简单介绍:
说明: EasyUI是一种基于jQuery且完全支持HTML5的用户界面插件集合,大大节省您网页开发的时间和规模,只需通过编写一些简单HTML标记,就可以定义用户界面,使用简单但功能强大
下载: http://www.jeasyui.com/download/index.php
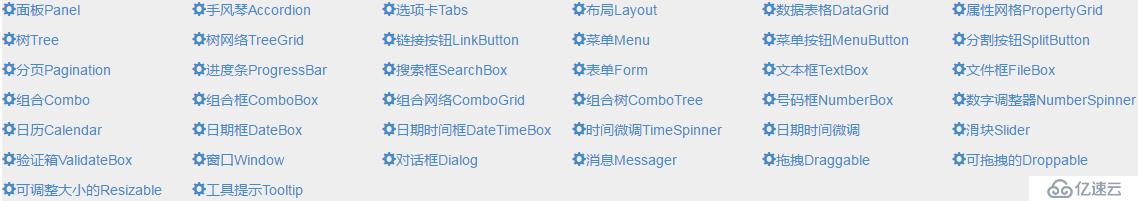
界面组件:

模版代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Jquery easyui</title>
<meta name="description" content="">
<meta name="keywords" content="">
<!-- 说明: 加载jquery-easyui主题文件 -->
<link rel="stylesheet" href="js/jquery-easyui/themes/default/easyui.css">
<link rel="stylesheet" href="js/jquery-easyui/themes/icon.css">
</head>
<body>
<!-- 说明: 加载jquery-easyui脚本文件 -->
<script src="js/jquery-easyui/jquery.min.js"></script>
<script src="js/jquery-easyui/jquery.easyui.min.js"></script>
<script src="js/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
</body>
</html>亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。