
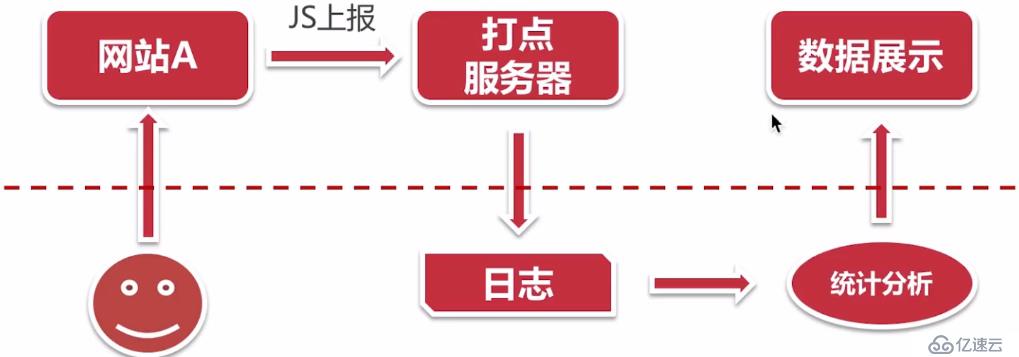
需要统计的页面都导入js统计代码,根据要统计的信息访问统计服务器api地址
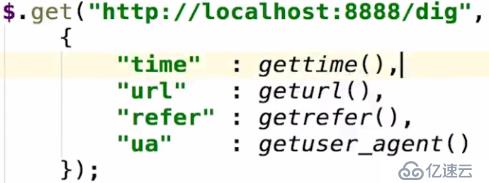
要统计的内容举例:

(ip什么的就不上报了,交给nginx)
然而真实的统计代码是要做容错处理的,比如说一个页面套一个页面的时候会不会统计两次,要不要加全局锁,防止调用一次以后再调用统计多次的问题......
nginx并发性能很强劲,所以选用它
绝大多数服务器,都不允许静态文件响应POST请求(GET请求静态文件是天经地义的),否则会返回HTTP/1.1 405 Method not allowed错误。
然而在前端开发中,前端开发工程师经常模拟后端请求,返回静态数据来查看页面效果,怎么办?
目前有两种方案解决:
在nginx.conf中,请求的静态数据路径中,添加如下语句error_page 405=200 $request_uri:
location ~ \.(action|jsp) {
root $testDataFold;
error_page 405 =200 $request_uri;
}找到文件ngx_http_static_module.c,然后找到下面代码并注释掉。
if (r->method & NGX_HTTP_POST) {
return NGX_HTTP_NOT_ALLOWED;
}然后按照原来的编译参数,重新编译安装nginx即可。
推荐方案一,简单方便无副作用,^_^。
nginx.conf中按照方案一配置:
#打点服务器配置(url访问dig,显示一个1*1像素的gif图片)
location = /dig {
empty_gif;
#绝大多数服务器,都不允许静态文件响应post请求(get请求静态文件是天经地义的),否则会返回HTTP/1.1 405 Method not allowed错误,然而在前端开发中,前端开发工程师经常模拟后端请求,返回静态数据来查看页面效果,怎么办?这样咯:
error_page 405 =200 $request_uri;
}
访问localhost/dig:

(显示一个1*1像素的gif图片)
注意:同时要打开access_log保存访问记录、日志格式:
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"'; (日志的格式)
access_log logs/access.log main;
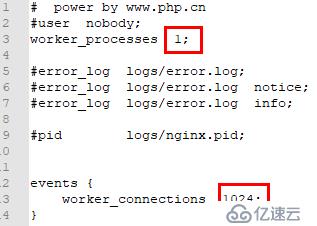
以及一些nginx性能调优,可以根据机器的软硬件配置来调整:

gzip内置字典,重复越多,压缩越好。gzip在传输的内容多的时候可以开启节省传输数据大小,但在传输少量内容的时候反而没多少用,还浪费cpu性能。
问题:
问:为什么要用empty_gif来做接收返回响应?
答:常识是要发送给api接口,返回json、状态码等。然而只要是json就是一长串的字符,在高并发的项目中,在高峰期压力非常高,它要接收请求返回json,很难构造很小的响应。而且,打点服务器只要上报,不要返回(完全不返回也不行,三次握手需要response),所以用empty_gif来做极小的response。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。