主要记录Vant的一些配置,关于vue怎么安装、更新、创建项目等问题可以直接看官方文档,而且3.0是有UI控制台的,创建项目都是可视化的,很方便。
安装Vant
Vant - 轻量、可靠的移动端 Vue 组件库
npm i vant -S主要说下按需引用、REM适配、定制主题,因为官网的描述感觉还是太简单了,对于刚开始用还是需要一点时间的。
按需引用
babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式
//安装 babel-plugin-import 插件
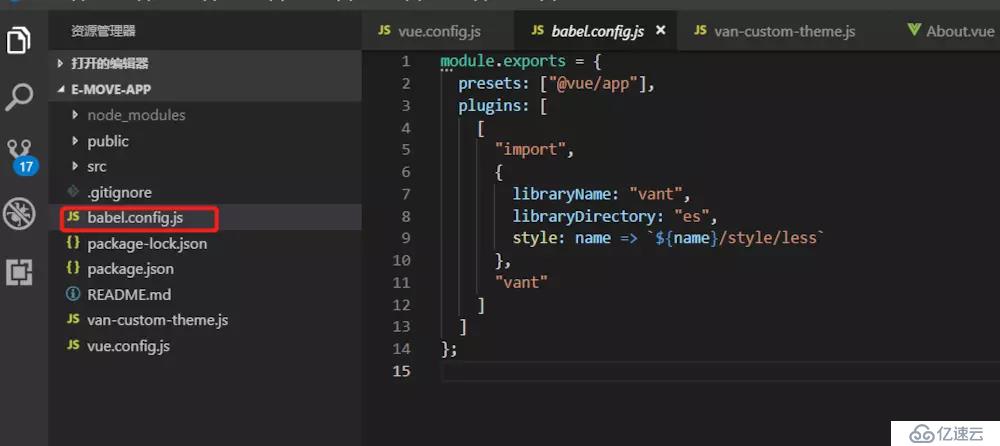
npm i babel-plugin-import -D然后打开项目,对 babel.config.js 进行修改
module.exports = {
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true //上图中我是配置了定制主题的
}, 'vant']
]
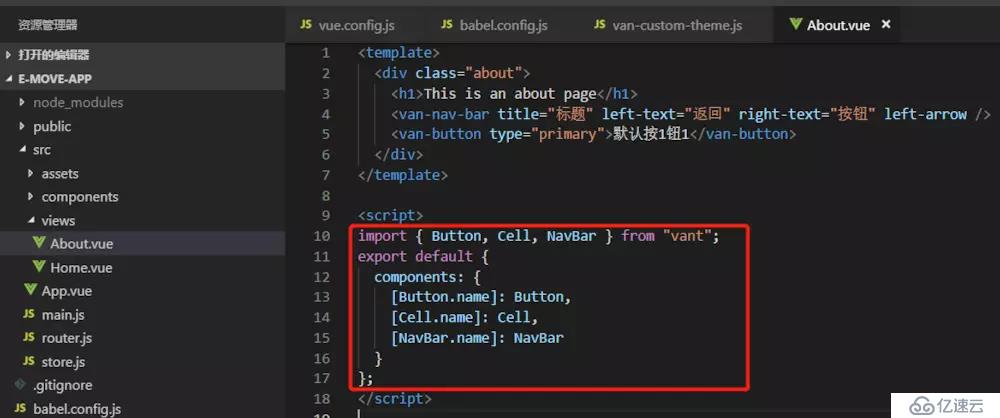
};然后就可以在组件中使用了
import { Button, Cell, NavBar } from "vant";
export default {
components: {
[Button.name]: Button,
[Cell.name]: Cell,
[NavBar.name]: NavBar
}
};Rem 适配
Vant 中的样式默认使用px作为单位,如果需要使用rem单位,推荐使用以下两个工具
postcss-pxtorem 是一款 postcss 插件,用于将单位转化为 rem
lib-flexible 用于设置 rem 基准值
安装插件
//postcss-pxtorem
npm install postcss-pxtorem --save-dev
//lib-flexible
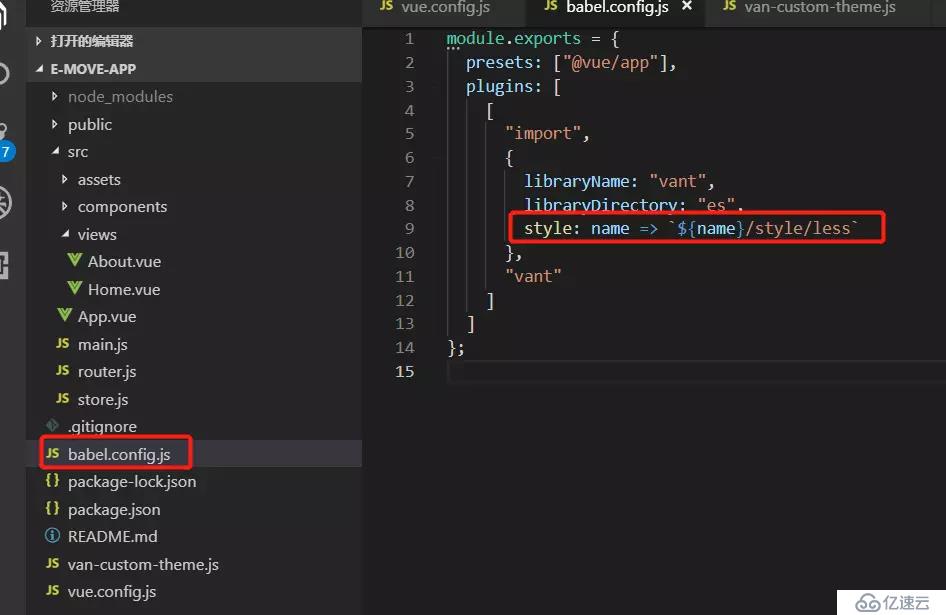
npm i -S amfe-flexible修改babel.config.js文件
module.exports = {
presets: ["@vue/app"],
plugins: [
[
"import",
{
libraryName: "vant",
libraryDirectory: "es",
style: name => `${name}/style/less`
},
"vant"
]
]
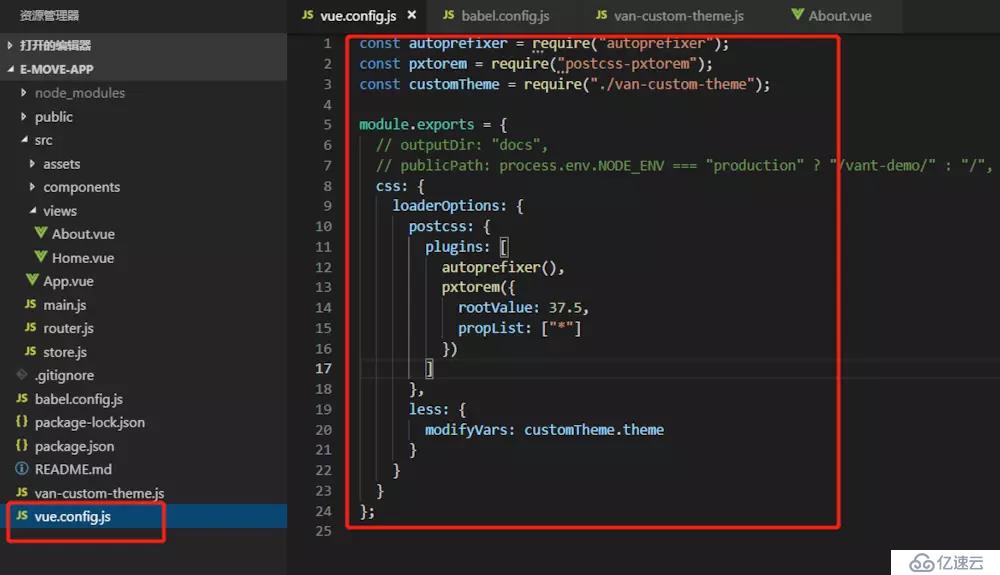
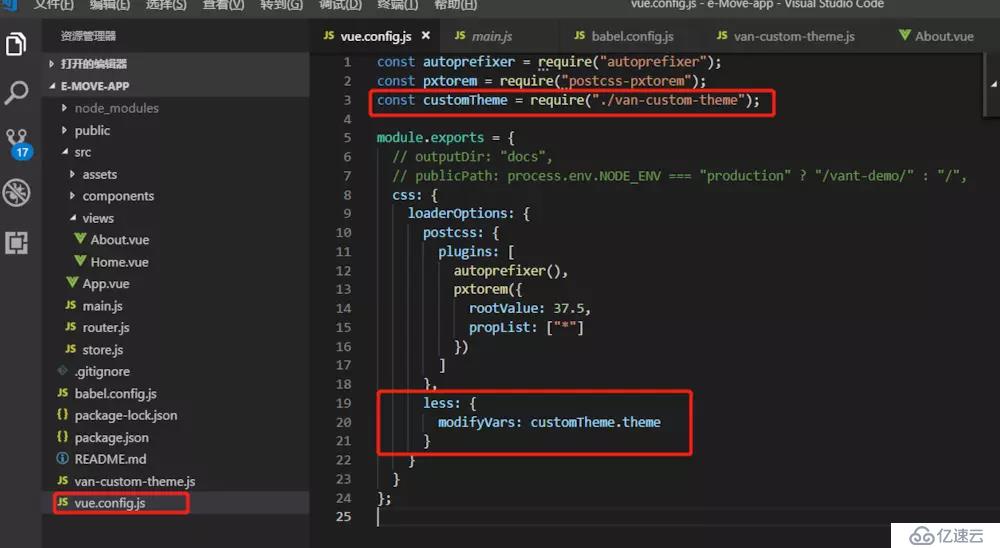
};修改vue.config.js文件,没有这个文件就新建一个
const autoprefixer = require("autoprefixer");
const pxtorem = require("postcss-pxtorem");
module.exports = {
// outputDir: "docs",
// publicPath: process.env.NODE_ENV === "production" ? "/vant-demo/" : "/",
css: {
loaderOptions: {
postcss: {
plugins: [
autoprefixer(),
pxtorem({
rootValue: 37.5,
propList: ["*"]
})
]
}
}
}
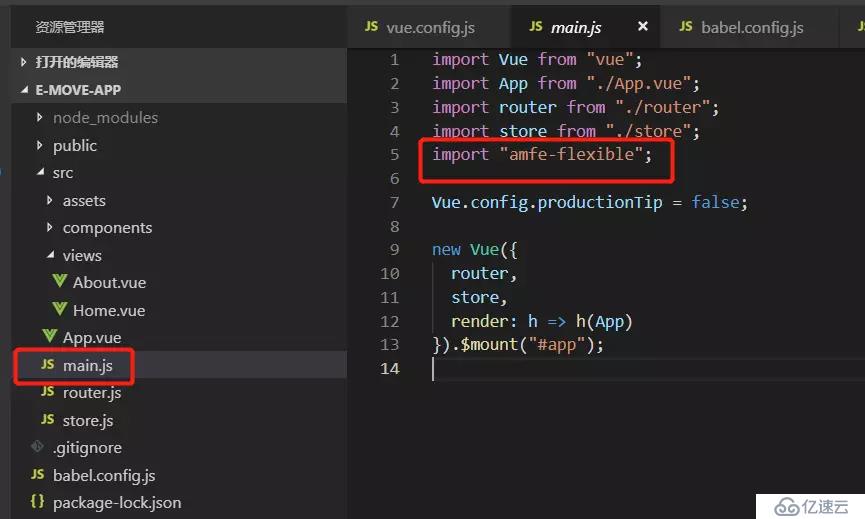
};修改main.js文件
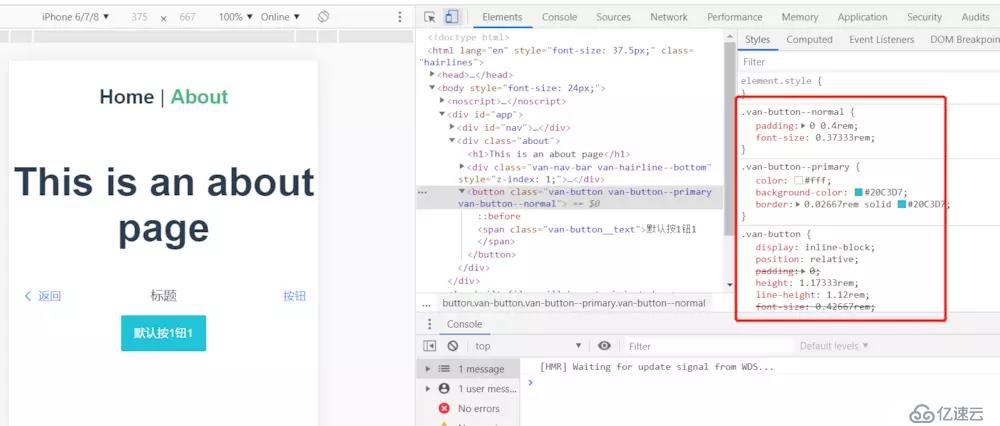
import "amfe-flexible";查看效果,页面中都变成了rem
定制主题
modifyVars: {
red: '#03a9f4',
blue: '#3eaf7c',
orange: '#f08d49',
'text-color': '#111'
}所有可用的颜色变量请参考官方的配置文件 配置文件。
