一、前言
Qt是一个跨平台的C++图形面向对象的框架,今天开始学习并记录学习过程,希望通过这段时间的努力学会Qt的使用。
同时我也希望在学习的过程中对C++的各种特性有能深刻的认识。
此外,我在Qt初步的学习过程中,所用的环境应该是 VS2015 IDE
二、安装
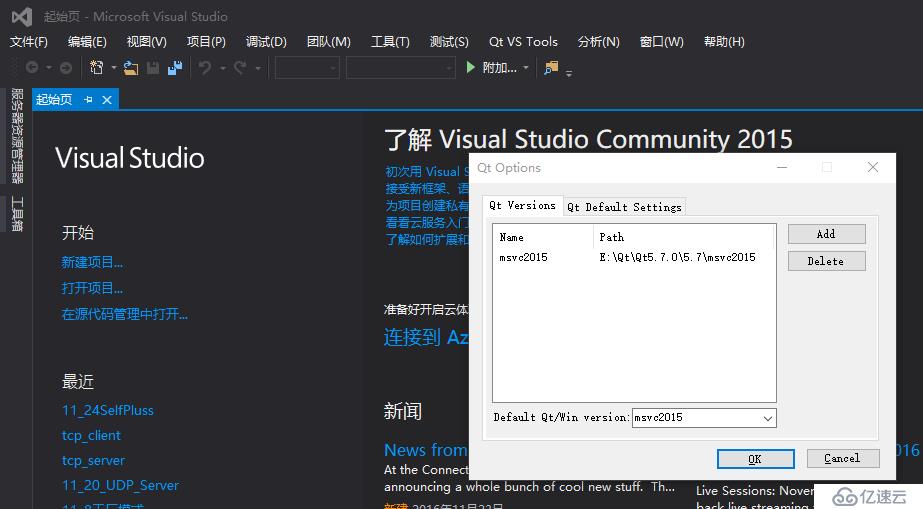
官网下载Qt安装包和 Qt for VS addin,分别安装,并配置。

三、Hello World
接下来用Qt框架来完成第一个程序
首先打开VS,创建一个Qt工程

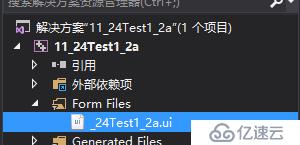
熟悉的C++界面,但Qt是有可视化界面的,点击解决方案管理器中的.ui文件,会打开一个Qt Desiger的窗口


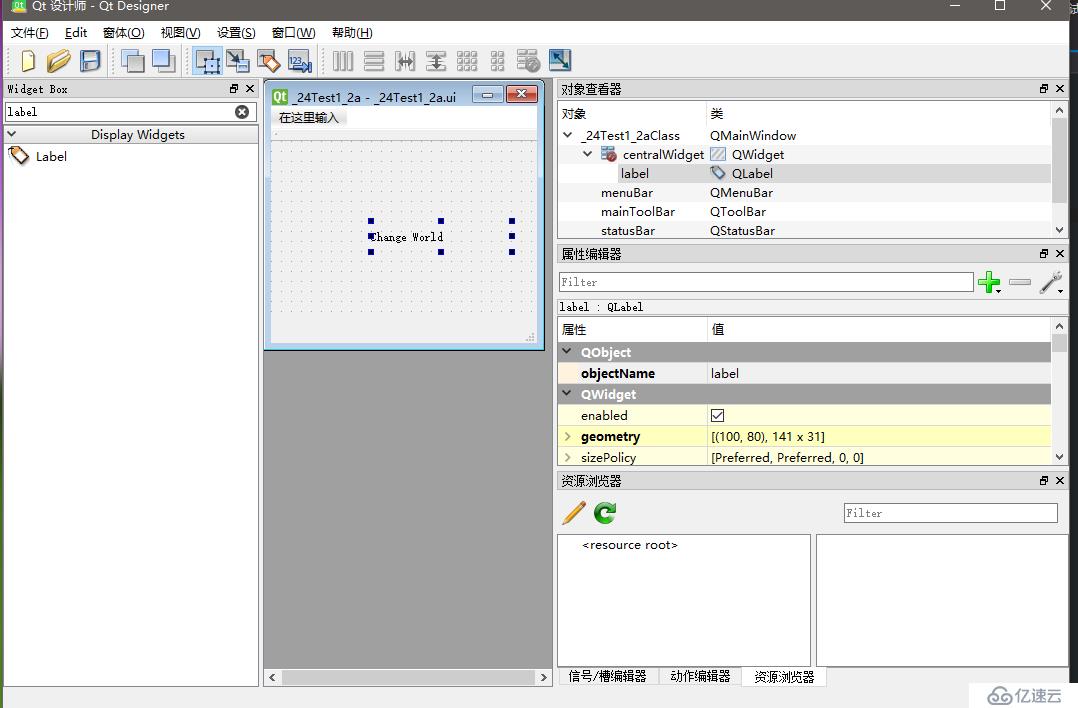
嗯,这个界面下的操作还是比较类似VB的,拖动一个Label控件,对其中的text属性进行修改,改成想要的一段文字,就完成了我们的第一个程序。
然后,Ctrl + F5, 搞定。

