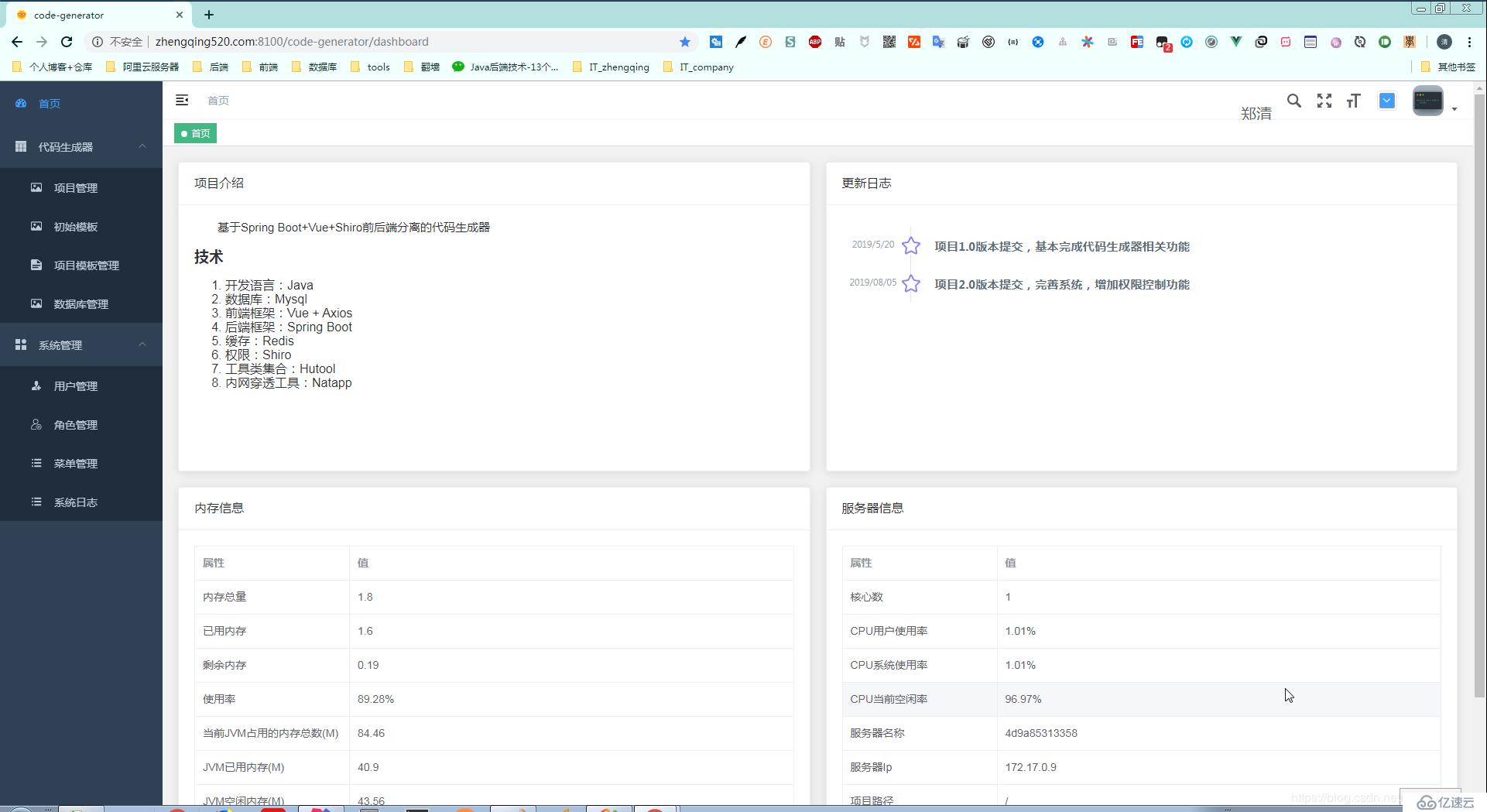
最近花了一个月时间完成了一套基于Spring Boot+Vue+Shiro前后端分离的代码生成器,目前项目代码已基本完成
该项目可根据数据库字段动态生成 controller、mapper、service、html、jsp、vue、php、.py ... 等各种类型代码,采用 velocity 模板引擎在页面动态配置生成代码,前后端动态权限配置,前端权限精确到 按钮 级别,后端权限精确到 uri 上,QQ授权第三方单用户登录...等
前端:Vue + Axios
后端:Spring Boot 、 MyBatis-Plus
缓存:Redis
权限:Shiro
.......