这里我是把modifyVars的值放在了单独的文件中,这里随便你怎么做都可以,下面是我的van-custom-theme.js文件内容,这样方便点,要改什么直接改就好了。
module.exports.theme = {
// Color variables
"@black": "#000",
"@white": "#fff",
"@red": "#f44",
"@blue": "#1989fa",
"@orange": "#ff976a",
"@orange-dark": "#ed6a0c",
"@orange-light": "#fffbe8",
"@green": "#20C3D7",
"@gray": "#c8c9cc",
"@gray-light": "#e5e5e5",
"@gray-darker": "#7d7e80",
"@gray-dark": "#969799",
// Default colors
"@text-color": "#323233",
"@border-color": "#ebedf0",
"@active-color": "#f2f3f5",
"@background-color": "#f8f8f8",
"@background-color-light": "#fafafa",
// ActionSheet
"@action-sheet-max-height": "90%",
"@action-sheet-header-height": "44px",
"@action-sheet-header-font-size": "16px",
"@action-sheet-item-height": "50px",
"@action-sheet-item-background": "@white",
"@action-sheet-item-font-size": "16px",
"@action-sheet-item-text-color": "@text-color",
"@action-sheet-subname-color": "@gray-darker",
"@action-sheet-subname-font-size": "12px",
"@action-sheet-close-icon-size": "18px",
"@action-sheet-close-icon-color": "@gray-dark",
// Badge
"@badge-font-size": "14px",
"@badge-line-height": "1.4",
"@badge-text-color": "@gray-darker",
"@badge-padding": "20px 12px 20px 9px",
"@badge-active-color": "@active-color",
"@badge-background-color": "@background-color",
"@badge-selected-font-weight": "500",
"@badge-selected-text-color": "@text-color",
"@badge-selected-border-color": "@red",
"@badge-selected-background-color": "@white",
// BadgeGroup
"@badge-group-width": "85px",
// Button
"@button-mini-height": "22px",
"@button-mini-min-width": "50px",
"@button-mini-font-size": "10px",
"@button-mini-line-height": "20px",
"@button-small-height": "30px",
"@button-small-font-size": "12px",
"@button-small-min-width": "60px",
"@button-small-line-height": "28px",
"@button-normal-font-size": "14px",
