
找一个好用的画图工具真心不容易,Activiti 工作流自带的 Web 版画图工具,外表挺华丽,其实使用起来各种拧巴;Eclipse 的 Activiti 画图插件,对于相对复杂的流程也是很不友好。
网上有许多详细的安装配置步骤,这里就不一一赘述,只列出相关版本。
| 软件 | 版本 | 功能 | 地址 |
|---|---|---|---|
| Python | 3.7.1 | 脚本语言 | https://www.python.org/ |
| Django | 2.1.3 | Web框架 | https://www.djangoproject.com/ |
| PyCharm | 2018.2.4 | 可视化开发工具 | http://www.jetbrains.com/pycharm/ |
| BPMN-JS | 3.2.2 | BPMN前端插件 | https://github.com/bpmn-io/bpmn-js |




这是一个Python版本,Java版本功能已经基本开发完毕,需要进行功能迁移。
切换到工作空间,执行以下命令:
django-admin.py startproject bpmn最终目录结构,省略部分代码:
├─bpmn
│ │ settings.py
│ │ urls.py
│ │ wsgi.py
│ │ __init__.py
├─script
│ uwsgi.ini
├─static
├─templates
│ bpmn.html
└─view
│ index.pyvar bpmnModeler = new BpmnJS({
container: '#canvas',
keyboard: {
bindTo: window
}
});
function openDiagram() {
bpmnXML='<?xml version="1.0" encoding="UTF-8"?>\n' +
'<bpmn2:definitions xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:bpmn2="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:dc="http://www.omg.org/spec/DD/20100524/DC" xmlns:di="http://www.omg.org/spec/DD/20100524/DI" xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL BPMN20.xsd" id="sample-diagram" targetNamespace="http://bpmn.io/schema/bpmn">\n' +
' <bpmn2:process id="Process_1">\n' +
' <bpmn2:startEvent id="StartEvent_1"/>\n' +
' </bpmn2:process>\n' +
' <bpmndi:BPMNDiagram id="BPMNDiagram_1">\n' +
' <bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1">\n' +
' <bpmndi:BPMNShape id="_BPMNShape_StartEvent_2" bpmnElement="StartEvent_1">\n' +
' <dc:Bounds height="36.0" width="36.0" x="412.0" y="240.0"/>\n' +
' </bpmndi:BPMNShape>\n' +
' </bpmndi:BPMNPlane>\n' +
' </bpmndi:BPMNDiagram>\n' +
'</bpmn2:definitions>'; //BPMN 2.0 xml
}
// import diagram
bpmnModeler.importXML(bpmnXML, function(err) {
if (err) {
return console.error('could not import BPMN 2.0 diagram', err);
}
});
}巴拉巴拉,代码还有一吨,这里就不贴了,后面会放源码地址。
服务器还是选择Linux,部署前需要做以下操作。
由于之前外网没有安装 Django,需要先安装:
pip install Django为了测试方便,这里我们选择 Django 默认自带的 sqlite 数据库:
yum install sqlite*安装成功以后需要重新配置并编译安装 Python3:
# 配置编译
./configure
# 编译安装
make && make install安装服务器 uwsgi,你可以把它想象成Java界的Tomcat
pip3 install uwsgi这里你可以直接使用项目中script文件夹中的uwsgi.ini配置,只需修改项目路径即可。
然后使用以下命令启动:
uwsgi --ini uwsgi.ini执行命令,查看是否启动成功:
[root@AY140216131049Z script]# ps -ef|grep uwsgi
root 3040 1 0 Nov21 ? 00:00:03 uwsgi --ini uwsgi.ini
root 3041 3040 0 Nov21 ? 00:00:00 uwsgi --ini uwsgi.ini
root 3042 3040 0 Nov21 ? 00:00:00 uwsgi --ini uwsgi.ini
root 3043 3040 0 Nov21 ? 00:00:00 uwsgi --ini uwsgi.ini
root 3044 3040 0 Nov21 ? 00:00:00 uwsgi --ini uwsgi.ini
root 3045 3040 0 Nov21 ? 00:00:00 uwsgi --ini uwsgi.ini
root 3046 3040 0 Nov21 ? 00:00:00 uwsgi --ini uwsgi.ini
root 6606 6580 0 18:13 pts/0 00:00:00 grep --color=auto uwsgi重启:
uwsgi --reload uwsgi.pid停止:
uwsgi --stop uwsgi.pid最后一步,配置Nginx 转发,具体安装这里不再说明,直接上配置(HTTPS安全证书请自行申请):
server {
listen 80;
listen 443 ssl;
server_name bpmn.52itstyle.vip;
index index.php;
#ssl on;
#证书路径
ssl_certificate /usr/local/openresty/nginx/cert/1961848_bpmn.52itstyle.vip.pem;
#私钥路径
ssl_certificate_key /usr/local/openresty/nginx/cert/1961848_bpmn.52itstyle.vip.key;
#缓存有效期
ssl_session_timeout 5m;
#可选的加密算法,顺序很重要,越靠前的优先级越高.
