1、Jquery
(1)、Jquery是一个兼容多浏览器的js库,其核心理念:将js和DOM编程封装起来了,使得开发更加的便捷;
(2)、jquery的中文文档:http://www.php100.com/manual/jquery
其内容大致如下:

(3)、去Jquery官网下载一个jquery文件,的引入到你所编程的目录下面。
<script src = "js/jquery.js"></script>
此时就可以用Jquery提供的各种函数了;
(4)、引入Jquery后的代码模型:
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <title>页面一</title> </head> <body> <script src = 'js/Jquery.js'></script> <!-- 引入了本地jquery库 --> <script type = 'text/javascript'> <!-- 本页的js编写代码处 --> </script> </body> </html>
2、常用部分方法
(1)、选择器
i>、id选择器:$("#id名字")
ii>、标签选择器:$("div")
iii>、class选择器:$(".class名字") 这些选择器中间以\,分开,可以同时去找。
iv>、层级选择器:$("form div")
(2)、input系列下的
i>、$(":text") <==> $("input[type = 'text']")
对于其text/html方法的解读:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>页面一</title>
</head>
<body>
<div id = 'id1'>12<a>3</a>4</div>
<script src = 'js/Jquery.js'></script> <!-- 引入了jquery库 -->
<script type = 'text/javascript'> <!-- 本页的js编写代码处 -->
<!-- 对于text中的text()和html()没有参数是取值,有参数是赋值 -->
text = $('#id1').text(); <!-- 打印的是文本内容 -->
html = $('#id1').html(); <!-- 打印的是html标签内容 -->
value = $('#id1').text("abc"); <!-- 修改了id1为标签的文本内容 -->
</script>
</body>
</html>对于jquery来说,基本上对方法都满足:空的为取值,不空为赋值;
ii>、例:
<input name = "username" type = 'text' value = '999999' />
取出value的值:$("input[name = 'username']").val();
修改value的值:$("input[name = 'username']").val('abc');
取出其属性:$("input[name = 'username']").attr('name');
修改了name的属性:$("input[name = 'username']")..attr('name', 'ok');iii>、例:
<input name = "username" type = 'checkbox' value = '999999' />
默认所有的checkbox都选中:$("input[type = 'checkbox']").prop('checked', true);
此时只显示,不可用这个小框框:$("input[type = 'checkbox']").prop('disabled', true);iv>、追加样式:
$('.c1').addClass('c2'); //所有的c1这个样式的再加上c2样式
$('.c1').removeClass('c2'); //所有的c1这个样式的再删除c2样式
$('.c1').toggleClass('c2'); //所有的c1这个样式加上c2样式,在按一次又删除c2样式,再按一次又添加成c2样式;
来回的添加,删除c2样式;3、回滚顶部
(1)、Jquery中最重要的函数:
$(function(){
})上面这个函数是Jquery中最特殊的函数:当页面加载完成之后,默认会执行这么一个函数
$:Jquery所特有的;只有当引用了Jquery之后,$才变得有意义!!!
(2)、回滚顶部的例子
scroll:当页面滚动条发生变化的时候执行的函数;
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>页面一</title>
<style>
.returnTop{
position:fixed;
width:50px;
height:60px;
right:20px;
bottom:20px;
background-color:red;
color:white;
}
.hide{
display:none;
}
</style>
</head>
<body>
<!-- 通过点击事件处理回到顶部的操作
<div id = 'return_top' class = 'returnTop hide' onclick = 'Go();'>返回顶部</div>
<div style = 'height:3000px'>以下都是内容.........</div>
-->
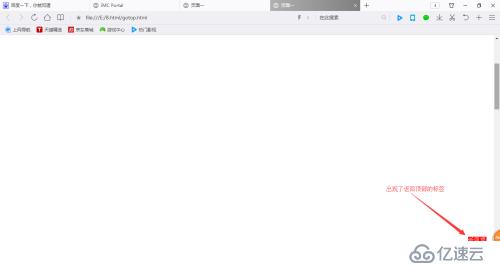
<div id = 'return_top' class = 'returnTop hide'>返回顶部</div>
<div style = 'height:3000px'>以下都是内容.........</div>
<script src = 'js/Jquery.js'></script>
<script type = 'text/javascript'>
$(function(){
//当页面(框架)加载完成之后,默认执行该函数;
$('#return_top').click(function(){
$(window).scrollTop(0); //回到顶部
})
//换了一种绑定事件的方式;
})
$(window).scroll(function(){
//console.log(123); //滚动一次滑轮,这里边的函数执行一次;
var height = $(window).scrollTop();//取得滚动条距顶部的高度;
console.log(height);
if(height > 0){
//显示返回顶部
$('#return_top').removeClass('hide');
}else{
$('#return_top').addClass('hide');
//隐藏返回顶部
}
});
/*
function Go(){
$(window).scrollTop(0);
}
*/
</script>
</body>
</html>运行结果


