1、Docker Compose 前身是Fig,是一个定义及运行多个 Docker 容器的工具;
2、使用 Docker Compose 不再需要使用 shell脚本来启动容器;
3、Docker Compose 非常适合组合使用多个容器进行开发的场景。
4、Docker Compose 的文件结构:
-----vim docker-compose.yml
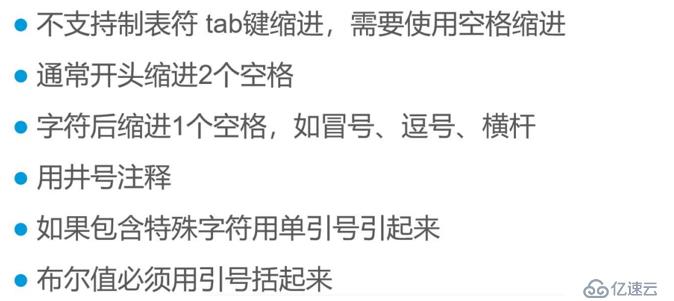
YAML 是一种标记语言很直观的数据序列化格式
以下是文件格式及编写注意事项:
(1)常用字段:
(2)常用命令:
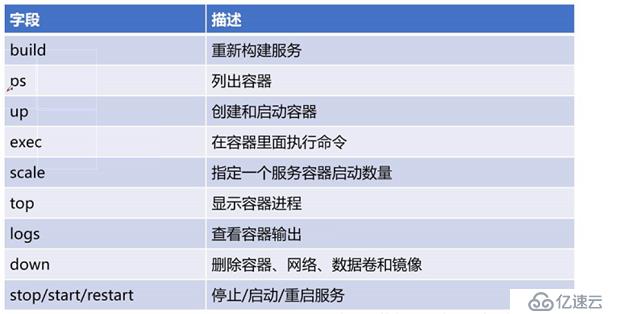
(3) Compose 命令说明:

(1)先优化好网络:
vim /etc/sysctl.conf
net.ipv4.ip_forward=1 ##文件末尾加入
sysctl -p ##修改生效
systemctl restart network ##重启网络服务(2)将下载好的 docker-compose 复制到 /usr/bin/ 目录下:
cp -p docker-compose /usr/bin/(3)创建工作目录(将nginx软件包拷贝到nginx目录下):
[root@localhost ~]# mkdir compose_nginx
[root@localhost ~]# cd compose_nginx
[root@localhost compose_nginx]# mkdir nginx
[root@localhost compose_nginx]# cd nginx
[root@localhost nginx]# vim Dockerfile
FROM centos:7
RUN yum -y update
RUN yum -y install pcre-devel zlib-devel gcc gcc-c++ make
RUN useradd -M -s /sbin/nologin nginx
ADD nginx-1.12.0.tar.gz /usr/local/src
WORKDIR /usr/local/src
WORKDIR nginx-1.12.0
RUN ./configure \
--prefix=/usr/local/nginx \
--user=nginx \
--group=nginx \
--with-http_stub_status_module && make && make install
ENV PATH /usr/local/nginx/sbin:$PATH
EXPOSE 80
EXPOSE 443
RUN echo "daemon off;">>/usr/local/nginx/conf/nginx.conf
ADD run.sh /run.sh
RUN chmod 755 /run.sh
CMD ["/run.sh"]
[root@localhost nginx]# vim run.sh
#!/bin/bash
/usr/local/nginx/sbin/nginx(4)创建编辑 yml 文件:
vim /root/compose_nginx/docker-compose.yml
version: '3'
services:
nginx:
hostname: nginx
build:
context: ./nginx
dockerfile: Dockerfile
ports:
- 1216:80