"@button-large-height": "50px",
"@button-large-line-height": "48px",
"@button-default-height": "44px",
"@button-default-line-height": "42px",
"@button-default-font-size": "16px",
"@button-default-color": "@text-color",
"@button-default-background-color": "@white",
"@button-default-border-color": "@border-color",
"@button-primary-color": "@white",
"@button-primary-background-color": "@green",
"@button-primary-border-color": "@green",
"@button-info-color": "@white",
"@button-info-background-color": "@blue",
"@button-info-border-color": "@blue",
"@button-danger-color": "@white",
"@button-danger-background-color": "@red",
"@button-danger-border-color": "@red",
"@button-warning-color": "@white",
"@button-warning-background-color": "@orange",
"@button-warning-border-color": "@orange",
"@button-bottom-action-default-color": "@white",
"@button-bottom-action-default-background-color": "@orange",
"@button-bottom-action-primary-color": "@white",
"@button-bottom-action-primary-background-color": "@red",
"@button-border-width": "1px",
"@button-border-radius": "2px",
"@button-round-border-radius": "10em",
"@button-plain-background-color": "@white",
"@button-disabled-opacity": ".5",
// Cell
"@cell-font-size": "14px",
"@cell-line-height": "24px",
"@cell-vertical-padding": "10px",
"@cell-horizontal-padding": "15px",
"@cell-text-color": "@text-color",
"@cell-background-color": "@white",
"@cell-border-color": "@border-color",
"@cell-active-color": "@active-color",
"@cell-required-color": "@red",
"@cell-label-color": "@gray-dark",
"@cell-label-font-size": "12px",
"@cell-label-line-height": "18px",
"@cell-label-margin-top": "3px",
"@cell-value-color": "@gray-dark",
"@cell-icon-size": "16px",
"@cell-right-icon-color": "@gray-dark",
"@cell-large-vertical-padding": "12px",
