当我们讨论色彩的时候,聊的更多的是色彩的搭配。虽然有些设计师认为有些色彩是一些纯粹的美学上的选择,但是实际上,色彩对于用户的心理和行为的影响相对更深,最终会反映在用户体验和行为反馈上。
经过深思熟虑的配色最终会从「不错」提升到「优秀」,平庸的配色最终会降低用户体验,甚至会影响网站本身的可用性。
当然,色彩理论是一个相对复杂的主题。从用户体验的角度上来说,色彩所涉及到的远不是配色方案这一个维度。通常,我们聊得最多的是不同色彩所产生的心理效应,以及多色彩搭配的时,相互之间的影响和可访问性上的问题。
从掌握色彩的基础特征,到了解色彩背后的用户心理特征,接下来就可以逐步过渡到最有价值的部分:通过意想不到的搭配营造对比,使用协调的组合让人愉悦,以及让特定色彩最大化地发挥价值,达成设计目的。
虽然 蓝/白/灰 三色的搭配有点过度使用,但是这三种颜色确实是非常实用的搭配,在金融行业的应用非常普遍,因为其中蓝色通常和「忠诚、信任」有紧密的关联。

我们其实没少讨论色彩心理学上的问题,不过这本身并不是一个浅显的问题,色彩的心理影响是一个主观且复杂的话题。不过,能够利用好色彩心理学的知识,能够解决更普遍的设计问题。
通常,配色方案会将色彩数量控制在3到4种,每种颜色单独的特征和隐喻都非常容易理解,但是搭配起来则没那么简单。设计师通过学习基础的色彩心理学,将一部分色彩本身的属性发挥出来,但是想要控制得更加细致,则需要了解更多的细节和更加深入的知识。