- 1217:443
networks:
- abc
volumes:
- ./wwwroot:/usr/local/nginx/html
networks:
abc:(5)此时,可以用 tree 命令,查看一下根目录下的文件结构:
[root@localhost compose_nginx]# tree ./ ##查看树形图
./
├── docker-compose.yml ##创建模板脚本
├── nginx
│ ├── Dockerfile ##创建容器脚本
│ ├── nginx-1.12.0.tar.gz ##源码包
│ └── run.sh ##服务脚本
└── wwwroot ##站点(6)执行开启:
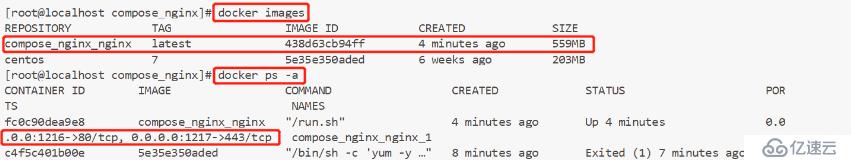
docker-compose -f docker-compose.yml up -d查看镜像和容器是否都正常且创建成功:
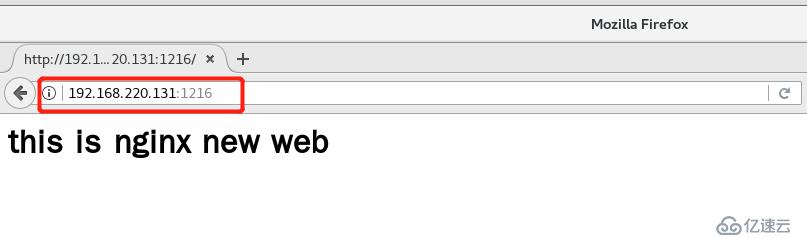
(7)我们可以在站点目录下,创建一个网页,用浏览器访问是否可以正常显示:
[root@localhost compose_nginx]# cd wwwroot/
[root@localhost wwwroot]# vim index.html
<h2>this is nginx new web</h2>浏览器访问(IP地址为本机地址):http://192.168.220.131:1216/

(1)Consul:
1、Consul 是 HashCorp 公司推出的开源工具,用于实现分布式系统的服务发现与配置;
2、Consul 特点:
consul 支持健康检查,允许存储键值对;
一致性协议采用 Raft 算法,用来保证服务的高可用;
成员管理和消息广播采用 GOSSIP 协议,支持 ACL 访问控制;
3、方便部署,与 Docker 等轻量级容器可无缝配合。
(2)建立 Consul 服务:
1、每个提高服务的节点上都需要部署和运行 consul 的 agent
2、Consul agent 两种运行模式:
server;
client;
3、server 与 client 只是 consul 群集层面的区分,与搭建在 cluster 之上的应用服务无关。

环境准备:第一台服务器先下载一个 nginx 镜像,供实验使用:
[root@localhost vhost]# docker pull nginx //下载一个nginx镜像
[root@localhost vhost]# docker create -it nginx:latest /bin/bash //创建一个容器
be7904151f5d6cb110aba1aaa637dffeb8100c4d8761a1492e4b008dcd57d313
[root@localhost vhost]# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
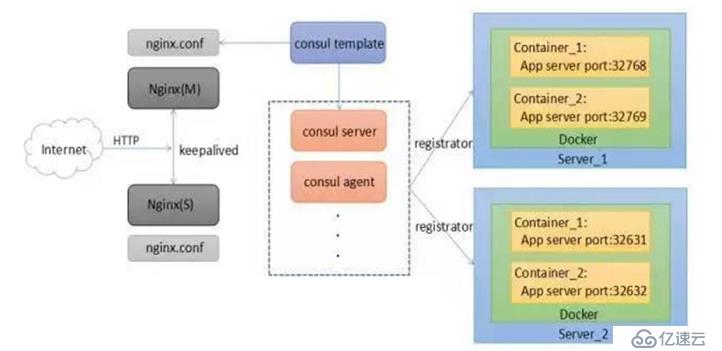
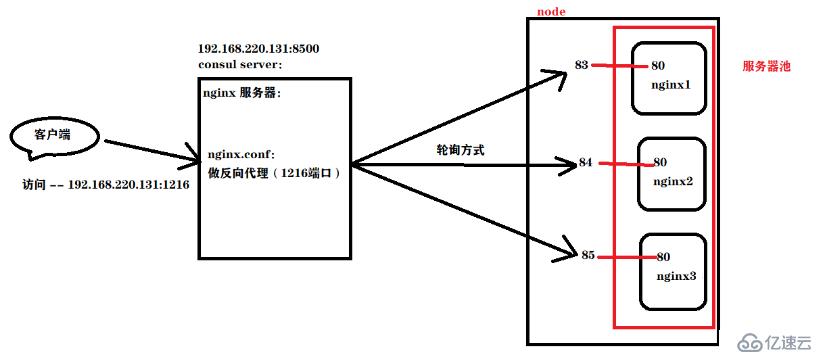
be7904151f5d nginx:latest "/bin/bash" 3 seconds ago Created xenodochial_black架构思维图:
部署过程:
(1)配置 consul 服务器:
[root@localhost ~]# mkdir consul
