жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
360UIеҚіQUIпјҢдёӨе№ҙеүҚжҲ‘жӣҫеҸ‘еёғдёҖж¬ҫеҗҚдёәQUIзҡ„еүҚз«ҜжЎҶжһ¶V2.0зүҲпјҢжҺҖиө·иҝҮдёҖйҳөдҪҝз”ЁзғӯжҪ®пјҢдёӢиҪҪйҮҸд№ҹзӘҒз ҙдәҶдёҖдёҮеӨ§е…ігҖӮдёҚиҝҮжңҖз»Ҳеҫ—еҲ°зҡ„иҜ„д»·жҳҜжҜҒиӘүеҸӮеҚҠпјҢе–ңж¬ўзҡ„дәәиҜҙе®ғзҡ„з•ҢйқўзҫҺи§ӮпјҢ组件дҪҝз”Ёз®ҖеҚ•ж–№дҫҝпјҢдёҚе–ңж¬ўзҡ„дәәиҜҙжөҸи§ҲеҷЁе…је®№жҖ§дёҚеҘҪпјҢеҠ иҪҪйҖҹеәҰж…ўзӯүгҖӮ
еҺҶз»ҸдёӨе№ҙзҡ„еҸ‘еұ•пјҢе°Өе…¶жҳҜжңҖиҝ‘дёҖе№ҙзҡ„еҲ»иӢҰејҖеҸ‘пјҢиҝ‘жңҹз»ҲдәҺжҺЁеҮәдәҶжЎҶжһ¶зҡ„V3зі»еҲ—пјҢжҲ‘д№ҹз»ҲдәҺеҸҜд»ҘиҜҙпјҢзҺ°еңЁзҡ„QUIжЎҶжһ¶е·Із»Ҹйқһеёёе®ҢзҫҺдәҶпјҒ
з®ҖеҚ•д»Ӣз»ҚдёҖдёӢж–°зүҲжң¬QUIзҡ„зү№жҖ§пјҡ
1гҖҒжөҸи§ҲеҷЁе…је®№жҖ§зҡ„жҸҗеҚҮ
V2зі»еҲ—зҡ„жЎҶжһ¶з”ұдәҺејҖеҸ‘ж—¶й—ҙжҜ”иҫғж—©пјҢеңЁжөҸи§ҲеҷЁе…је®№жҖ§ж–№йқўе·®дәҶдёҚе°‘гҖӮж–°зүҲжң¬V3зі»еҲ—жЎҶжһ¶пјҢеңЁе…је®№жҖ§ж–№йқўжңүдәҶйқһеёёеӨ§зҡ„ж”№иҝӣпјҢеҸҜд»Ҙе®ҢзҫҺе…је®№ie6-ie9пјҢfirefoxпјҢchromeзӯүдё»жөҒжөҸи§ҲеҷЁгҖӮ
2гҖҒжҖ§иғҪзҡ„жҸҗеҚҮе’Ңbugзҡ„дҝ®жӯЈ
йҖҡиҝҮеҜ№еҺҹжңүжңәеҲ¶зҡ„ж”№иҝӣпјҢдјҳеҢ–д»Јз Ғзӯүж–№ејҸпјҢи®©жҖ§иғҪд№ҹеҫ—еҲ°дәҶеҫҲеӨ§зҡ„жҸҗеҚҮгҖӮеҫҲеӨ§зЁӢеәҰзј©зҹӯйЎөйқўеҠ иҪҪзҡ„ж—¶й—ҙгҖӮеҪ“然пјҢдҪ з”Ёзҡ„жөҸи§ҲеҷЁзүҲжң¬и¶Ҡй«ҳпјҢйҖҹеәҰи¶Ҡеҝ«гҖӮдҪҝз”ЁIE9жҲ–chromeпјҢеҲҷдјҡеңЁдёҖзһ¬й—ҙеҠ иҪҪе®ҢжҲҗгҖӮеҸҰеӨ–иҝҳеҜ№еҺҹжқҘеӨ§е®¶жҸҗеҮәзҡ„дј—еӨҡbugиҝӣиЎҢдәҶдҝ®жӯЈгҖӮ
3гҖҒж–°еўһеӨ§йҮҸ组件
ж–°зүҲжң¬жЎҶжһ¶ж–°еўһдәҶеҫҲеӨҡйҮҚиҰҒзҡ„组件пјҢдҫӢеҰӮж”ҜжҢҒJSONзҡ„ж•°жҚ®иЎЁж јпјҢеҸҜеӨҡйҖүзҡ„ж ‘еҪўдёӢжӢүжЎҶпјҢд»ҝ163йӮ®з®ұзҡ„еӨҡж–Ү件ејӮжӯҘдёҠдј жҺ§д»¶пјҢд»ҝеӨ©зҢ«е•ҶеҹҺзҡ„жқЎд»¶зӯӣйҖү组件зӯүзӯүгҖӮ