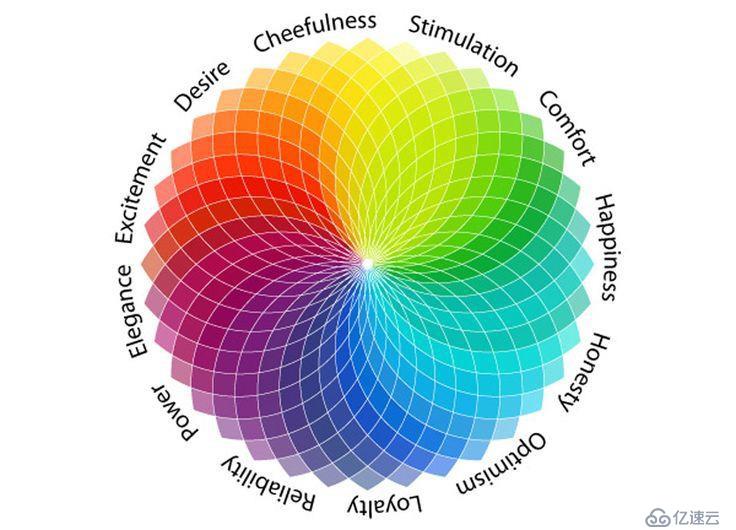
色彩本身的含义很容易学习和记忆,其中更加微妙的含义同样可以很好运用于数字设计。(Vandelay Design)
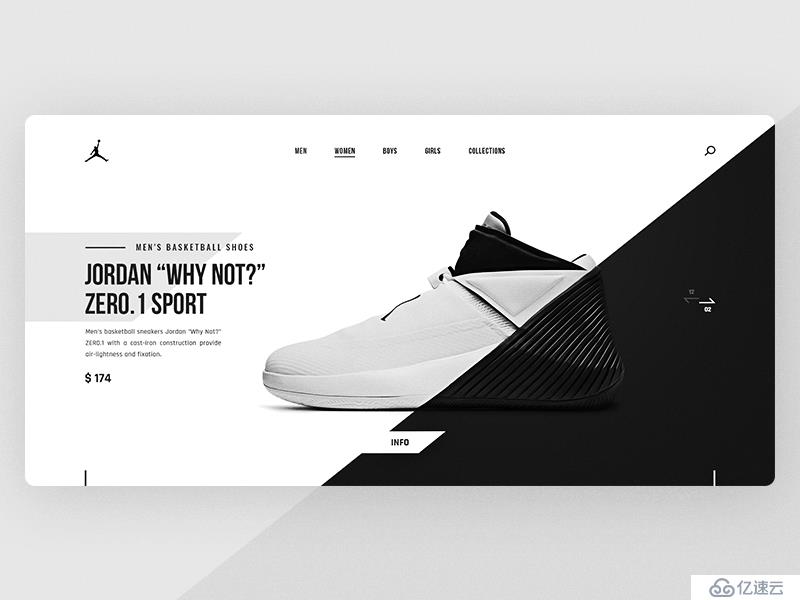
虽然黑白灰这样的色彩作为辅助色广泛存在于不同的配色方案当中,但是它们本身占据大量面积或者用作主色的时候,用户同样可以感知到。


色彩的配比同样会影响体验。以蓝色为例,在简约的布局当中,大面积使用蓝色作为主色调,和在大面积白底上使用很小的一抹蓝色用来强调 CTA按钮,所带来体验是截然不同的。
