可根据需求定制的jquery分页
本文讲述作者自己用jquery实现的,便于以后使用的分页框架。该分页框架兼容IE,FF,Chrome等主流浏览器,便于移植,可根据需求定制,不需要引入css样式,样式是使用json传入。
1,使用方法:
在需要设置分页的html文件里引入两个文件.一个是jquery.js,另外一个就是jquery.pager.update-1.0.js(这个是核心代码)。
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.pager.update-1.0.js" type="text/javascript"></script>html中body部分的内容如下:
<h2 id="result">Click the pager below.</h2>
<div id="pager" class="jqpager"></div>需要自己写的js如下;
<script type="text/javascript" language="javascript">
var RECORD_COUNT = 200;// 记录数
var PAGE_SIZE = 10;// 每页显示的条数
var LI_NUM = 5;// 显示的数字按钮个数
// 设置一些样式
var textButtonCss = {// 设置显示文本按钮的样式,根据自己需要定制
width:'40px',
height:'28px'
};
var TEXT_0 = {
firsttext:'<<',// 首页按钮的显示内容
prevtext:'<',// 上一页按钮的显示内容
nexttext:'>',// 下一页按钮显示的内容
lasttext:'>>'// 末页按钮显示的内容
};
//pagenumber 为当前页码
//pagecount 为显示页数
//PageClick 为回调函数
//pageclickednumber 为点击页码
$(function() {
$("#pager").pager({ pagenumber: 1, recordcount: RECORD_COUNT,pagesize:PAGE_SIZE,css_textButton:textButtonCss,text:TEXT_0, liNum:LI_NUM,buttonClickCallback: PageClick });
$("#result").html("Clicked Page " + 1);
});
PageClick = function(pageclickednumber) {
$("#pager").pager({ pagenumber: pageclickednumber, recordcount: RECORD_COUNT,pagesize:PAGE_SIZE,css_textButton:textButtonCss,text:TEXT_0,liNum:LI_NUM, buttonClickCallback: PageClick });
$("#result").html("Clicked Page " + pageclickednumber);
}
</script>当然,能定制的不仅仅是这些,在jquery.pager.update-1.0.js找到可以定制的内容.
如下(我把其中的按钮分成两种:1,文本按钮,2,数字按钮):
$.fn.pager.defaults = {
pagenumber: 1,// 当前页码
recordcount: 20,// 记录总数
pagesize: 10,// 每页显示记录数
liNum:5,// 显示数字的个数
text:{// 页面上需要显示的文本,除数字外
firsttext: '<<',//显示的第一页文本
prevtext: '<',//显示的前一页文本
nexttext: '>',//显示的下一页文本
lasttext: '>>'//显示的最后一页文本
},
css_textButton:{// 文本按钮样式
width:'80px',
height:'28px'
},
css_classPages:{// 按钮外面的ul的样式
display:'block',
border:'none',
textTransform:'uppercase',
margin:'2px 0 15px 2px',
padding:'0',
cursor:'pointer'
},
css_classPagesLi:{// 所有按钮的样式
width:'30px',
height:'28px',
lineHeight:'28px',
listStyle:'none',
float:'left',
border:'1px solid #ccc',
borderRadius:'4px',
textDecoration:'none',
margin:'0 5px 0 0',
textAlign:'center',
fontSize:'12px',
fontFamily:'微软雅黑'
},
css_classPgEmpty:{// 文本按钮不能点击时的样式
border:'1px solid #aaa',
color:'#aaa',
cursor:'default'
},
css_classPgCurrent:{// 当前页码的样式
border:'1px solid #aaa',
color:'#000',
fontWeight:'700',
backgroundColor:'#eee'
},
css_classPagesLiHover:{// 鼠标经过时显示的样式
border:'1px solid #003f7e'
}
};现在分享一下核心的jquery.pager.update-1.0.js代码吧。
(function($) {
$.fn.pager = function(options) {
var opts = $.extend({}, $.fn.pager.defaults, options);
return this.each(function() {
$(this).empty().append(renderpager(opts));
$(' li', this).mouseover(function() { document.body.style.cursor = "pointer"; }).mouseout(function() { document.body.style.cursor = "auto"; });
});
};
function getPageCount(totalCount, pageSize) {
var pageCount = 0;
pageCount = parseInt(totalCount / pageSize);
if (totalCount % pageSize > 0) {
pageCount++;
}
return pageCount;
}
var textButtonStyle,classPagesCss,classPagesLiCss,classPgEmptyCss,classPgCurrentCss,classPagesLiHoverCss;
function renderpager(opts) {
var pagecount = getPageCount(opts.recordcount, opts.pagesize);
var firsttext = opts.text.firsttext;
var prevtext = opts.text.prevtext;
var nexttext = opts.text.nexttext;
var lasttext = opts.text.lasttext;
var pagenumber = parseInt(opts.pagenumber);
var recordcount = opts.recordcoun;