随着滚动条的下拉,会出现一个返回顶部的按钮,按一下,返回顶部,按钮随之消失。
4、文本操作
(1)、追加
$('p').append('<b>hello</b>'); //在所有的p标签的内容后面加上<b>hello</b>完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>页面一</title>
<style>
</style>
</head>
<body>
<p> I would like to say:<span></span></p>
<input type = 'button' id = 'addId1' value = '追加1' />
<input type = 'button' id = 'addId2' value = '追加2' />
<script src = 'js/Jquery.js'></script>
<script type = 'text/javascript'>
$(function(){
$('#addId1, #addId2').click(function(){
//获取当前点击的标签;
var curId = $(this).attr('id');
if(curId == 'addId1'){
//$('p').append('alex ');
//$('p').text('I would like to say: alex');
$('p span').text('alex');
}else if(curId == 'addId2'){
//$('p').append('oldboy ');
//$('p').text('I would like to say: oldboy');
$('p span').text('oldboy');
}else{
}
//$('p').append('alex');
});
})
</script>
</body>
</html>上面的$(this):表示你点击的当前的那个标签。
5、搜索框的Jquery实现
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>页面一</title>
<style>
.black{
color:black;
}
.gray{
color:gray;
}
</style>
</head>
<body>
<input type = 'text' class = 'gray' id = 'tip' value = '请输入关键字' />
<script src = 'js/Jquery.js'></script>
<script type = 'text/javascript'>
$(function(){
//链式表示:$('this').focus(function(){}.blur(function(){}).click(function(){})
$('#tip').focus(function(){
//$('#tip') $(this)
var id = $(this);
id.addClass('black');
if(id.val() == '请输入关键字' || id.val().trim() == ''){
id.val('') ;
}
})
$('#tip').blur(function(){
var id = $(this);
var val = id.val();
if(val.length == 0 || id.val().trim() == ''){
id.val('请输入关键字');
id.attr('class', 'gray'); //修改其属性为灰色
}else{
id.attr('class', 'black'); //修改其属性为黑色
}
})
})
</script>
</body>
</html>6、Jquery实现全选和反选的案例
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>页面一</title>
</head>
<body>
<div id = 'checklist'>
<input type = 'checkbox' value = '1' />篮球
<input type = 'checkbox' value = '1' />足球
<input type = 'checkbox' value = '1' />羽毛球
</div>
<input type = 'button' value = '全选' id = 'selectAll' />
<input type = 'button' value = '不选' id = 'unselectAll' />
<input type = 'button' value = '反选' id = 'reverseAll' />
<script src = 'js/Jquery.js'></script>
<script type = 'text/javascript'>
$(function(){
$('#selectAll').click(function(){
$('#checklist :checkbox').attr('checked', true);
})
$('#unselectAll').click(function(){
$('#checklist :checkbox').attr('checked', false);
})
$('#reverseAll').click(function(){
$('#checklist :checkbox').each(function(){
var curStatus = $(this).attr('checked');
$(this).attr('checked', !curStatus);
})
})
})
</script>
</body>
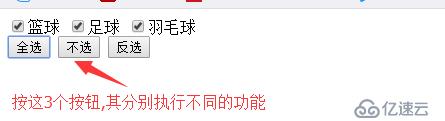
</html>运行结果

Jquery还有好多其他常见的方法,只有掌握一些常用的,其他的用到时在快速查找,掌握使用即可!!!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。