一 LigerUI简介
LigerUI 是基于jQuery 的UI框架,其核心设计目标是快速开发、使用简单、功能强大、轻量级、易扩展。简单而又强大,致力于快速打造Web前端界面解决方案,可以应用于.net,jsp,php等等web服务器环境。
LigerUI有如下主要特点:
使用简单,轻量级
控件实用性强,功能覆盖面大,可以解决大部分企业信息应用的设计场景
快速开发,使用LigerUI可以比传统开发减少极大的代码量
易扩展,包括默认参数、表单/表格编辑器、多语言支持等等
支持Java、.NET、PHP等web服务端
支持 IE6+、Chrome、FireFox等浏览器
开源,源码框架层次简单易懂
(PS:以上简介来至官网)
二 一个最简单的Demo
(1)从官网下载最新版的LigerUI,目前的下载地址是:http://pan.baidu.com/s/1dDNAc7Z
(2)新建一个Java web项目,并将LigerUI的一些东西复制到项目中,比如说这样:

(3)最简单的demo,文件名是:demo1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<base href="<%=basePath%>">
<title>Insert title here</title>
<link href="scripts/ligerUI/skins/Aqua/css/ligerui-all.css"
rel="stylesheet" type="text/css" />
<script src="scripts/jquery/jquery-1.9.0.min.js" type="text/javascript"></script>
<script src="scripts/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="scripts/ligerUI/js/plugins/ligerTextBox.js"
type="text/javascript"></script>
<script type="text/javascript">
$(function() {
//将一个html文本框对象转换成ligerui文本框对象,并返回ligerui对象
var g = $("#txt1").ligerTextBox({
//如果没有输入时,会提示不能为空
nullText : '不能为空',
onChangeValue : function(value) {
alert(value);
}
});
/*
获取属性
*/
//alert('方式一:' + g.get('disabled'));
/*
如何调用方法
*/
//g.setDisabled();
/*
如何设置事件
*/
//这里给文本框绑定一个改变值的事件
//也可以设置onChangeValue参数
/*
g.bind('changeValue',function(value){
alert(value);
});
*/
});
</script>
</head>
<body >
<input type="text" id="txt1" value="" />
</body>
</html>从上面的代码可以看出,先是引入了几个jquery和ligerui的js文件,然后从用法上来说跟jQuery是很相似的,针对
TextBox进行了简单使用
三 使用本地数据建立表格
ligerGrid可以用来显示表格,ligerGrid绑定数据有两种方式,一是使用本地数据,一是使用服务器数据。其中使用本地数据需要配置data参数;使用服务器数据需要配置url参数,我这里以使用本地数据建立表格来简要说明,也就是上面图中的demo2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<base href="<%=basePath%>">
<title>Insert title here</title>
<link href="scripts/ligerUI/skins/Aqua/css/ligerui-all.css"
rel="stylesheet" type="text/css" />
<script src="scripts/jquery/jquery-1.9.0.min.js" type="text/javascript"></script>
<script src="scripts/ligerUI/js/ligerui.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
//本地数据
var griddata = [ {
id : '01',
name : '测试01'
}, {
id : '02',
name : '测试02'
}, {
id : '03',
name : '测试03'
}, {
id : '04',
name : '测试04'
}, {
id : '05',
name : '测试05'
}, {
id : '06',
name : '测试06'
}, {
id : '07',
name : '测试07'
} ];
//表格,向id为"maingrid"的div里面添加一个表格
var grid = $("#maingrid").ligerGrid({
//每行前面的选择框
checkbox : true,
//每一列的数据显示,包括显示的表头名,列宽,列单元格数据等
columns : [ {
name : 'id',
display : '序号',
width : 200
/*
//列汇总
totalSummary: {
align: 'center', //汇总单元格内容对齐方式:left/center/right
type: 'count', //汇总类型sum,max,min,avg ,count。可以同时多种类型
render: function (e) { //汇总渲染器,返回html加载到单元格
//e 汇总Object(包括sum,max,min,avg,count)
return "<div>总数:" + e.count + "</div>";
}
}
*/
}, {
name : 'name',
display : '名称',
width : 400,
/*
//列汇总
totalSummary: {
align: 'center', //汇总单元格内容对齐方式:left/center/right
type: 'count', //汇总类型sum,max,min,avg ,count。可以同时多种类型
render: function (e) { //汇总渲染器,返回html加载到单元格
//e 汇总Object(包括sum,max,min,avg,count)
return "<div>总数:" + e.count + "</div>";
}
}
*/
/*
自定义单元格显示的数据
rowdata 行数据
rowindex 行索引
value 当前的值,对应rowdata[column.name]
column 列信息
*/
render : function(rowdata,rowindex,value,column){
return rowdata.id + "--" + value + "--" + column.width;
}
} ],
//往表格填充的本地数据
data : {
Rows : griddata
},
//默认选中示例
isChecked: function(rowdata){
if(rowdata.id == '04')
return true;
return false;
}
});
});
</script>
</head>
<body >
<div id="maingrid"></div>
</body>
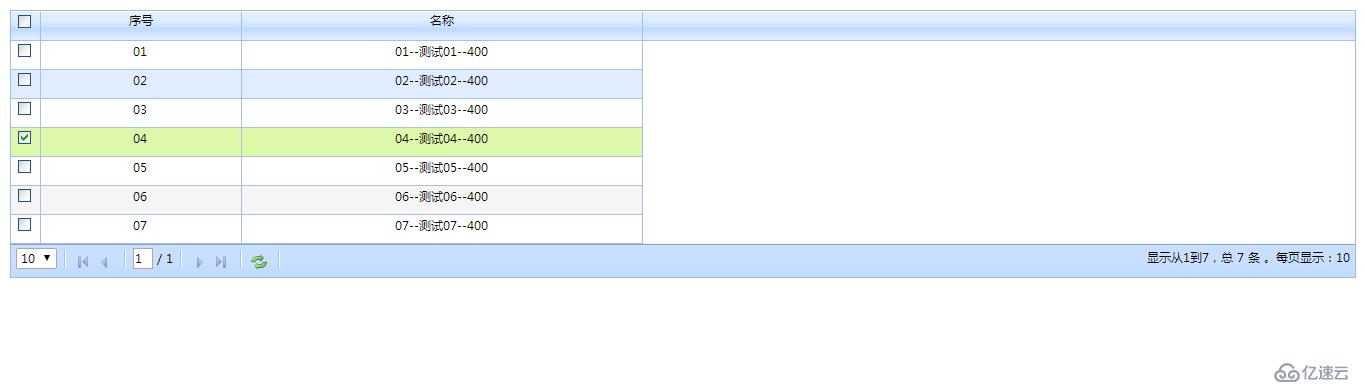
</html>效果如下:

