Rails的学习我主要基于《Ruby on rails 教程》《Agile Web Development with Rails 4 》,官网的API文档和 来自Ruby-China的指南(http://guides.ruby-china.org/index.html)来学习,整体上按照《Agile Web Development with Rails 4 》的目录顺序记述。
美好的学习从创建项目开始。。
Rails自带了一整套命令行工具
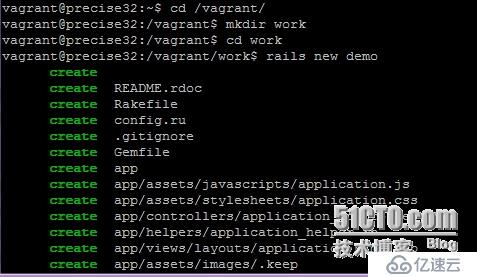
首先创建了work目录并进入
然后 使用rails new demo
创建了一个名为demo的项目
如下图所示

当如下图显示时说明创建完成

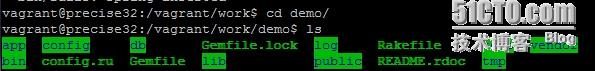
项目结构如下图显示

下图是各个文件夹的用途:图源:http://guides.ruby-china.org/index.html

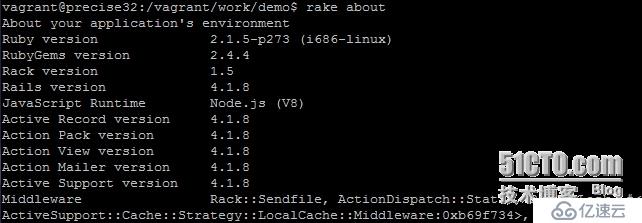
执行rake baout 能查看安装信息(只截取了部分内容)

rake about 还会检测是否有安装错误
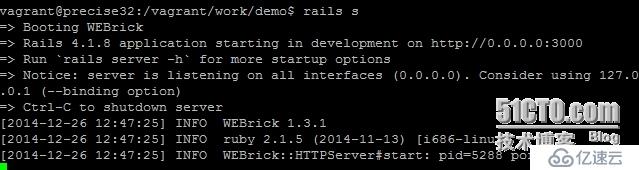
一切ok后,执行rails s (rails server的简写)
由于这个虚拟环境已经安装了nodejs,所以没有出现JavaScript runtime 错误,能够正常执行
结果如下:

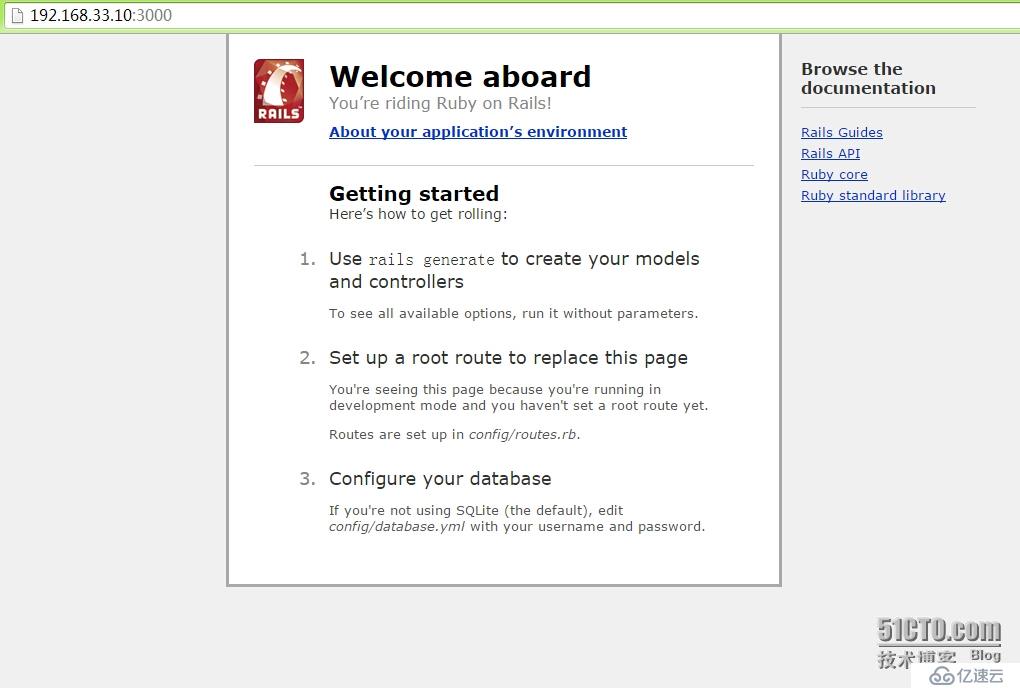
vagrant已经设置了private_network 并指定ip为192.168.33.10,所以直接访问 http://192.168.33.10:3000/ 结果如下:
 又见hello,Rails。。。我为什么要加个又呢冏
又见hello,Rails。。。我为什么要加个又呢冏
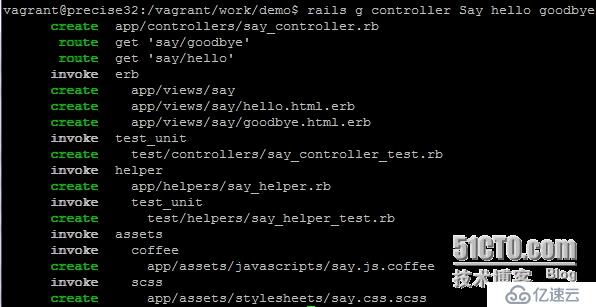
rails g controller Say hello goodbye (rails generate)用于生成控制器