测试账号:test 密码:123456
由于权限问题 线上开放的权限仅只是代码生成器那一部分,需要权限控制、系统日志等功能可fork源码参考~
三方登录目前暂支持QQ授权登录,默认权限只有代码生成器模块,登录过后,30分钟内不进行操作将自动下线,同一账号在别处登录将被挤下线,点击头像在个人信息中可自行修改账号、密码、昵称

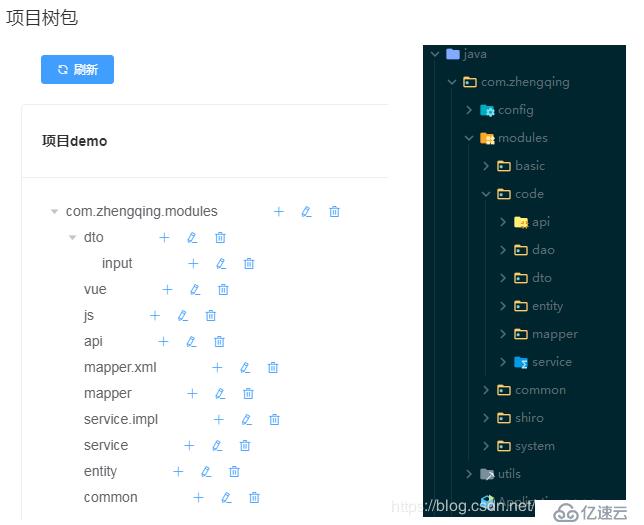
新建一个项目后,编辑项目包,这里和我们ide打开一个项目下面的包层次类似,后面生成的代码也将存放在此树包目录下,可以根据自己的需求来灵活配置建包

这里可以选择给自己的项目添加一个初始模板,在项目模板管理处可选择项目进行一键新增生成对应的模板
生成规则:根据项目管理中的包名与初始模板中的模板类型名对应上即可生成,不对应的即不会处理~
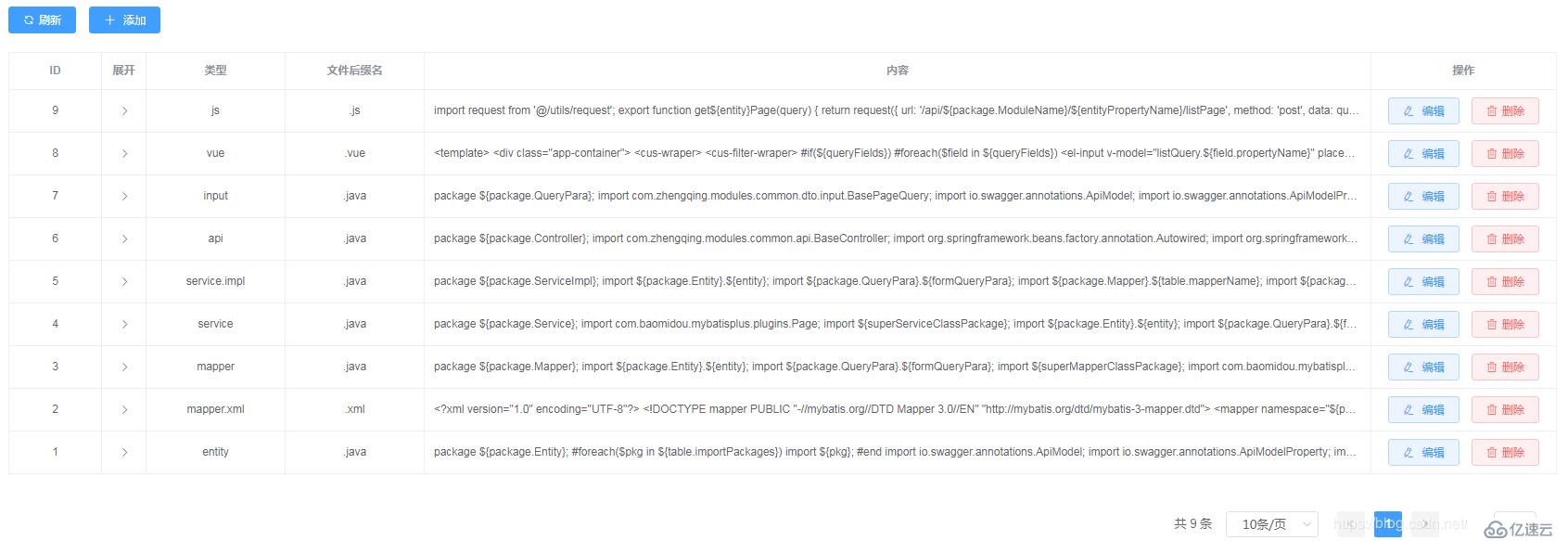
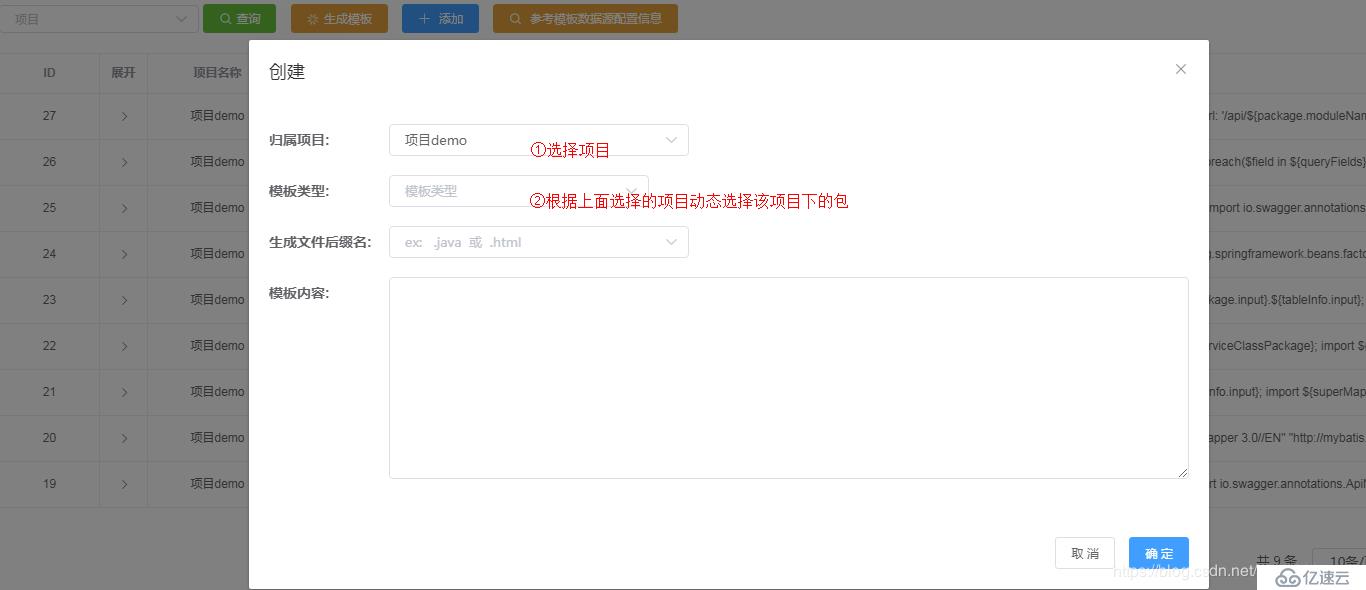
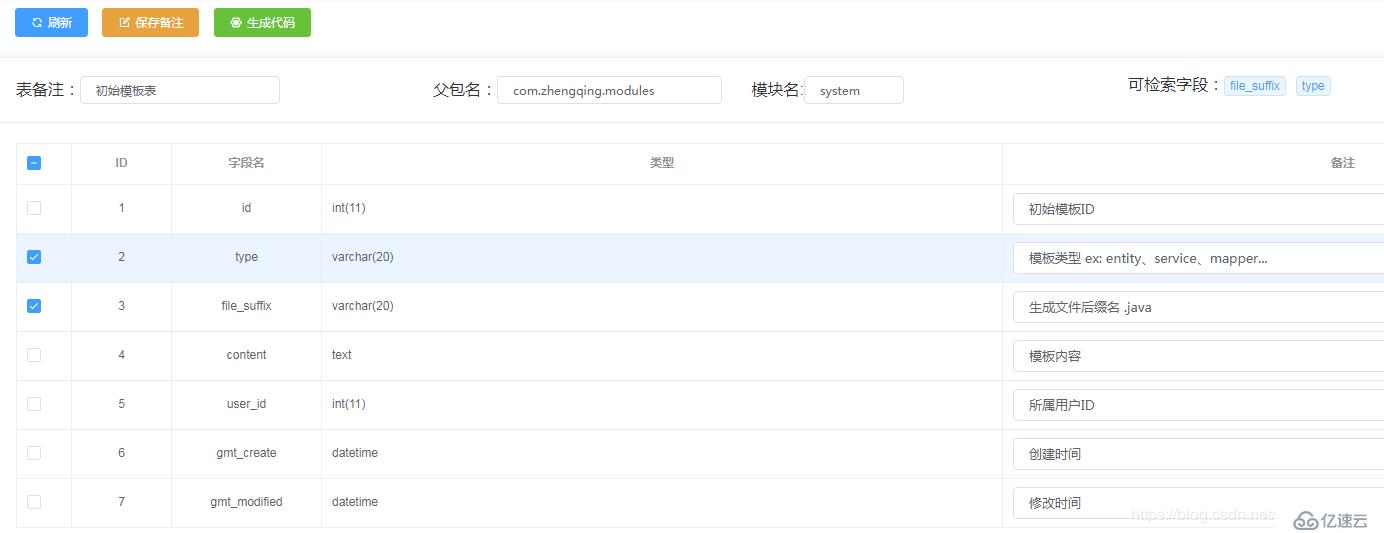
列表页面和初始模板列表页面类型,不同的是新增时需要选择项目哦,后面的代码生成将会依照这里配置的代码模板动态生成!
