前言:我的这一篇文章是紧接着上一篇关于LigerUI的文章(http://www.zifangsky.cn/379.html)写的,因此在这里我就省略了相关的环境搭建,直接进入正题
一 介绍
在LigerUI中显示表格是用的ligerGrid,同时我们可以通过配置url参数就可以加载远程数据并显示成表格形式。不仅如此,ligerGrid还可以进行数据的排序和分页显示:
(1)排序:需要用到“sortname”和“sortorder”这两个参数,分别表示按哪个字段排序以及排序方式,如:asc,desc
(2)分页显示:需要用到的是”Rows“:[] 和 “Total“:0这两个参数,其中Rows表示页面显示的数据集,需要用一个数组进行赋值;Total表示的是数据的总数
注:我在上一篇文章提到,实际上上面的这些参数都是定义在ligerUI/js/plugins/ligerGrid.js这个文件中,因此这些参数名我们是可以进行自定义的,具体的示例可以参考那篇文章
二 使用服务端数据分页显示示例
(1)简单的前端页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<base href="<%=basePath%>">
<title>ligerGrid Demo2</title>
<link href="scripts/ligerUI/skins/Aqua/css/ligerui-all.css"
rel="stylesheet" type="text/css" />
<script src="scripts/jquery/jquery-1.9.0.min.js" type="text/javascript"></script>
<script src="scripts/ligerUI/js/ligerui.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
var grid = $("#maingrid").ligerGrid({
checkbox : true, //每一行前面的选择框
enabledSort : false,//排序
url : "loadData.json",//从服务端加载数据
columns : [ {
name : 'username',
display : '用户名',
width : 200
}, {
name : 'age',
display : '年龄',
width : 400
} ], //表格中每一列的字段
pageSize : 10, //默认每一页显示多少数据
pageSizeOptions : [ 10, 20, 50, 100 ], //每页显示多少数据下拉选择框
width : 'auto',
height : '95%'
});
});
</script>
</head>
<body >
<div id="maingrid"></div>
</body>
</html>从上面的代码可以看出,使用了url这个参数请求”loadData.json”来获取数据