[root@localhost abc1]# cp consul_0.9.2_linux_amd64.zip /root/consul
[root@localhost abc1]# cd /root/consul
[root@localhost consul]# unzip consul_0.9.2_linux_amd64.zip ##解压
[root@localhost consul]# mv consul /usr/bin/ ##便于系统识别
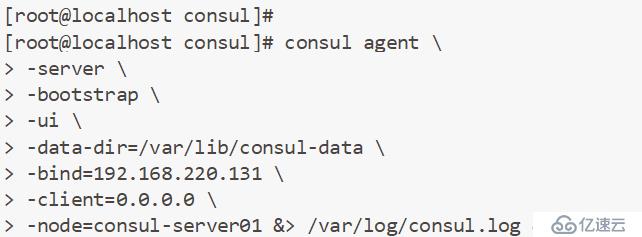
建立 Consul 服务:
consul agent \
-server \
-bootstrap \
-ui \
-data-dir=/var/lib/consul-data \
-bind=192.168.220.131 \
-client=0.0.0.0 \
-node=consul-server01 &> /var/log/consul.log &
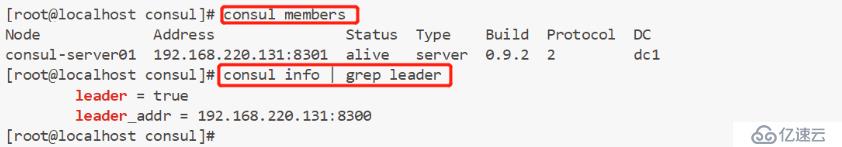
(2)查看集群信息:
[root@localhost consul]# consul members
[root@localhost consul]# consul info | grep leader
(3)通过 httpd api 可以获取集群信息:
[root@localhost consul]# curl 127.0.0.1:8500/v1/status/peers ##查看群集server成员
[root@localhost consul]# curl 127.0.0.1:8500/v1/status/leaders ##群集中 Raf leader
[root@localhost consul]# curl 127.0.0.1:8500/v1/catalog/services ##注册的所有服务
[root@localhost consul]# curl 127.0.0.1:8500/v1/catalog/nodes ##群集节点详细信息
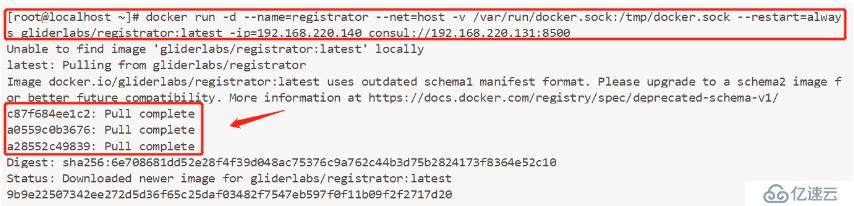
[root@localhost consul]# curl 127.0.0.1:8500/v1/catalog/nginx ##查看 nginx 服务信息(4)让容器服务自动加入 nginx 群集:
配置 192.168.220.140 节点:
docker run -d \
--name=registrator \
--net=host \
-v /var/run/docker.sock:/tmp/docker.sock \
--restart=always \
gliderlabs/registrator:latest \
-ip=192.168.220.140 \
consul://192.168.220.131:8500
(5)测试服务、功能是否都正常:
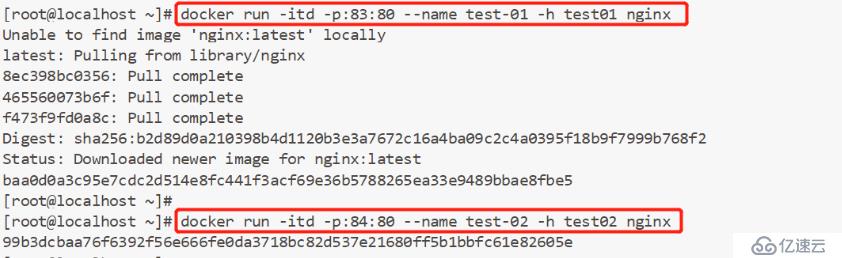
创建两个容器,分别为test-01和test02,指定端口号为83和84:
[root@localhost ~]# docker run -itd -p:83:80 --name test-01 -h test01 nginx
[root@localhost ~]# docker run -itd -p:84:80 --name test-02 -h test02 nginx