于是乎,整个代码生成的精髓就在乎这里自己项目所配置的模板哦,这里也给出了可以参考配置的模板数据
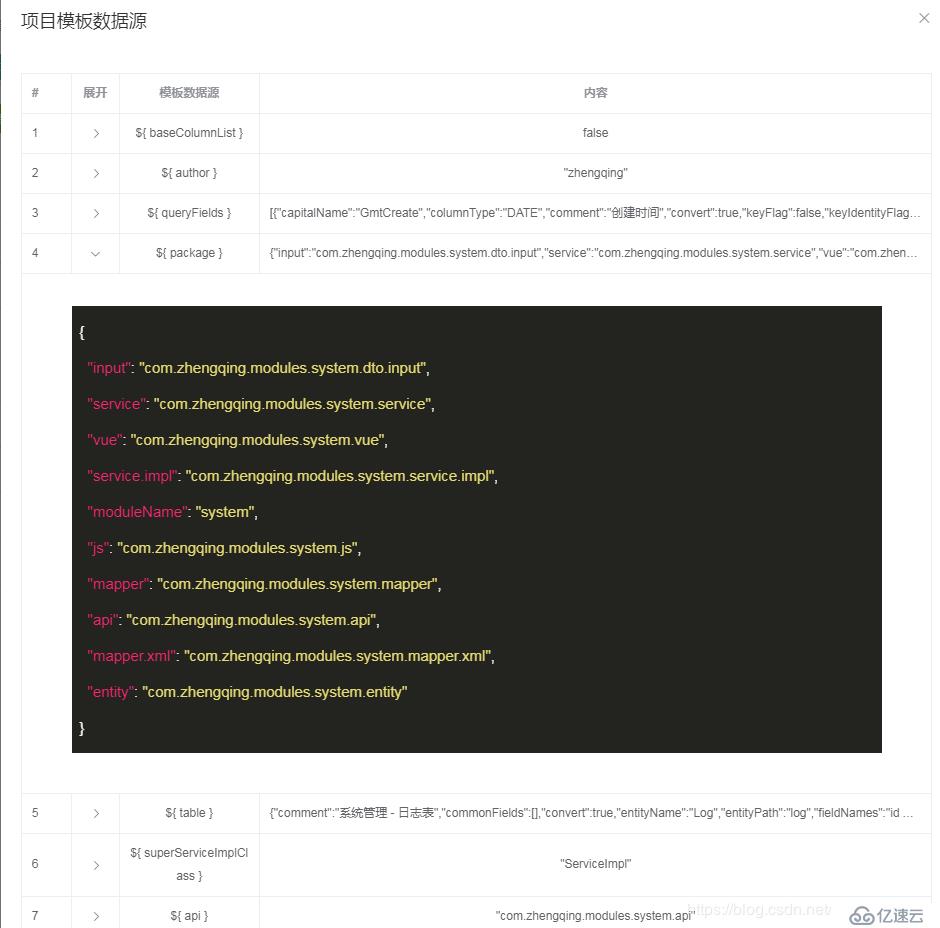
数据源配置信息,要在根据数据库字段生成一次代码后才拥有数据可以查看哦,不然会是空数据!

ex: ${author} 对应生成 zhengqing${package.input} 对应生成 com.zhengqing.modules.system.dto.input
另外就需要参考 Velocity 模板引擎的基本语法使用了
这里再例出一个小编配置的实体类模板吧
温馨小提示:在项目的sql中保存有小编代码生成器项目中配置的项目模板以供参考哦~
package ${package.entity};
#foreach($pkg in ${table.importPackages})
import ${pkg};
#end
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
/**
* <p> ${table.comment} </p>
*
* @author: ${author}