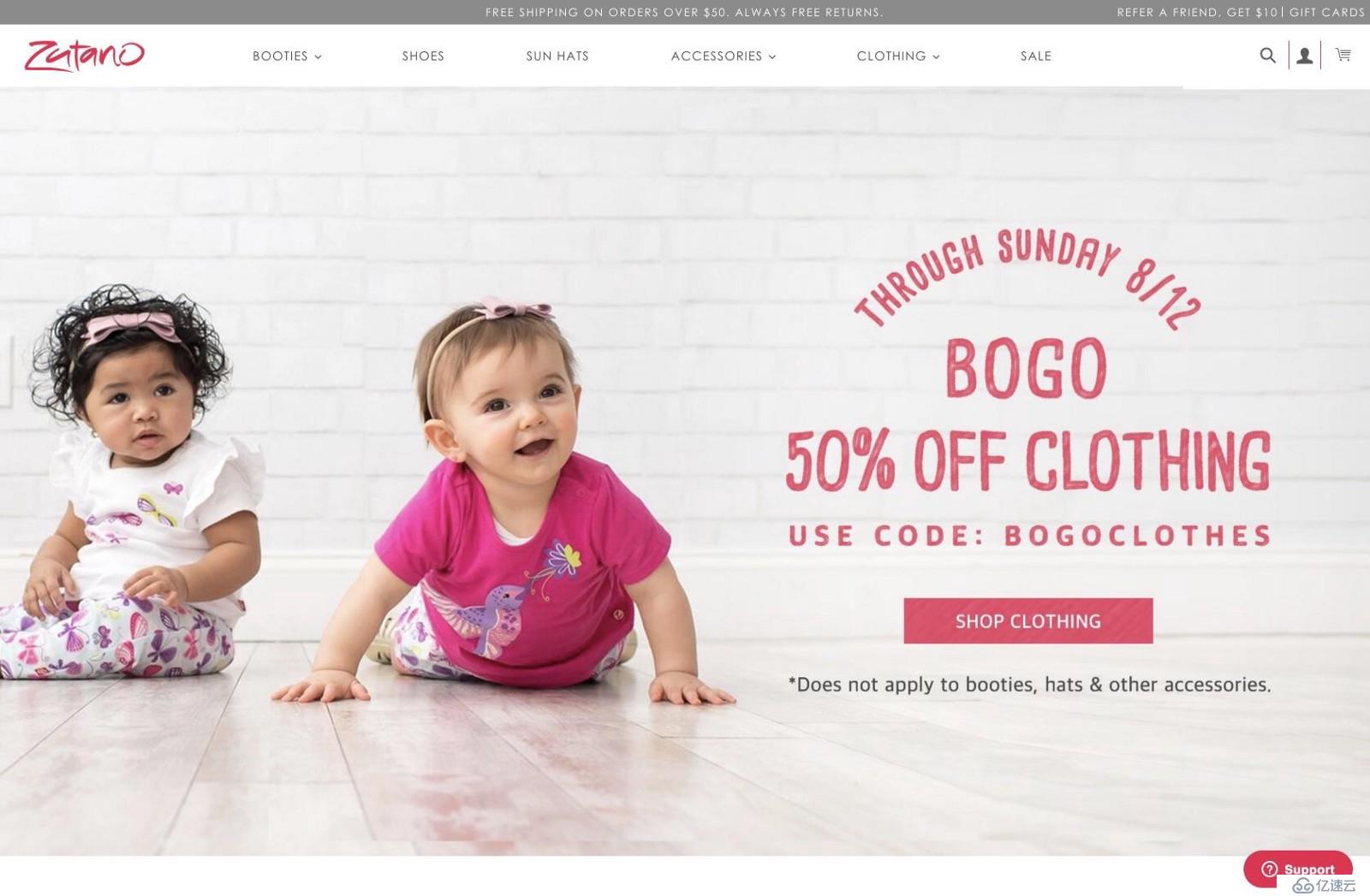
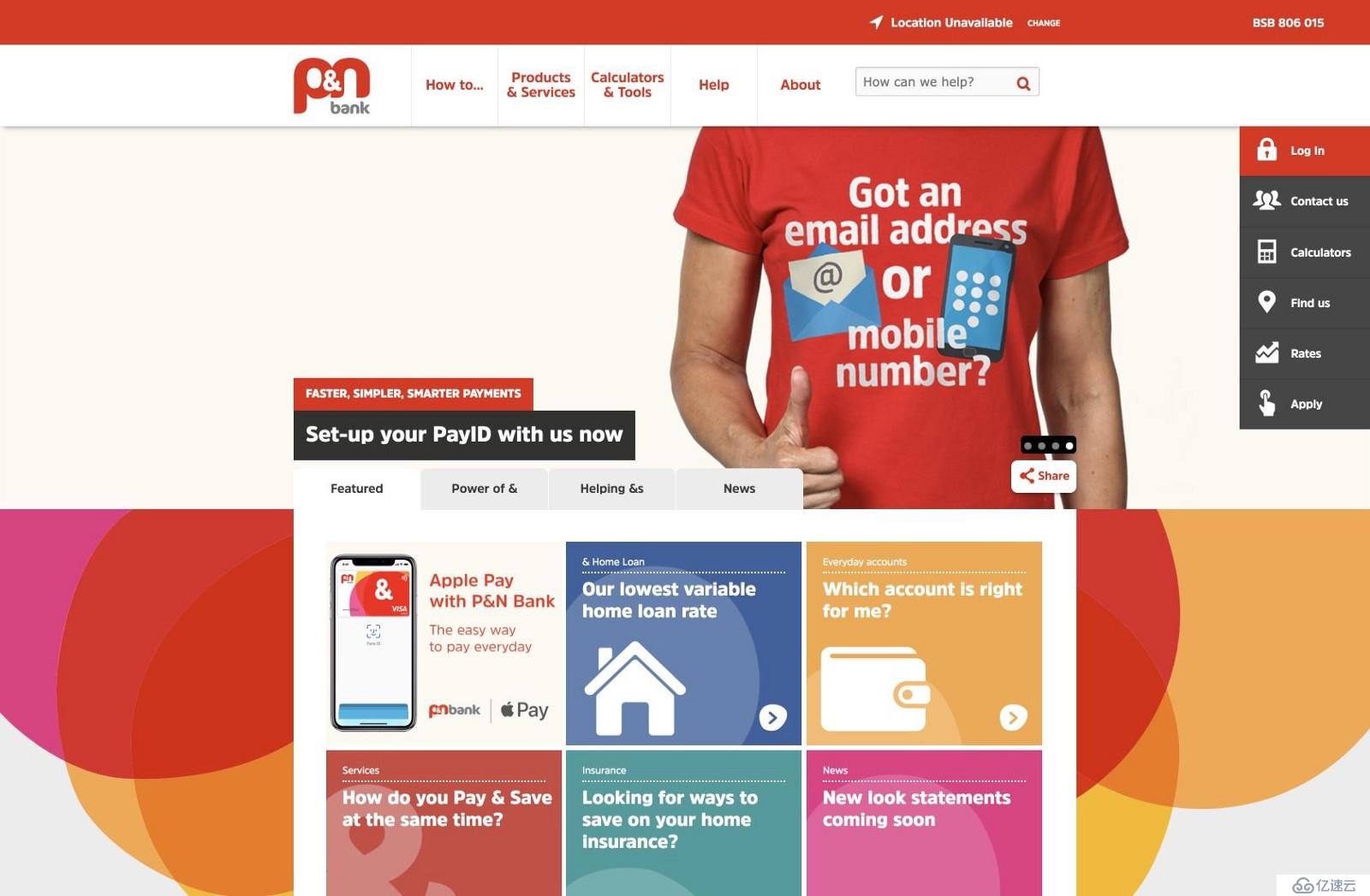
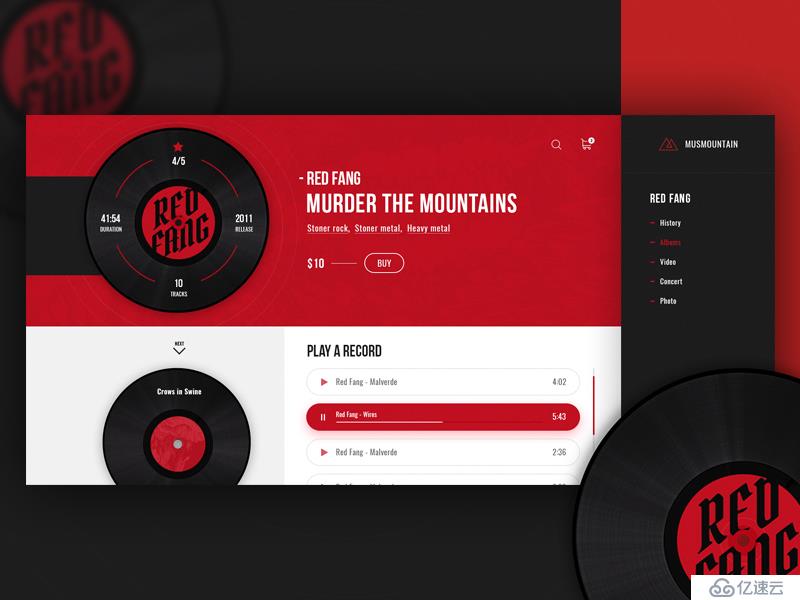
另外,网站中细节的处理也会影响整体体验,比如Zutano 和 P&N Bank 同样是使用红色和白色作为主要的色调,但是它们的网站所带来的体验是截然不同的。
虽然不愿意承认,但是设计师们经常忽略一些色彩在不同文化当中存在的差异,而这是一定不能忽略的。
比如白色,在西方世界当中被视之为纯洁纯真,和希望有关。但是在亚洲地区,白色和丧事有时候是会产生关联,以白色为主的设计常常会被视之为过于「素」,认为不够吉利。