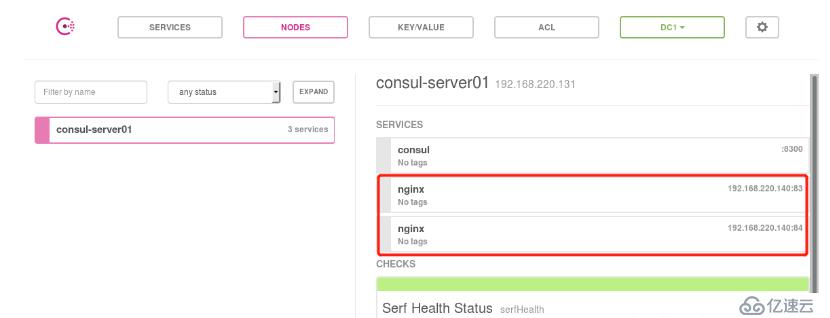
(6)验证:http 和 nginx 服务是否都注册到了 consul :
•浏览器访问:192.168.220.131:8500
•点击 “NODES” ----> “consurl-server01” ,会出现刚刚创建的2个服务
(7)实现容器服务自动加入 Nginx 集群:
1、consul-template:
是基于 Consul 的自动替换配置文件的应用;
可以查询 Consul 中的服务目录:Key、Key-values等;
特别适合动态的创建配置文件;
是一个守护进程,用于实时查询 consul 集群信息;
2、准备 template nginx 模板文件:
//在 consul 服务器上操作
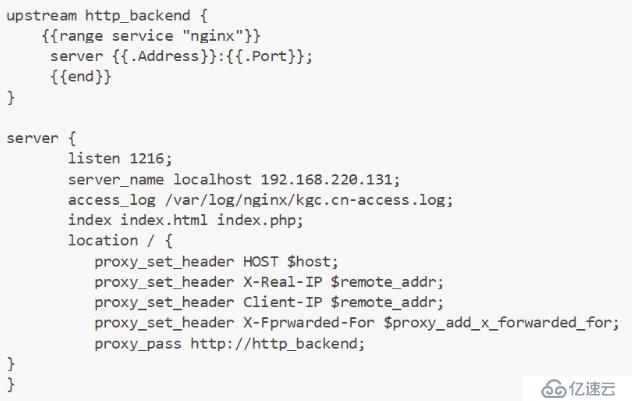
创建一个模板文件:
vim /root/consul/nginx.ctmpl
upstream http_backend {
{{range service "nginx"}}
server {{.Address}}:{{.Port}};
{{end}}
}
server {
listen 1216;
server_name localhost 192.168.220.131;
access_log /var/log/nginx/kgc.cn-access.log;
index index.html index.php;
location / {
proxy_set_header HOST $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Client-IP $remote_addr;
proxy_set_header X-Fprwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://http_backend;
}
}
3、编译安装一个 nginx 服务:
yum install gcc gcc-c++ pcre pcre-devel zlib-devel -y
tar zxvf nginx-1.12.0.tar.gz -C /opt/
./configure --prefix=/usr/local/nginx
make && make install
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/4、配置 nginx :
[root@localhost nginx-1.12.0]# vim /usr/local/nginx/conf/nginx.conf
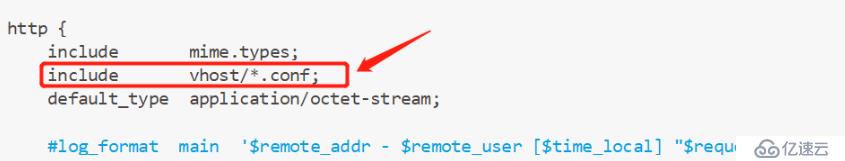
在 http 模板添加虚拟主机目录:
http {
include mime.types;
include vhost/*.conf; ##添加虚拟主机目录
default_type application/octet-stream;
}
//创建虚拟主机目录:
[root@localhost nginx-1.12.0]# mkdir /usr/local/nginx/conf/vhost
//创建日志文件目录:
[root@localhost nginx-1.12.0]# mkdir /var/log/nginx
//启动 nginx