4гҖҒдҪҝз”Ёж–№ејҸзҡ„з®ҖеҢ–
йҖҡиҝҮеҜ№еҺҹжңү组件иҝӣиЎҢдјҳеҢ–е’ҢйҮҚжһ„пјҢжһҒеӨ§ең°з®ҖеҢ–组件зҡ„дҪҝз”Ёж–№ејҸгҖӮдҫӢеҰӮйҖҡиҝҮдёӢйқўзҡ„дёҖеҸҘиҜқпјҡ
 е…¶дёӯпјҢurlйҮҢзҡ„и·Ҝеҫ„з”ЁдәҺд»ҺиҝңзЁӢиҺ·еҸ–JSONж•°жҚ®гҖӮиҝҷж ·еҚіеҸҜеҲӣе»әдёҖдёӘеҚ•йҖүдёӢжӢүжЎҶгҖӮж•ҲжһңеҰӮеӣҫпјҡ
е…¶дёӯпјҢurlйҮҢзҡ„и·Ҝеҫ„з”ЁдәҺд»ҺиҝңзЁӢиҺ·еҸ–JSONж•°жҚ®гҖӮиҝҷж ·еҚіеҸҜеҲӣе»әдёҖдёӘеҚ•йҖүдёӢжӢүжЎҶгҖӮж•ҲжһңеҰӮеӣҫпјҡ

еңЁиЎЁеҚ•е…ғзҙ 组件дёӯпјҢж— и®әеӨҡд№ҲеӨҚжқӮзҡ„组件пјҢйғҪеҸҜд»ҘйҖҡиҝҮдёҖеҸҘиҜқе®һзҺ°еҲӣе»әгҖӮж— йңҖд»»дҪ•JSд»Јз ҒгҖӮйҷӨдәҶдҪҝз”Ёж ҮзӯҫеҲӣе»ә组件еӨ–пјҢиҝҳеҸҜд»ҘдҪҝз”Ёд»Јз ҒеҠЁжҖҒеҲӣе»ә组件жҲ–еҠЁжҖҒж”№еҸҳ组件зҡ„еұһжҖ§гҖӮйҖӮеҗҲжңүзү№ж®ҠйңҖжұӮзҡ„йЎ№зӣ®дҪҝз”ЁгҖӮ
5гҖҒ组件全йқўж”ҜжҢҒJSONж•°жҚ®е’ҢејӮжӯҘжңәеҲ¶
жЎҶжһ¶зҡ„жүҖжңүдёҺж•°жҚ®жңүе…ізҡ„组件еқҮж”ҜжҢҒJSONж•°жҚ®пјҢеҢ…жӢ¬иЎЁеҚ•е…ғзҙ гҖҒж•°жҚ®иЎЁж јгҖҒж ‘з»„д»¶зӯүгҖӮ
组件зҡ„ж•°жҚ®иҺ·еҸ–ж–№ејҸйҷӨдәҶеүҚйқўзӨәдҫӢдёӯзҡ„urlж–№ејҸпјҢиҝҳеҸҜд»ҘдҪҝз”Ёdata()ж–№жі•иөӢеҖјзӯүеӨҡз§ҚиөӢеҖјж–№ејҸпјҢз”ЁжҲ·еҸҜд»Ҙж №жҚ®йңҖиҰҒйҖүжӢ©жңҖйҖӮеҗҲиҮӘе·ұзҡ„ж–№ејҸгҖӮ
жӯӨеӨ–пјҢжЎҶжһ¶иҝҳж”ҜжҢҒиЎЁеҚ•зҡ„ејӮжӯҘжҸҗдәӨдёҺејӮжӯҘзј–иҫ‘жңәеҲ¶гҖӮ
6гҖҒж–°еўһJAVAзүҲе’Ң.NETзүҲзӨәдҫӢе·ҘзЁӢ
V3зі»еҲ—иҝҳеҮәдәҶJAVAзӨәдҫӢе·ҘзЁӢе’Ң.NETзӨәдҫӢе·ҘзЁӢгҖӮеҜ№дәҺжҜҸдёҖдёӘдёҺеҗҺеҸ°жңүдәӨдә’зҡ„жғ…еҶөйғҪдјҡеҒҡеҮәе…ёеһӢзҡ„зӨәдҫӢпјҢиҝҷж ·ејҖеҸ‘иҖ…еңЁеҒҡдёҺеҗҺеҸ°ж•ҙеҗҲж—¶е°ұдёҚеҝ…жӢ…еҝғеӨҡиө°ејҜи·ҜдәҶгҖӮ
7гҖҒеўһеҠ жӣҙзӮ«зҡ„зҡ®иӮӨ
ж–°зүҲжң¬жҺЁеҮәдәҶеҫҲеӨҡжӣҙеҠ жјӮдә®зҡ„зҡ®иӮӨгҖӮ

