元素下一个元素,如果该元素是p元素,则选择,如果没有下级元素或者下级元素第一个不是p元素,则不选择
例如:
$('#box').next('p').css('color', 'red')nextAll():选择正在处理元素的同级下的所有元素,相当于nextAll(‘*’)
nextAll('p'):选择正在处理元素的同级下的所有p元素
prev()和prevAll()正好和next()、nextAll()相反,是向上选择
siblings():选择正在处理的元素的同级的所有上面的元素下面的元素,例如:
$('#box').siblings('p').css('color', 'red')
它等于
$('#box').prevAll('p').css('color', 'red')
$('#box').nextAll('p').css('color', 'red')nextUntil(‘p’):选择正在处理元素的同级下的所有元素,直到遇到p元素后停止选择。如果同级下没有p元素,则选择所有元素。
例如:
//HTML代码
<p>p</p>
<p>p</p>
<div id="box">div</div>
<a href="">aaa</a>
<div>div</div>
<input type="" value="提交">
<p>p</p>
<p>p</p>
<p>p</p>
//JS代码
$(function(){
$('#box').nextUntil('p').css('color', 'red')
})搜索到的元素为
<a href="">aaa</a> <div>div</div> <input type="" value="提交">
选择器快慢比较:
$('#box').find('p'):这条最快,使用的是原生的getElementById、ByName、ByTagName和querySelectorAll()
$('p', '#box' ):jQuery会自动把这条语句翻译成$('#box').find('p'),这会导致一定的性能损失,它比最快的形式慢了5%~10%
$('#box').children('p'):这条语句在jQuery内部,会使用$sibling()和javascript的nextSibling()方法,一个个遍历节点,他比最快的大约慢50%
$('#box >p'):jQuery内部使用Sizzle引擎,处理各种选择器。Sizzle引擎的选择顺序是从右到左,所以这条语句的先选p,然后再一个个过滤出父元素#box,这导致它比最快的形式大约慢70%
$('#box p'):这条语句与上一条是同样的情况,但是,上一条只选择直接的子元素,这一条可以选择多级子元素,所以他的速度更慢,大概比最快的慢了77%
$('p', $('#box)):内部会将这条语句翻译成$('#box').find('p'),比最快的形式慢了23%
综上所述,最快的是find()方法,最慢的是$('#box p')这种高级选择器。如果一开始将$('#box')进行赋值,那么jQuery就对其变量进行缓存,那么速度回进一步提高。
var box=$('#box')
var p = box.find('p')注意:我们应该推荐使用哪种选择器方案呢?其实,使用哪种都差不多,这里我们推荐使用jQuery提供的方法。因为不但方法的速度比高级选择器运行的更快,并且它的灵活性和扩展性要高于高级选择器。使用"+"或"~"从字面上没有next和nextAll更加语义化,更加清晰,jQuery的方法更加丰富,提供了相对的prev和prevAll。毕竟jQuery是编程语言,需要能够灵活的拆分和组合选择器,而使用CSS模式过于死板。所以,如果jQuery提供了独立的方法来替代某些选择器的功能,我们还是推荐优先选择使用独立的方法。
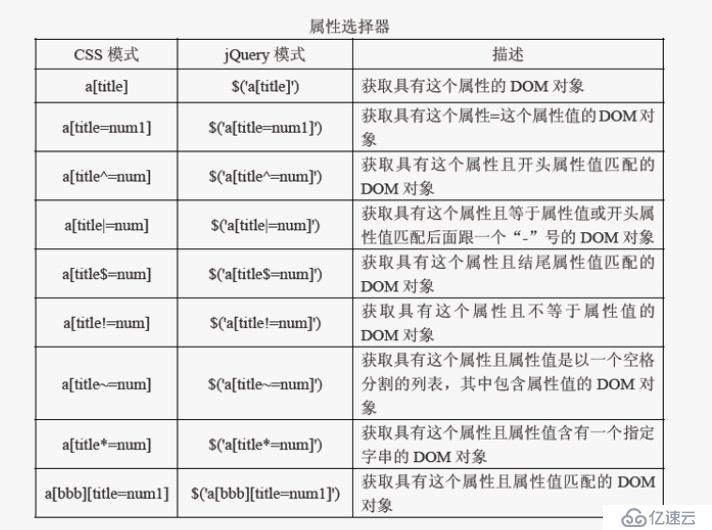
属性选择器

例子:
//HTML代码
<a href="" title="a1">a1</a>
<a>a2</a>
<a>a3</a>
<a>a4</a>
<a href="" title="a5">a5</a>
//JS代码
$('a[title]') //选择定义了title属性的a标签元素
$('a[title=a1]') //选择title值为a1的a标签元素
$('a[title^=a]') //选择title属性值以a开头的a标签元素
$('a[title$=a]') //选择title属性值以a结尾的a标签元素
$('a[title|=a]') //选择title属性值以a开头,并且后面有一个“-”的a标签元素,例如:<a href="" title="a-1">a1</a>
$('a[title!=a1]') //选择有title属性,但值不等于a1的a标签元素
$('a[title~=a1]') //选择具有title属性,且属性值是以一个空格分割的列表。
例如:
<a title="num1 aaa bbb">aa</a>
$('a[title~=aaa]')可以匹配到,$('a[title~=bbb]')也可以匹配到,$('a[title~=num1]')也可以匹配到
$('a[title*=aaa]') //类似于正则表达式,选择具有title属性,且属性值中包含aaa字符串的a标签元素
$('a[bbb][title=a1]') //多属性选择器,选择具有bbb属性,并且title属性值为a1的a元素标签免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。