[root@localhost nginx-1.12.0]# /usr/local/nginx/sbin/nginx
[root@localhost nginx-1.12.0]# netstat -natp | grep nginx
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 65476/nginx: master (8)配置并启动 template:
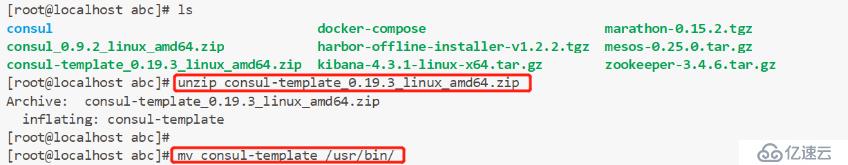
1、解压、并复制到 /bin目录下,方便直接使用:
[root@localhost abc]# unzip consul-template_0.19.3_linux_amd64.zip
[root@localhost abc]# mv consul-template /usr/bin/
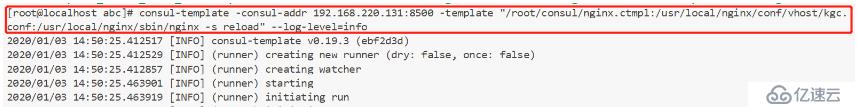
2、启动:
consul-template -consul-addr 192.168.220.131:8500 -template "/root/consul/nginx.ctmpl:/usr/local/nginx/conf/vhost/kgc.conf:/usr/local/nginx/sbin/nginx -s reload" --log-level=info
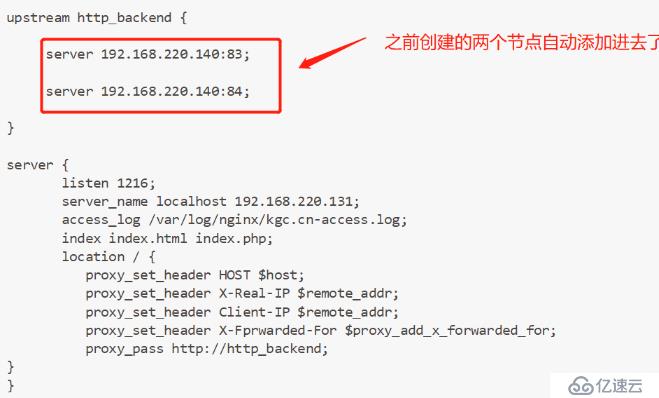
此时,我们可以再打开一个终端,查看一下根据模板生成的配置文件:
cat /usr/local/nginx/conf/vhost/kgc.conf
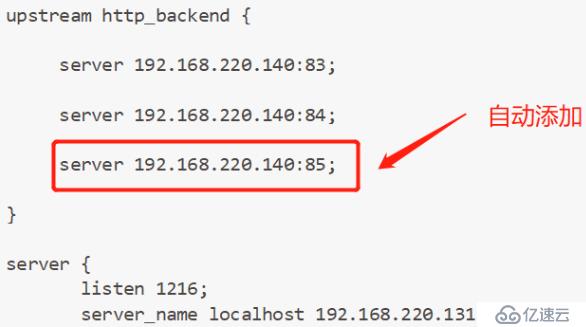
(9)为了测试自动更新效果,我们可以在 registrator 服务端在创建一个 nginx 容器节点,检测服务发现及配置更新功能:
[root@localhost ~]# docker run -itd -p:85:80 --name test-05 -h test05 nginx
bdc51a5c59e68c032e7466494fcb0212bae48fe939325845e00abb4840d0b48e此时在 consul 服务器监控中会提示自动更新,查看配置文件:
(10)为了展示轮询处理请求,可以用 logs 命令,来查看三台 nginx 容器日志,都会显示来自同一 IP地址的访问:
多刷新访问几次 nginx 首页:192.168.220.131:1216
[root@localhost ~]# docker logs -f test-01
192.168.220.131 - - [03/Jan/2020:15:01:57 +0000] "GET / HTTP/1.0" 200 612 "-" "Mozilla/5.0 (X11; Linux x86_64; rv:52.0) Gecko/20100101 Firefox/52.0" "-"
192.168.220.131 - - [03/Jan/2020:15:02:17 +0000] "GET / HTTP/1.0" 304 0 "-" "Mozilla/5.0 (X11; Linux x86_64; rv:52.0) Gecko/20100101 Firefox/52.0" "-"