(PS:看这个窗口的标题,因为工程的名字是:11_24xxxx... ,但最终前面的“11”丢了,这是因为这个标题是作为这个窗口的一个属性,并且首字母应该只能为字母或下划线的,因此今后在创建QT工程的时候,需要换一个格式了 )
四、用代码的方式实现一个 Hello World
以后通常开发的方式都是用图形界面配合VS的编辑器,但为了学习Qt库的实现,这里手动实现一遍上述的程序。
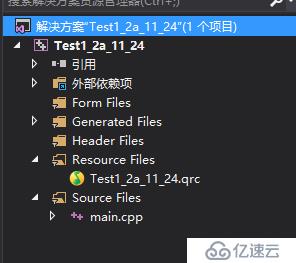
首先在解决方案管理器中,将所有额外的文件都删掉,在重新创建一个main.cpp,如下图

在main.cpp中加上这一段代码:
#include <QtWidgets/qapplication>
#include <QtWidgets/QLabel>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QLabel label("change world");
label.show();
return a.exec();
}然后执行程序,会打开一个窗口,依然是 Hello world
五、运行
程序的位置位于 工程路径/Win32/Debug路径下,但这时候直接运行,会报错,找不到所依赖的动态库。
我们需要配置一下环境变量,在Path环境变量中添加我们之前安装的Qt的bin路径即可
六、发布
首先在Release模式下编译一遍程序,得到.exe文件
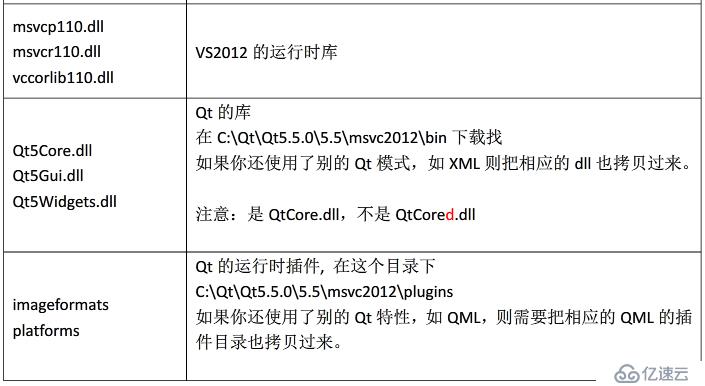
然后,我们还需要下列文件:

将这些全部交互给用户,就是完整的发布了
六、文档
在学习某个框架的过程中,文档是非常重要的
Qt有着非常丰富的文档
以后的学习过程中遇到的问题可以通过查阅文档进行解决
尾巴
可视化编程,之前接触过eclipse 的 Android Studio 和 VB.net,但我还是最喜欢C++,能用C++实现GUI,真是一件令人激动的事,这个系列的学习笔记,我以后会争取每天更新的
: - )
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。