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#安全链接可选的加密协议
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
include uwsgi_params; # 导入一个Nginx模块他是用来和uWSGI进行通讯的
uwsgi_connect_timeout 30; # 设置连接uWSGI超时时间
uwsgi_pass unix:/www/bpmn/script/uwsgi.sock; # 指定uwsgi的sock文件所有动态请求就会直接丢给他
}
# 动静分离 Nginx 处理静态请求
location /static {
root /www/bpmn/;
}
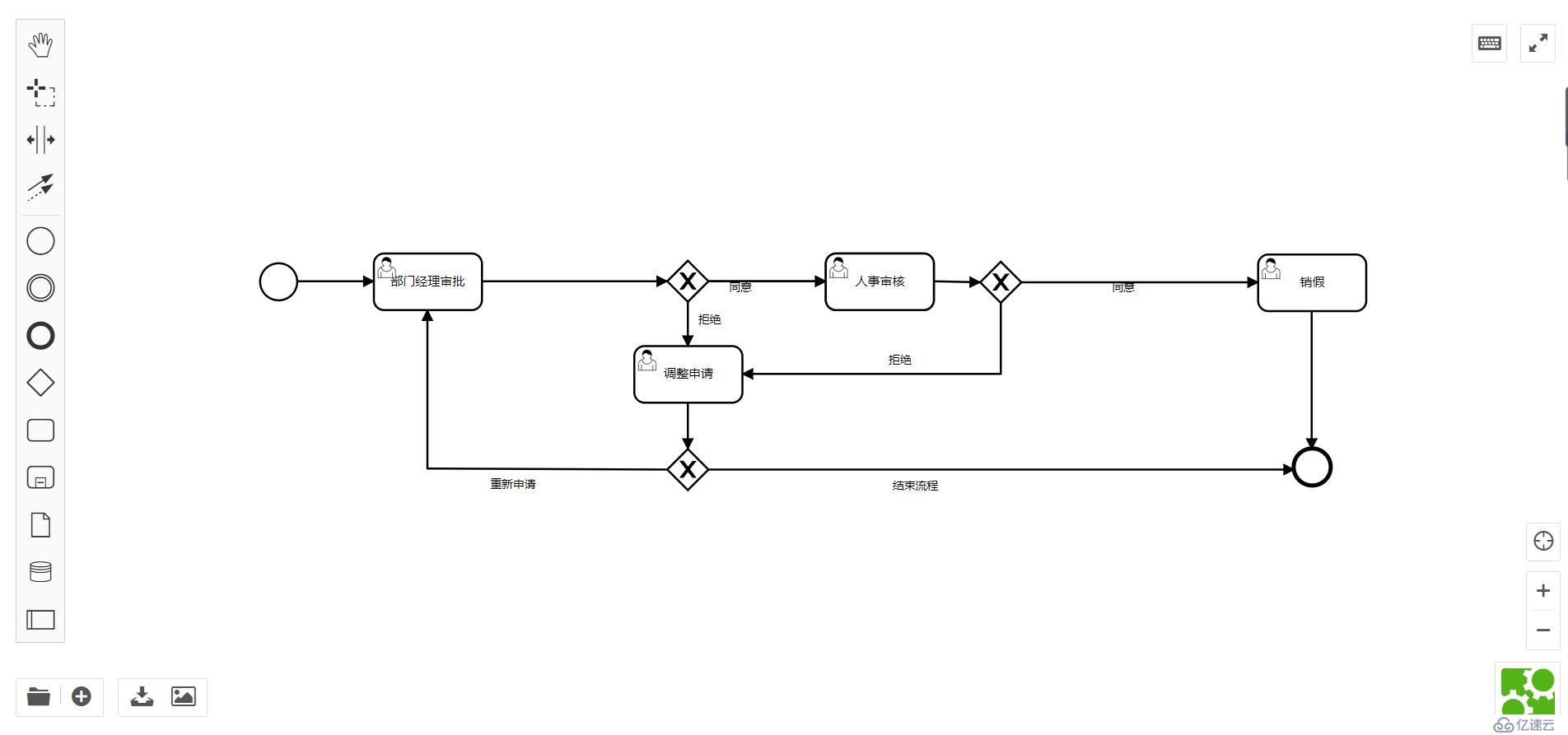
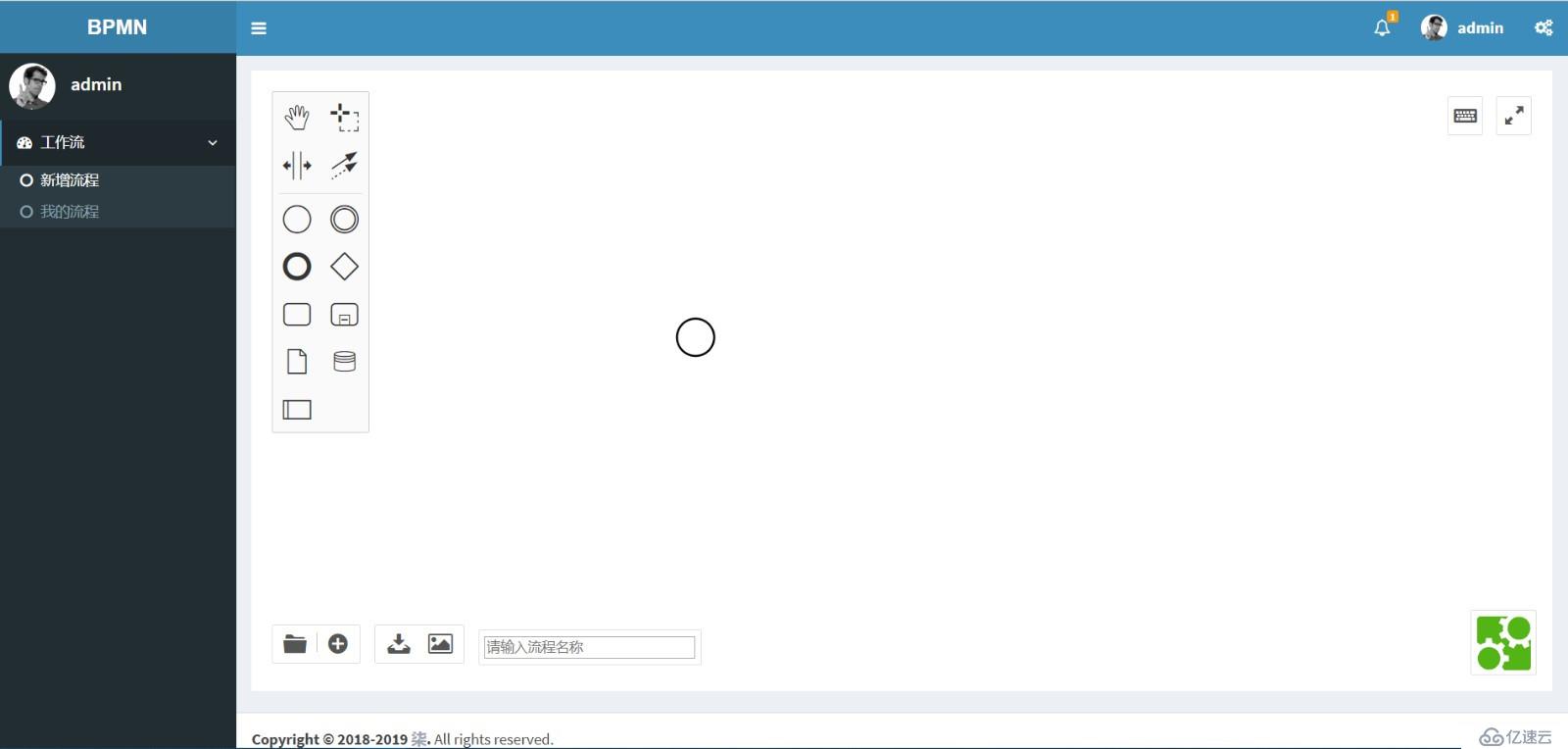