(2)后台处理controller:
package cn.zifangsky.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@Scope("prototype")
public class LoadDataController {
private static final int Total = 256;
@RequestMapping(value = "/loadData.json")
@ResponseBody
// pagesize和page分别表示每页数据条数和当前的页码
public Map<String, Object> loadData(@RequestParam(value = "pagesize") int pagesize,
@RequestParam(value = "page") int page) {
List<User> lists = new ArrayList<User>(); // 返回数据列表
int start = pagesize * (page - 1); // 每一页的起始数据
// 模拟查询一页数据并添加到返回的数据列表中
for (int i = 0; i < pagesize; i++) {
int temp = start + i;
// 如果超过总数则跳出循环
if (temp < Total) {
User user = new User();
user.setUsername("员工-" + temp);
user.setAge(temp);
lists.add(user);
} else
break;
}
Map<String, Object> result = new HashMap<String, Object>();
result.put("Rows", lists); // 数据集
result.put("Total", Total); // 数据的总数
return result;
}
}在这个controller中只定义了一个方法来处理前台的请求,并且通过获取前台传递进来的”pagesize”和”page”参数进行模拟分页查询数据,代码中有详细注释因此不多说。最后就是将数据的List集合赋值给“Rows”参数,数据总数设置了一个固定的256条
注:上面controller中使用到的实体类User:
package cn.zifangsky.controller;
public class User {
private String username;
private int age;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
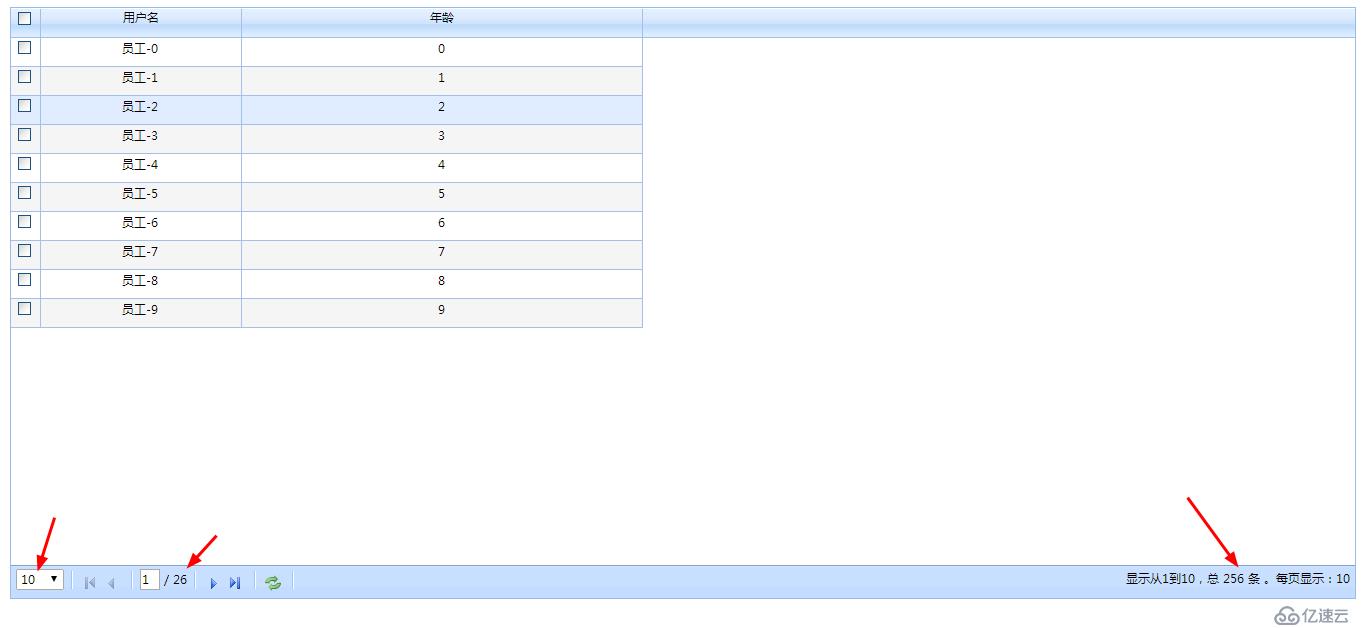
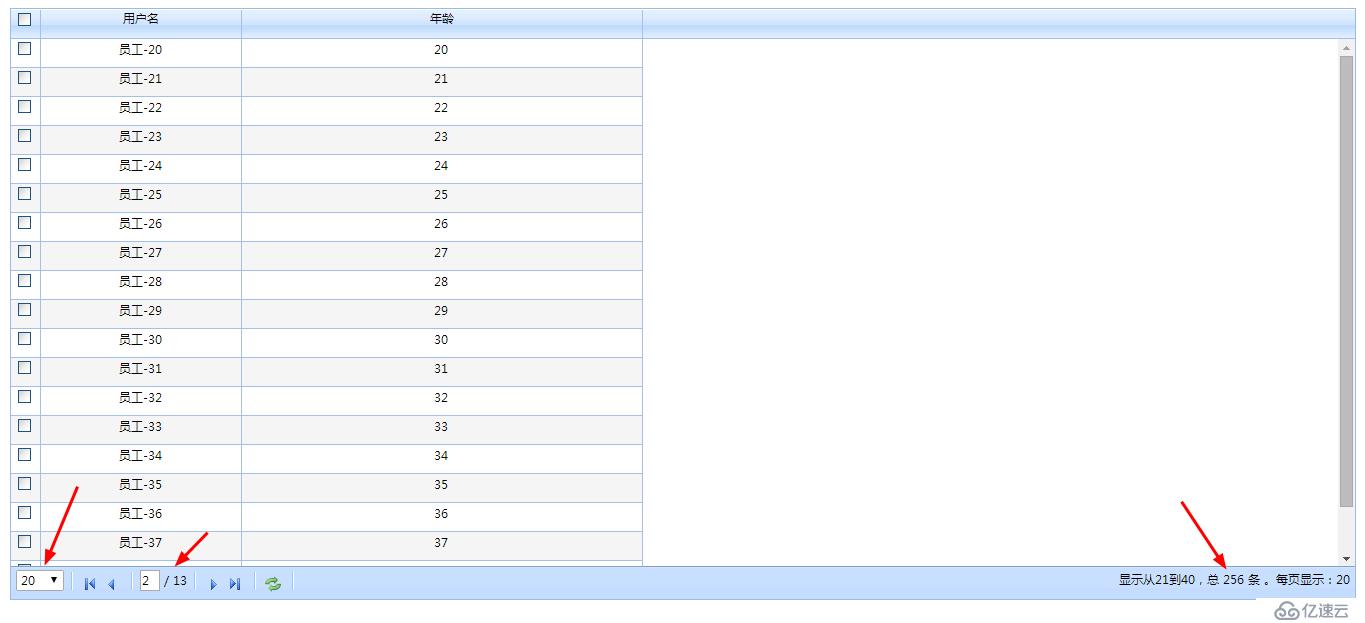
}(3)显示效果:


亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。