树(Tree)可以在一个空的 <ul> 元素中定义,可使用 javascript 加载数据。
在body中添加ul标签
<ul id="tt"></ul>然后在使用javascript代码加载数据
使用JSON加载数据
$('#tt').tree({ url:'treedata.json'});每个节点可以包括下列属性:
id:节点的 id,它对于加载远程数据很重要。
text:要显示的节点文本。
state:节点状态,'open' 或 'closed',默认是 'open'。当设置为 'closed' 时,该节点有子节点,并且将从远程站点加载它们。
checked:指示节点是否被选中。
attributes:给一个节点添加的自定义属性。
children:定义了一些子节点的节点数组。
数据格式示例:
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
}]
}]很多事件的回调函数需要 'node' 参数,它包括下列属性:
id:绑定到节点的标识值。
text:要显示的文本。
iconCls:用来显示图标的 css class。
checked:节点是否被选中。
state:节点状态,'open' 或 'closed'。
attributes:绑定到节点的自定义属性。
target:目标的 DOM 对象。
JSP+Servlet+JSON树形菜单示例:
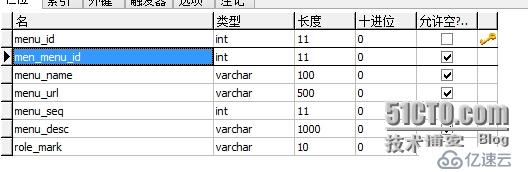
数据库表:

数据库表SQL:
CREATE TABLE `menu_info` (
`menu_id` int(11) NOT NULL auto_increment,
`men_menu_id` int(11) default NULL,
`menu_name` varchar(100) default NULL,
`menu_url` varchar(500) default NULL,
`menu_seq` int(11) default NULL,
`menu_desc` varchar(1000) default NULL,
`role_mark` varchar(10) default NULL,
PRIMARY KEY (`menu_id`),
KEY `FK_Reference_2` (`men_menu_id`),
CONSTRAINT `FK_Reference_2` FOREIGN KEY (`men_menu_id`) REFERENCES `menu_info` (`menu_id`)
) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records
-- ----------------------------
INSERT INTO `menu_info` VALUES ('1', null, '系统管理', null, null, null, null);
INSERT INTO `menu_info` VALUES ('2', '1', '部门管理', null, null, null, null);
INSERT INTO `menu_info` VALUES ('3', '4', '车辆管理', null, null, null, null);
INSERT INTO `menu_info` VALUES ('4', '1', '驾驶员管理', null, null, null, null);
INSERT INTO `menu_info` VALUES ('6', '1', '人员管理', null, null, null, null);数据库DAO查询数据:
package com.car.system.dao.impl;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
import com.car.po.MenuInfo;
import com.car.po.UserInfo;
import com.car.system.dao.MenuInfoDAO;
import com.car.utils.DB;
public class MenuInfoDAOImpl implements MenuInfoDAO{
@Override
public List<MenuInfo> getList() {
Connection con = null;
PreparedStatement pre = null;
ResultSet res = null;
try {
String sql = "select * from menu_info";
con = DB.getDB();
pre = con.prepareStatement(sql);
res = pre.executeQuery();
List<MenuInfo> list = new ArrayList<MenuInfo>();
while (res.next()) {
MenuInfo menu = new MenuInfo();
menu.setMenuId(res.getInt("menu_id"));
menu.setMenuName(res.getString("menu_name"));
menu.setPmenuId(res.getInt("men_menu_id"));
list.add(menu);
}
return list;
} catch (Exception e) {
e.printStackTrace();
} finally {
DB.close(con, pre, res);
}
return null;
}
}编写TreeNode类
package com.car.po;
import java.util.List;
public class TreeNode {
private int id;
private String text;
private String url;
private int pid;
private List<TreeNode> children;
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public int getPid() {
return pid;
}
public void setPid(int pid) {
this.pid = pid;
}
public List<TreeNode> getChildren() {
return children;
}
public void setChildren(List<TreeNode> children) {
this.children = children;
}
}编写JSON公共转换类
package com.car.utils;
import java.util.ArrayList;
import java.util.List;
import com.car.po.TreeNode;
public class JSON {
public static List<TreeNode> buildtree(List<TreeNode> nodes, int id) {
List<TreeNode> treeNodes = new ArrayList<TreeNode>();
for (TreeNode treeNode : nodes) {
TreeNode node = new TreeNode();
node.setId(treeNode.getId());
node.setText(treeNode.getText());
node.setUrl(treeNode.getUrl());
if (id == treeNode.getPid()) {
node.setChildren(buildtree(nodes, node.getId()));
treeNodes.add(node);
}
}
return treeNodes;
}
}编写Servlet类:
package com.car.system.servlet.menuinfo;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
import com.car.po.MenuInfo;
import com.car.po.TreeNode;
import com.car.system.dao.MenuInfoDAO;
import com.car.system.dao.impl.MenuInfoDAOImpl;
import com.car.utils.JSON;
/**
* Servlet implementation class MenuInfoServlet
*/
@WebServlet("/menuInfolist")
public class MenuInfoServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public MenuInfoServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("--------------");
this.doPost(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
MenuInfoDAO dao = new MenuInfoDAOImpl();
List<MenuInfo> list = dao.getList();
List<TreeNode> nodes=new ArrayList<TreeNode>();
for(MenuInfo menu:list){
TreeNode treeNode = new TreeNode();
if(menu.getMenuId()==null){
treeNode.setId(0);
}else{
treeNode.setId(menu.getMenuId());
}
treeNode.setUrl("http://www.baidu.com");
treeNode.setPid(menu.getPmenuId());
treeNode.setText(menu.getMenuName());
nodes.add(treeNode);
}
List<TreeNode> treeNodes=JSON.buildtree(nodes,0);
JSONArray jsonArray = JSONArray.fromObject(treeNodes);
response.setContentType("text/json");
response.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
out.print(jsonArray);
out.flush();
out.close();
}
}编写Tree.jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<title>首页</title>
<link rel="stylesheet" type="text/css"
href="resource/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="resource/easyui/themes/icon.css">
<script type="text/javascript" src="resource/easyui/jquery.min.js"></script>
<script type="text/javascript" src="resource/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript">
$().ready(function(){
$('#tt').tree({
url:'menuInfolist',
onContextMenu: function(e, node){
e.preventDefault();
$('#tt').tree('select', node.target);
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY,
onClick:function(item){
var text = item.text;
if(item.text=='添加'){
alert(node.url);
window.mainframe.location="add";
}else if(item.text=='修改'){
window.mainframe.location="update";
}else if(item.text=='删除'){
window.mainframe.location="delete";
}
}
});
}
});
});
</script>
</head>
<body>
<ul id="tt">
</ul>
<div id="mm" class="easyui-menu" >
<div data-options="iconCls:'icon-add'" >添加</div>
<div data-options="iconCls:'icon-edit'">修改</div>
<div data-options="iconCls:'icon-remove'">删除</div>
</div>
<iframe name="mainframe"></iframe>
</body>
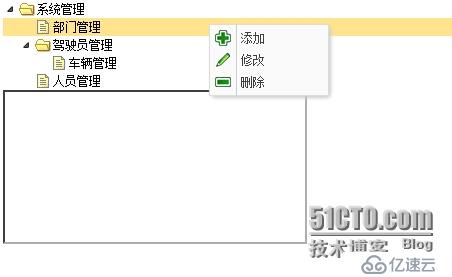
</html>效果图:

参考API地址:
tree:http://www.jeasyui.net/plugins/185.html
menu: http://www.jeasyui.net/plugins/163.html
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。