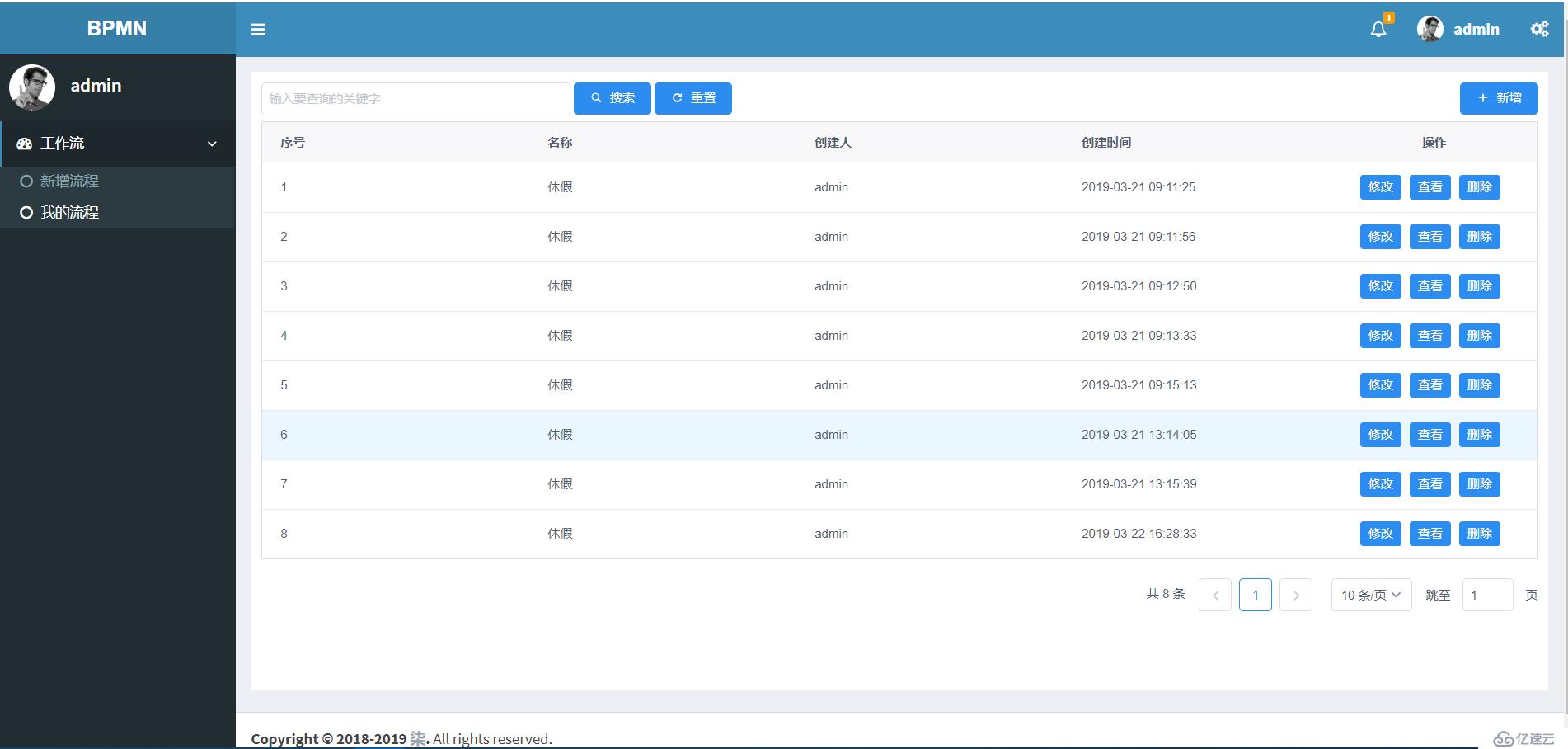
}以下是基于 bpmn-js 开发的一个 Activiti 工作流作图管理系统,可以增删查改流程图,系统还在优化中。
游客访问:https://bpmn.52itstyle.vip/
https://gitee.com/52itstyle/BPMN
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。