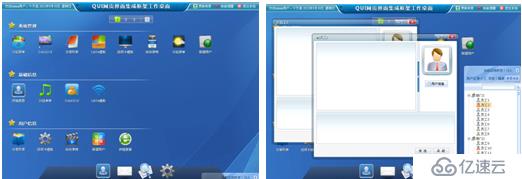
е·ҘдҪңжЎҢйқўпјҡ

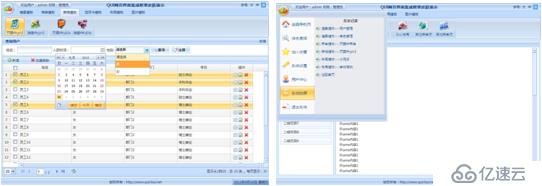
word2007йЈҺж ј

8гҖҒиҜҰе°Ҫзҡ„дҪҝз”Ёж–ҮжЎЈ
V3зі»еҲ—жҸҗдҫӣдәҶйқһеёёиҜҰе°Ҫзҡ„дҪҝз”Ёж–ҮжЎЈпјҢз”ұ600еӨҡйЎөзҡ„wordж–ҮжЎЈеҲ¶дҪңиҖҢжҲҗпјҢеҢ…еҗ«дәҶWEBејҖеҸ‘зҡ„ж–№ж–№йқўйқўгҖӮжңүchmзүҲжң¬е’ҢеңЁзәҝзүҲжң¬гҖӮ

дёӢиҪҪең°еқҖпјҡ
http://qui-frame.googlecode.com/files/qui-v3-free.rar
еҸҰеӨ–еҗ‘еӨ§е®¶жҺЁиҚҗеҝ«йҖҹе…Ҙй—Ёзҡ„и§Ҷйў‘ж•ҷзЁӢпјҢд»ҘжЎҶжһ¶еҠҹиғҪд»Ӣз»Қе’Ңж•Ҳжһңеұ•зӨәдёәдё»пјҢ并з©ҝжҸ’дёҖдәӣе®һйҷ…зҡ„ж“ҚдҪңжқҘеҒҡжј”зӨәи®Іи§ЈгҖӮе…ұеҲҶдёә8и®ІпјҢжҜҸдёҖи®І10еҮ еҲҶй’ҹгҖӮж—ЁеңЁи®©еӨ§е®¶зҹӯж—¶й—ҙеҶ…еҜ№жЎҶжһ¶зҡ„еҗ„еҠҹиғҪзү№жҖ§жңүиҫғдёәе……еҲҶзҡ„дәҶи§ЈпјҢ并жҺҢжҸЎеҹәжң¬зҡ„дҪҝз”Ёж–№жі•гҖӮ
360UI:www.360ui.net
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