转载自: http://www.runoob.com/jquery/sel-has.html
<DOCTYPE html>
<html>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
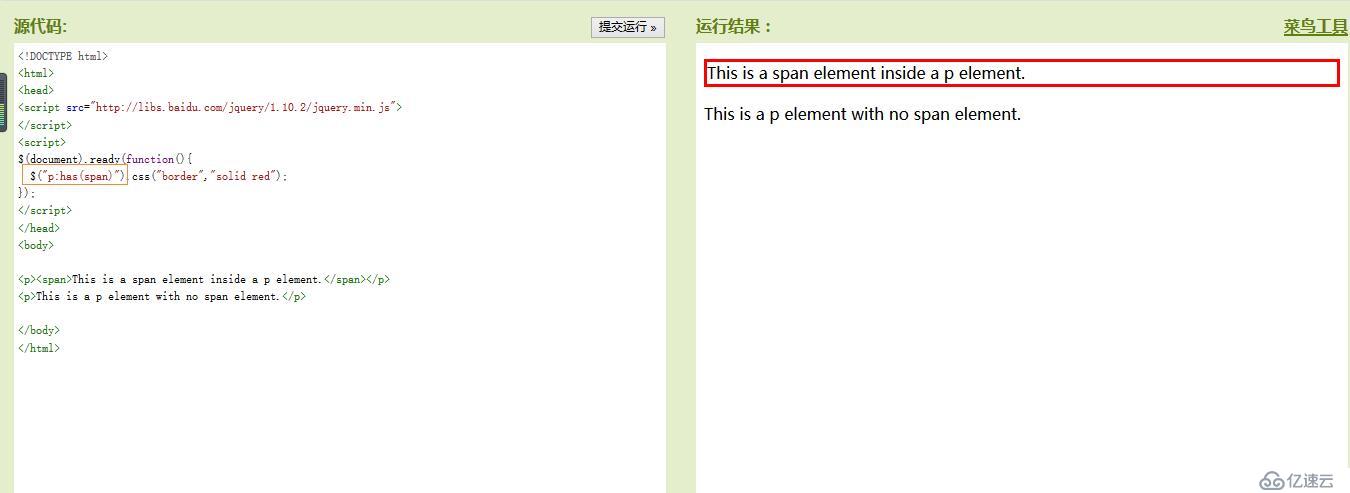
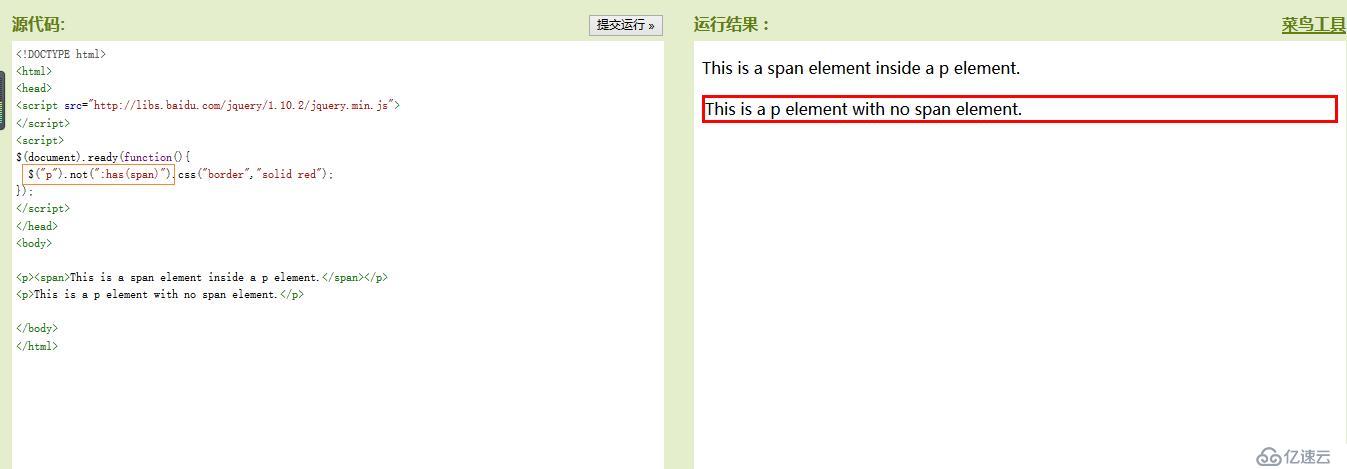
$("p:has(span)").css("border","solid red");
});
</script>
</head>
<body>
<p><span>This is a span element inside a p element.</span></p>
<p>This is a p element with no span element.</p>
</body>
</html>


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。