var buttonClickCallback = opts.buttonClickCallback;
var liNum = opts.liNum;
textButtonStyle = opts.css_textButton;
classPagesCss = opts.css_classPages;
classPagesLiCss = opts.css_classPagesLi;
classPgEmptyCss = opts.css_classPgEmpty;
classPgCurrentCss = opts.css_classPgCurrent;
classPagesLiHoverCss = opts.css_classPagesLiHover;
var $pager = $('<ul class="pages"></ul>');
$pager.css(classPagesCss);
$pager.append(renderButton('first', firsttext, pagenumber, pagecount, buttonClickCallback)).append(renderButton('prev', prevtext, pagenumber, pagecount, buttonClickCallback));
var startPoint = 1;
var endPoint = liNum;
var space = (endPoint-1)/2;
if (pagenumber > pagecount) {
pagenumber = pagecount;
}
if (pagenumber > space) {
startPoint = pagenumber - space;
endPoint = pagenumber + space;
}
if (endPoint > pagecount) {
startPoint = pagecount - space*2;
endPoint = pagecount;
}
if (startPoint < 1) {
startPoint = 1;
}
for (var page = startPoint; page <= endPoint; page++) {
var currentButton = $('<li class="page-number">' + (page) + '</li>');
currentButton.css(classPagesLiCss).hover(function(){$(this).css(classPagesLiHoverCss);},function(){$(this).css(classPagesLiCss);});
page == pagenumber ? currentButton.css(classPgCurrentCss): currentButton.click(function() { buttonClickCallback(this.firstChild.data); });
currentButton.appendTo($pager);
}
$pager.append(renderButton('next', nexttext, pagenumber, pagecount, buttonClickCallback)).append(renderButton('last', lasttext, pagenumber, pagecount, buttonClickCallback));
return $pager;
}
// 渲染按钮
function renderButton(buttonLabel, buttonText, pagenumber, pagecount, buttonClickCallback) {
var $Button = $('<li class="pgNext">' + buttonText + '</li>');
var destPage = 1;
switch (buttonLabel) {
case "first":
destPage = 1;
break;
case "prev":
destPage = pagenumber - 1;
break;
case "next":
destPage = pagenumber + 1;
break;
case "last":
destPage = pagecount;
break;
}
if (buttonLabel == "first" || buttonLabel == "prev") {
pagenumber <= 1 ? $Button.css(classPgEmptyCss) : $Button.click(function() { buttonClickCallback(destPage); });
}else {
pagenumber >= pagecount ? $Button.css(classPgEmptyCss) : $Button.click(function() { buttonClickCallback(destPage); });
}
$Button.css(classPagesLiCss).hover(function(){$(this).css(classPagesLiHoverCss);},function(){$(this).css(classPagesLiCss).css(textButtonStyle);}).css(textButtonStyle);
return $Button;
}
$.fn.pager.defaults = {
pagenumber: 1,// 当前页码
recordcount: 20,// 记录总数
pagesize: 10,// 每页显示记录数
liNum:5,// 显示数字的个数
text:{// 页面上需要显示的文本,除数字外
firsttext: '<<',//显示的第一页文本
prevtext: '<',//显示的前一页文本
nexttext: '>',//显示的下一页文本
lasttext: '>>'//显示的最后一页文本
},
css_textButton:{
width:'80px',
height:'28px'
},
css_classPages:{
display:'block',
border:'none',
textTransform:'uppercase',
margin:'2px 0 15px 2px',
padding:'0',
cursor:'pointer'
},
css_classPagesLi:{
width:'30px',
height:'28px',
lineHeight:'28px',
listStyle:'none',
float:'left',
border:'1px solid #ccc',
borderRadius:'4px',
textDecoration:'none',
margin:'0 5px 0 0',
textAlign:'center',
fontSize:'12px',
fontFamily:'微软雅黑'
},
css_classPgEmpty:{
border:'1px solid #aaa',
color:'#aaa',
cursor:'default'
},
css_classPgCurrent:{
border:'1px solid #aaa',
color:'#000',
fontWeight:'700',
backgroundColor:'#eee'
},
css_classPagesLiHover:{
border:'1px solid #003f7e'
}
};
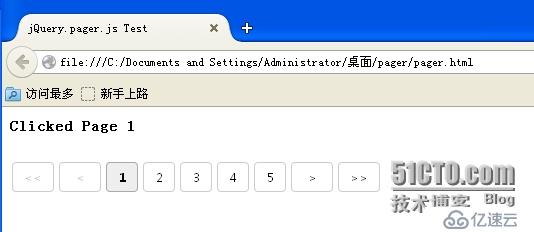
})(jQuery);2,效果图:


如有错误,欢迎指出。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。