* @date: ${date}
*/
#if(${table.convert})
@Data
@ApiModel(description = "${table.comment}")
@TableName("${table.name}")
#end
#if(${superEntityClass})
public class ${entity} extends ${superEntityClass}#if(${activeRecord})<${entity}>#end {
#elseif(${activeRecord})
public class ${entity} extends Model<${entity}> {
#else
public class ${entity} implements Serializable {
#end
private static final long serialVersionUID = 1L;
#foreach($field in ${table.fields})
#if(${field.keyFlag})
#set($keyPropertyName=${field.propertyName})
#end
#if("$!field.comment" != "")
/**
* ${field.comment}
*/
@ApiModelProperty(value = "${field.comment}")
#end
#if(${field.keyFlag})
@TableId(value="${field.name}", type= IdType.AUTO)
#else
@TableField("${field.name}")
#end
private ${field.propertyType} ${field.propertyName};
#end
#if(${entityColumnConstant})
#foreach($field in ${table.fields})
public static final String ${field.name.toUpperCase()} = "${field.name}";
#end
#end
#if(${activeRecord})
@Override
protected Serializable pkVal() {
#if(${keyPropertyName})
return this.${keyPropertyName};
#else
return this.id;
#end
}
#end
}

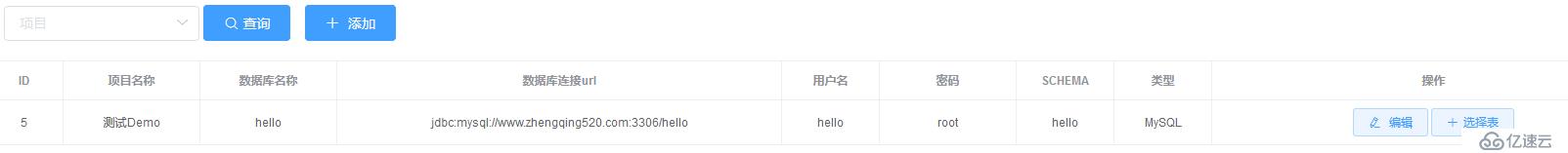
www.zhengqing520.com:3306 用户名:hello 密码:root


这里不多说,就是一些基础信息


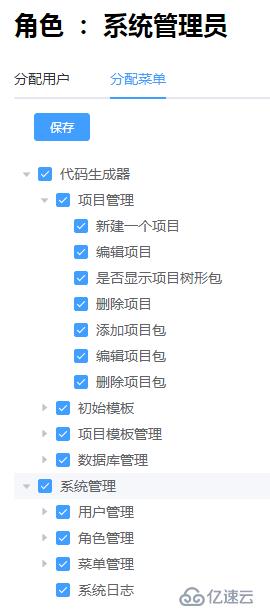
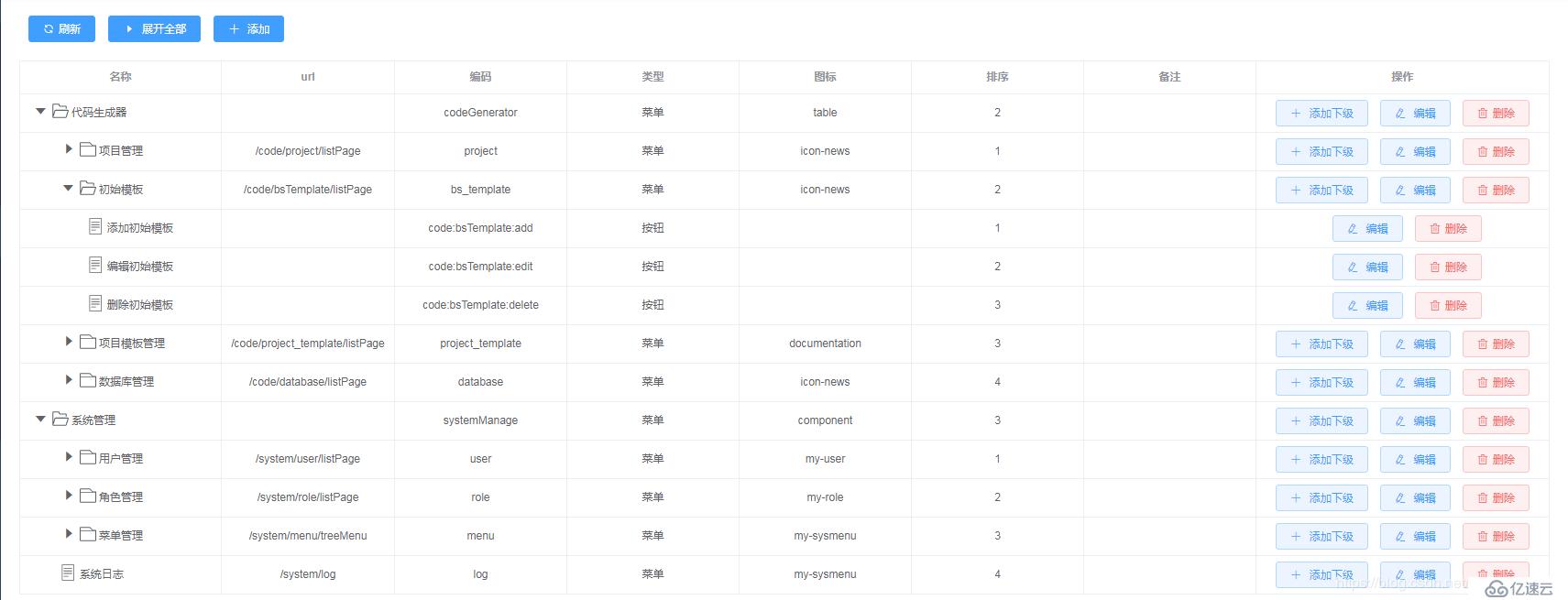
在这里动态配置后端uri请求权限与前端按钮权限

前后端分离,跨域解决,三方授权登录,@Validated后端参数校验,简单的redis缓存处理,shiro动态权限配置,前端按钮级别权限控制 等等,后端使用目前企业流行的Spring Boot+MyBatis-Plus技术栈,前端也是较为普遍 学习轻松的vue。对于全栈了解入门也是一个好的demo肖哥,在这一个月时间里,白天上班,晚上回家利用空闲时间来码代码,其中也是学到了不少东西,现在也分享出来给大家,希望能够帮助到有需要的小伙伴们~觉得还可以的话,请给个❤
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。