"@cell-large-title-font-size": "16px",
"@cell-large-label-font-size": "14px",
// CellGroup
"@cell-group-background-color": "@white",
"@cell-group-title-color": "@gray-dark",
"@cell-group-title-padding": "15px 15px 5px",
"@cell-group-title-font-size": "14px",
"@cell-group-title-line-height": "16px",
// Checkbox
"@checkbox-size": "20px",
"@checkbox-border-color": "@gray-light",
"@checkbox-transition-duration": ".2s",
"@checkbox-label-margin": "10px",
"@checkbox-label-color": "@text-color",
"@checkbox-checked-icon-color": "@blue",
"@checkbox-disabled-icon-color": "@gray",
"@checkbox-disabled-label-color": "@gray",
"@checkbox-disabled-background-color": "@border-color",
// Collapse
"@collapse-item-transition-duration": ".3s",
"@collapse-item-content-padding": "15px",
"@collapse-item-content-font-size": "13px",
"@collapse-item-content-line-height": "1.5",
"@collapse-item-content-text-color": "@gray-dark",
"@collapse-item-content-background-color": "@white",
"@collapse-item-title-disabled-color": "@gray",
// Dialog
"@dialog-width": "85%",
"@dialog-font-size": "16px",
"@dialog-transition": ".3s",
"@dialog-border-radius": "4px",
"@dialog-background-color": "@white",
"@dialog-header-font-weight": "500",
"@dialog-header-padding-top": "25px",
"@dialog-header-isolated-padding": "25px 0",
"@dialog-message-padding": "25px",
"@dialog-message-font-size": "14px",
"@dialog-message-line-height": "1.5",
"@dialog-message-max-height": "60vh",
"@dialog-has-title-message-text-color": "@gray-darker",
"@dialog-has-title-message-padding-top": "12px",
"@dialog-confirm-button-text-color": "@blue",
// Info
"@info-size": "16px",
"@info-color": "@white",
"@info-padding": "0 3px",
"@info-font-size": "12px",
"@info-font-weight": "500",
"@info-border-width": "1px",
"@info-background-color": "@red",
