<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ page import="com.ule.web.util.Constants"%>
<%@ page import="com.ule.framework.common.ItemConstants"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试 </title>
<script src="<%=request.getContextPath()%>/a/jquery-1.11.0.min.js"></script>
<script src="<%=request.getContextPath()%>/a/fm.selectator.jquery.js"></script>
<link rel="stylesheet" href="<%=request.getContextPath()%>/a/fm.selectator.jquery.css"/>
<script>
$(document).ready(function () {
var $select_brandId = $('#select_brandId');
$select_brandId.click(function () {
var $brandIds = $('#brandIds');
if ($brandIds.data('selectator') !== undefined) {
$brandIds.selectator('destroy');
$select_brandId.val('重新选择');
} else {
$brandIds.selectator({
showAllOptionsOnFocus: true,
keepOpen: true
});
$select_brandId.val('确定');
}
});
//$select_brandId.trigger('click');
});
//根据值选中checkbox
<c:forEach var="brandId" items="${paramValues.brandIds}">
$("#brandIds option[value="+${brandId}+"]").attr("selected","selected");
</c:forEach>
</script>
<style>
#brandIds {
margin-top:4PX;
width: 350px;
height: 20px;
}
</style>
</head>
<form method="post" action="/merchatItem/offLineList.do" id="listingOffLineForm">
<div id="wrapper">
<ul class="colunm mb10">
<li><label>品牌:</label></li>
<li><label><select id="brandIds" name="brandIds" multiple="multiple" >
<c:forEach items="${brandsMap}" var="brand" varStatus="status">
<option value="${brand.key}">${brand.key} ${brandsMap[brand.key].brandName}</option>
</c:forEach>
</select></label></li>
<li><label> <input value="选择" id="select_brandId" type="button" /></label></li>
</ul>
<div>
</form>实现效果:

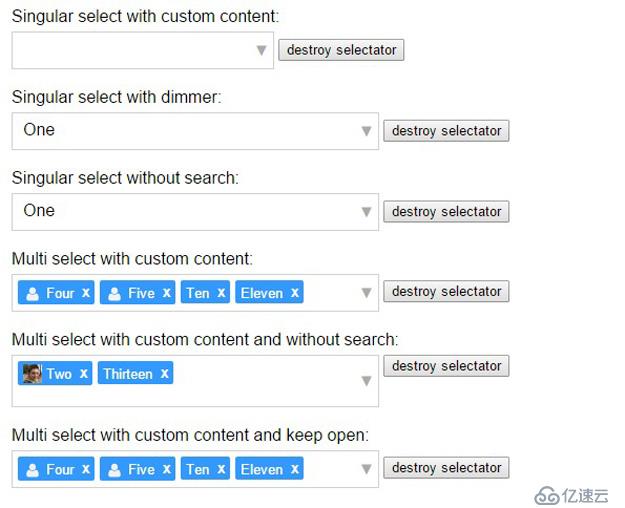
下面的图片是源码实现的各种下拉框,一定适合你的。

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。