parser 是jquery easyui中的解析器,页面中class就是用它来渲染。
自动渲染
页面加载过程:
先装载HTML页面文档元素
然后调用$().ready(function(){})
最后调用parser渲染页面
手动渲染
通过DOM操作输出HTML(easyui)元素信息,那easyui页面不会初始化,只显示原有的HTML代码
<script type="text/javascript">
$().ready(function(){
document.getElementById("info").innerHTML='<div class="easyui-accordion" id="tt"><div title="title1">1</div><div title="title2">2</div></div>';
});
</script>
</head>
<body>
<div id="info">
</div>
</body>效果:

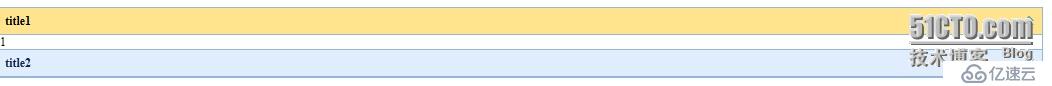
需要手动渲染:在DOM操作后添加
$.parser.parse('#info'); // 解析某个具体节点
或$.parser.parse(); // 解析整个页面
<script type="text/javascript">
$().ready(function(){
document.getElementById("info").innerHTML='<div class="easyui-accordion" id="tt"><div title="title1">1</div><div title="title2">2</div></div>';
$.parser.parse('#info'); // 解析某个具体节点
//$.parser.parse(); // 解析整个页面
});
</script>
</head>
<body>
<div id="info">
</div>
</body>效果:

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。