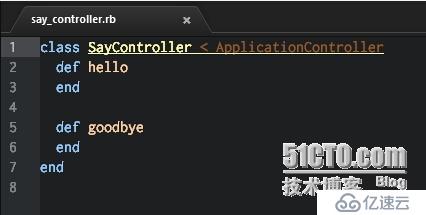
打开demo/app/controllers/say_controller.rb 生成结果如下

Rails 与请求URL
启动服务器后 访问http://192.168.33.10:3000/say/hello
出现下图:

如图所示,Rails 默认会寻找与控制器同名的模板文件,打开模板文件显示如下

修改后:

刷新游览器后

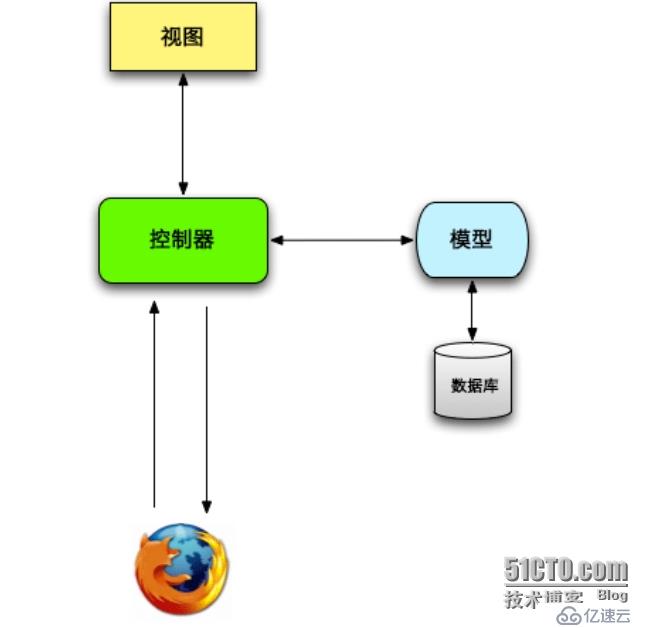
一个请求的执行流程如下:(摘自《Ruby on rails 教程》)

Rails接受一个请求后,交由控制器处理,由控制器决定下一步如何处理,是立即渲染视图并返回给游览器或是先与model交互再渲染视图。写到这儿,有点好奇Django的MTV模式,有空也好好琢磨下。
添加点动态内容
打开模板文件修改如下:

刷新页面,显示如下:

添加时间的改良版写法
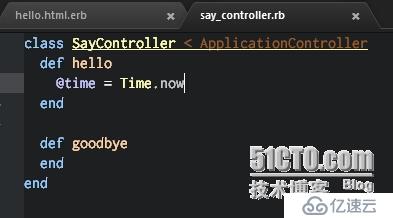
控制器:

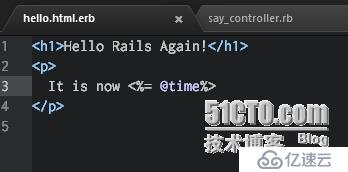
模板:

以上的代码展现了Rails 约定大于配置的原则。。
添加链接
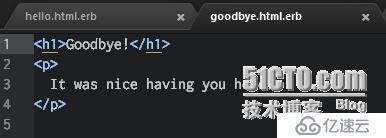
首先修改demo/app/views/say/goodbye.html.erb 结果如下

页面显示如下:

添加链接啦!
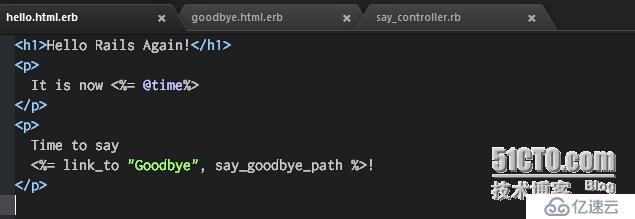
修改hello和goodbye模板如下:
hello

goodbye:

结果:

点击后:

书上第二章到此结束! 撒花!!
补充:
本地生成api文档的方法
rails new projectname
cd projectname
rake doc:rails # 生成API文档
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。