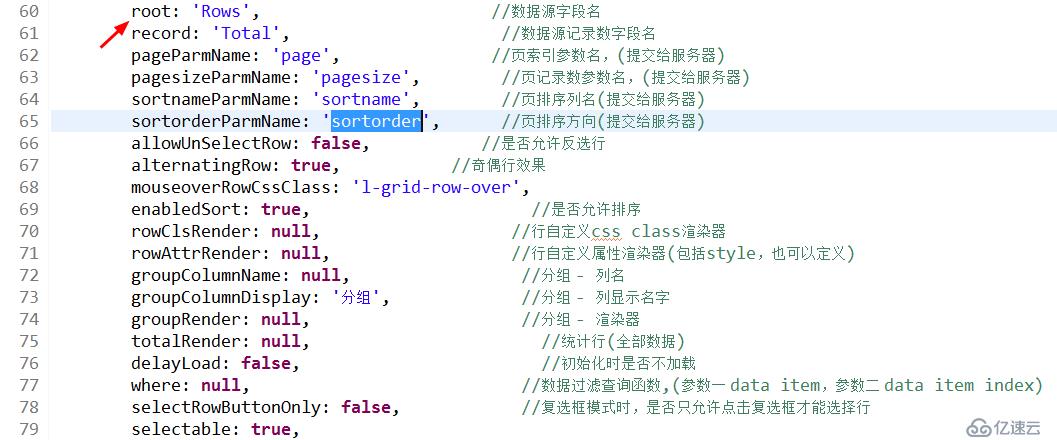
注:上面的Rows表示的是“数据源字段名”,定义在ligerUI/js/plugins/ligerGrid.js这个文件中,包括我们进行数据分页显示时常用到的“pagesize”、“sortname”和“sortorder”也是定义在这个文件中的

因此,在知道了字段名之后我们就可以进行自定义数据源的字段名了,比如说下面这样:
var grid = $("#maingrid").ligerGrid({
checkbox : true,
//自定义数据源字段名
root : 'row' ,
columns : [ {
name : 'id',
display : '序号',
width : 200
}, {
name : 'name',
display : '名称',
width : 400
} ],
data : {
row : griddata
}
});当然,其他的一些字段名也可以根据这个原理进行自定义设置
我的简单介绍就到这里了,想要了解更多可以查看源代码,可以参考这些官网指定的入门文章:http://www.cnblogs.com/leoxie2011/category/291637.html
当然也可以参考官网提供的demo:http://www.ligerui.com/demo.html
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。