192.168.220.131 - - [03/Jan/2020:15:02:20 +0000] "GET / HTTP/1.0" 304 0 "-" "Mozilla/5.0 (X11; Linux x86_64; rv:52.0) Gecko/20100101 Firefox/52.0" "-"
[root@localhost ~]# docker logs -f test-02
192.168.220.131 - - [03/Jan/2020:15:02:18 +0000] "GET / HTTP/1.0" 304 0 "-" "Mozilla/5.0 (X11; Linux x86_64; rv:52.0) Gecko/20100101 Firefox/52.0" "-"
192.168.220.131 - - [03/Jan/2020:15:02:21 +0000] "GET / HTTP/1.0" 304 0 "-" "Mozilla/5.0 (X11; Linux x86_64; rv:52.0) Gecko/20100101 Firefox/52.0" "-"
192.168.220.131 - - [03/Jan/2020:15:02:24 +0000] "GET / HTTP/1.0" 304 0 "-" "Mozilla/5.0 (X11; Linux x86_64; rv:52.0) Gecko/20100101 Firefox/52.0" "-"
192.168.220.131 - - [03/Jan/2020:15:02:28 +0000] "GET / HTTP/1.0" 304 0 "-" "Mozilla/5.0 (X11; Linux x86_64; rv:52.0) Gecko/20100101 Firefox/52.0" "-"
[root@localhost ~]# docker logs -f test-05
192.168.220.131 - - [03/Jan/2020:15:01:57 +0000] "GET /favicon.ico HTTP/1.0" 404 153 "-" "Mozilla/5.0 (X11; Linux x86_64; rv:52.0) Gecko/20100101 Firefox/52.0" "-"
192.168.220.131 - - [03/Jan/2020:15:02:19 +0000] "GET / HTTP/1.0" 304 0 "-" "Mozilla/5.0 (X11; Linux x86_64; rv:52.0) Gecko/20100101 Firefox/52.0" "-"
192.168.220.131 - - [03/Jan/2020:15:02:22 +0000] "GET / HTTP/1.0" 304 0 "-" "Mozilla/5.0 (X11; Linux x86_64; rv:52.0) Gecko/20100101 Firefox/52.0" "-"
192.168.220.131 - - [03/Jan/2020:15:02:26 +0000] "GET / HTTP/1.0" 304 0 "-" "Mozilla/5.0 (X11; Linux x86_64; rv:52.0) Gecko/20100101 Firefox/52.0" "-"可以,看出都是来自192.168.220.131的访问,都会被以轮询的方式发送给后台 docker 进行处理,实现了负载均衡。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。