"@info-font-family": "PingFang SC, Helvetica Neue, Arial, sans-serif",
// List
"@list-icon-size": "16px",
"@list-icon-margin-right": "5px",
"@list-text-color": "@gray-dark",
"@list-text-font-size": "13px",
"@list-text-line-height": "50px",
// NavBar
"@nav-bar-height": "46px",
"@nav-bar-background-color": "@white",
"@nav-bar-arrow-size": "16px",
"@nav-bar-icon-color": "@blue",
"@nav-bar-text-color": "@blue",
"@nav-bar-title-font-size": "16px",
"@nav-bar-title-text-color": "@text-color",
// Notify
"@notify-padding": "6px 15px",
"@notify-font-size": "14px",
"@notify-line-height": "20px",
// NumberKeyboard
"@number-keyboard-key-height": "54px",
"@number-keyboard-key-background": "#ebedf0",
// Overlay
"@overlay-background-color": "rgba(0, 0, 0, 0.7)",
// Panel
"@panel-background-color": "@white",
"@panel-header-value-color": "@red",
"@panel-footer-padding": "10px 15px",
// Radio
"@radio-size": "20px",
"@radio-border-color": "@gray-light",
"@radio-transition-duration": ".2s",
"@radio-label-margin": "10px",
"@radio-label-color": "@text-color",
"@radio-checked-icon-color": "@blue",
"@radio-disabled-icon-color": "@gray",
"@radio-disabled-label-color": "@gray",
"@radio-disabled-background-color": "@border-color",
// Rate
"@rate-horizontal-padding": "2px",
// Slider
"@slider-active-background-color": "@blue",
"@slider-inactive-background-color": "@gray-light",
"@slider-disabled-opacity": ".3",
"@slider-button-width": "20px",
"@slider-button-height": "20px",
"@slider-button-border-radius": "50%",
"@slider-button-background-color": "@white",
"@slider-button-box-shadow": "0 1px 2px rgba(0, 0, 0, .5)",
// Swipe
"@swipe-indicator": "6px",
// Switch
"@switch-width": "2em",
"@switch-height": "1em",
"@switch-node-size": "1em",
"@switch-node-z-index": "1",
"@switch-node-background-color": "@white",
"@switch-node-box-shadow":
