1.accesskey,tabindex
<a href="http://www.google.com/" accesskey="g">Google</a>
请使用 Alt + accessKey 来访问带有快捷键的元素。
<a href="http://www.w3school.com.cn/" tabindex="2">W3School</a><br /> <a href="http://www.google.com/" tabindex="1">Google</a><br /> <a href="http://www.microsoft.com/" tabindex="3">Microsoft</a>
按tab键一次访问
2.title
<p title="this is sheet">asdfasdf</p>

3.hidden
<p title="this is sheet" hidden>asdfasdf</p>
等同于 display:none,省去CSS遍历页面
js:element.hidden = true;
4.dir
<p dir="rtl">Write this text right-to-left!</p>
文档流从右向左排
5.manifest
离线缓存!!
6.base
<base href="" /> <a href="b"></a>
a指向http://a/b
7. <script>元素async,defer异步加载
async - HTML属性 如我前面提到的,添加async属性非常简单: [html] view plaincopy <!-- 指定async,以及 onload 回调--> <script async src="siteScript.js" onload="myInit()"></script> 事实上,如果你的JavaScript以及HTML结构设计的合理,那么90%的情况下你的Script元素可以使用异步加载。 defer - HTML属性 Safari 浏览器额外添加了defer属性 [html] view plaincopy <!-- 指定defer,效果和async差不多--> <script defer src="siteScript.js" onload="myInit()"></script> async 与 defer 的差别 WebKit官方博客 很好地解释了async 与 defer 的不同 ------------------------------------ 正常情况下,当浏览器在解析HTML源文件时如果遇到外部的script,那么解析过程会暂停,并发送请求来下载script文件,只有script完全下载并执行后才会继续执行DOM解析。比如: <script src="myBlockingScript.js"></script> 在下载过程中浏览器是被阻止做其他有用的工作的,包括 解析HTML,执行其他脚本,以及展示CSS布局。虽然Webkit预加载扫描程序可以探测性地在下载阶段进行多线程下载,但是某些页面仍然存在很大的网络延迟。 当前有很多技术来提升页面显示速度,但都需要额外的代码以及针对特定浏览器的技巧。现在,script可以通过添加async或者defer属性来让脚本不必同步执行,示例如下: [html] view plaincopy <script async src="myAsyncScript.js" onload="myInit()"></script> <script defer src="myDeferScript.js" onload="myInit()"></script> async 和 defer 标注的 script 都不会暂停HTML解析就立刻被下载,两者都支持onload事件回调来解决需要该脚本来执行的初始化。 两者的区别在于执行时的不同: async 脚本在script文件下载完成后会立即执行,并且其执行时间一定在 window的load事件触发之前。这意味着多个async脚本很可能不会按其在页面中的出现次序顺序执行。 与此相对,浏览器确保多个 defer 脚本按其在HTML页面中的出现顺序依次执行,且执行时机为DOM解析完成后,document的DOMContentLoaded 事件触发之前。
7.table 语义标签
<table> <thead> <tr></tr> </thead> <tfoot> <tr></tr> </tfoot> <tbody> <tr></tr> </tbody> </table>
8.<details>,<summary>
<details> <summary>sssssss1</summary> <p>sdfdsdfsdfsdfsdfsf</p> </details>


9.html5区块
html5的分区法则!!
讲网页内容拆解成嵌套的区块(section),每个区块有一个标题,就像目录一样
根区块是body,第一个标题被当做body的标题
每个区块的第一个标题为该区块的标题
若果只有标题出现,那么区块会被隐含的创建。为了兼容以前的(div+h2-6)方式
三个h2,那么三个并列的区块
1个h2,2个h3,一个h2区块,该区块有2个并列的h3区块
标题:h2,hgroup
区块元素:section,article,aside,nav
迟早不再使用<div>+<h2-h7>表示层次了!!!!!!!!!!
手机百度,手机网易,手机优酷还是用<div>+<p>
html5中使用区块的概念,各个区块嵌套产生层次。
chrome,firefox中h2大小不同,但是safari,opera,IE相同
<h2>1111111111111</h2> <section> <h2>222222222222222</h2> <h2>222222222222222</h2> <section> <h2>33333333333333</h2> </section> </section>
body

10.<hgroup>
hgroup中可以有多个标题,但是只创建一个区块,以最大标题为准,而不是第一个标题,所以标题位置可以换了。
<hgroup> <h3>222</h3> <h2>111</h2> </hgroup>
11.<a>
a标签中可以加入更多内容了
<a href='http://www.baidu.com'> <section> <h2>daohang</h2> </section> </a>
12.用于文本的语义标签
<em> <strong> <i> <b> <small> <s> <mark> <q> <dfn> <abbr> <sub><sup> <time> <br><war> <cite> <ins><del> <code><var> <bdo> <ruby>
13.<input>新type
<input type='color' name='sdf'/> <input type='date' name=''/> <input type='time' name='sdf'/> <input type='date-time' name='sdf'/> <input type='month' name='sdf'/> <input type='number' name='sdf'/> <input type='range' name='sdf'/> <input type='search' name='sdf'/>
浏览器校验:输入字段必填 required
<input type='search' name='sdf' required/>
form“嵌套”
form1表单和form2表单被提交时,该input都会被提交,即他属于form1又属于form2
<form id='form1'> 。。。 </form> <form id='form2'> <input type='text' form='form1 form2'> 。。。 </form>
placeholder(search,email,tel,url)
文本框为空时,显示placehoder的值
只读
readonly
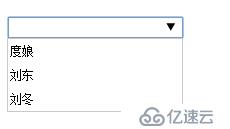
datalist
<input type='search' list="aaa" name='sdf'/> <datalist id="aaa"> <option value="度娘"> <option value="刘东"> <option value="刘冬"> </datalist>

optgroup
<select> <optgroup label="Swedish Cars"> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> </optgroup> <optgroup label="German Cars"> <option value ="mercedes">Mercedes</option> <option value ="audi">Audi</option> </optgroup> </select>
textarea
<textarea rows="3" cols="30"> 这里是文本域中的文本 ... ... ... ... </textarea>
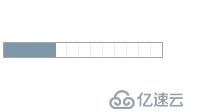
进度条
<progress max='3' value='1'>aaa</progress>

度量
<meter min='0' low='20' high='80' optimum='90' max='100' value='10'></meter> \ <meter min='0' low='20' high='80' optimum='90' max='100' value='100'></meter>

fieldset form中用
<form> <fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 体重:<input type="text" /> </fieldset> </form>
label
一般稍微有些经验的页面制作人员都知道label标签可以优雅地扩大表单控件元素的点击区域,例如,单纯的单选框点击区域就鼻屎那么大的地方,经常会点不到位置。因此,label标签的使用对于提高页面的可用性可访问性是很有帮助的。
<label for="test">标签</label> <input name="input" type="text" id="test" /> <label>标签 <input name="input" type="text" /></label>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。