"0 3px 1px 0 rgba(0, 0, 0, .05), 0 2px 2px 0 rgba(0, 0, 0, .1), 0 3px 3px 0 rgba(0, 0, 0, .05)",
"@switch-background-color": "@white",
"@switch-on-background-color": "@blue",
"@switch-transition-duration": ".3s",
"@switch-disabled-opacity": ".4",
"@switch-border": "1px solid rgba(0, 0, 0, .1)",
// SwitchCell
"@switch-cell-padding-top": "9px",
"@switch-cell-padding-bottom": "9px",
// Tab
"@tabs-line-height": "44px",
"@tabs-card-height": "30px",
// Tabbar
"@tabbar-height": "50px",
"@tabbar-background-color": "@white",
// TabbarItem
"@tabbar-item-font-size": "12px",
"@tabbar-item-text-color": "@gray-darker",
"@tabbar-item-active-color": "@blue",
"@tabbar-item-line-height": "1",
"@tabbar-item-icon-size": "18px",
"@tabbar-item-margin-bottom": "5px",
// Tag
"@tag-padding": ".2em .5em",
"@tag-font-size": "10px",
"@tag-medium-font-size": "12px",
"@tag-large-font-size": "14px",
"@tag-text-color": "@white",
"@tag-border-radius": ".2em",
"@tag-round-border-radius": ".8em",
// Toast
"@toast-max-width": "70%",
"@toast-font-size": "14px",
"@toast-text-color": "@white",
"@toast-line-height": "20px",
"@toast-border-radius": "4px",
"@toast-background-color": "rgba(@text-color, .88)",
"@toast-icon-size": "48px",
"@toast-text-min-width": "96px",
"@toast-text-padding": "8px 12px",
"@toast-default-padding": "15px",
"@toast-default-width": "90px",
"@toast-default-min-height": "90px",
"@toast-position-top-distance": "50px",
"@toast-position-bottom-distance": "50px",
// Search
"@search-background-color": "#f7f8fA",
// Stepper
"@stepper-active-color": "#e8e8e8",
"@stepper-background-color": "@active-color",
"@stepper-button-disabled-color": "#f7f8fa",
"@stepper-input-disabled-color": "@active-color",
"@stepper-border-radius": "4px"
};亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。