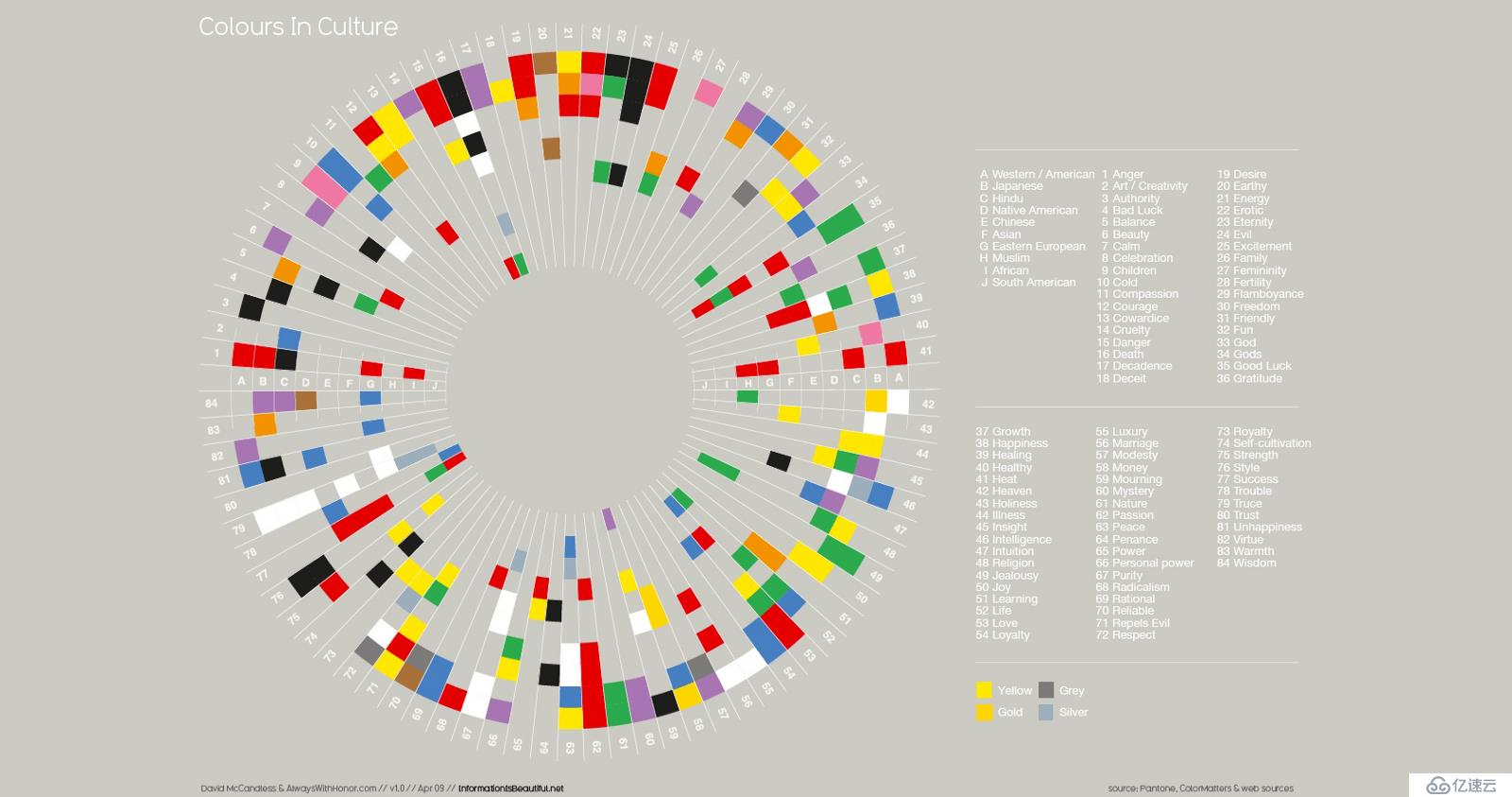
▲不同国家的用色倾向
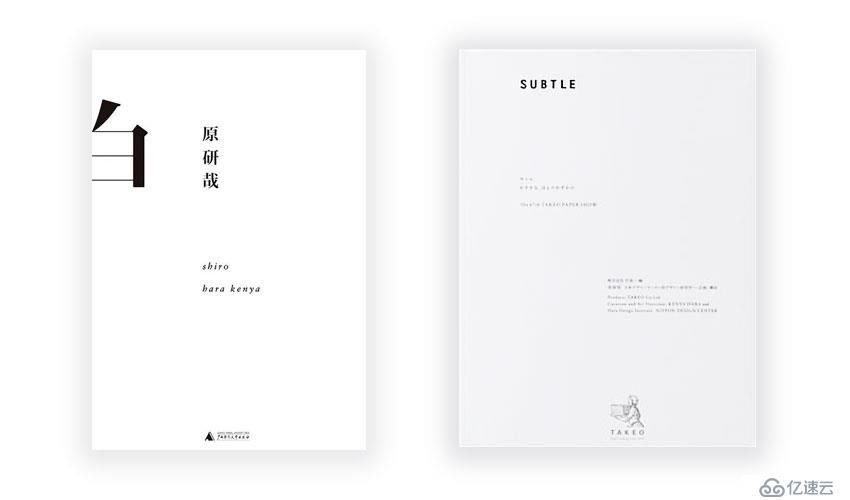
另外一方面,随着现代主义运动的普及,白色也拥有了更加现代的特征,在日本白色甚至和当地文化结合,延伸出更加细腻独特的精神特质,随着日本战后设计领域的发展和崛起,白色在这一地区的含义则更加丰厚。原研哉在《白》一书当中,针对白色的含义和特征进行了非常深入的探讨,之后的《Subtle》一书当中,虽是围绕纸来探讨微妙的体验,但是也没少提及白色本身的特征。

▲《白》和《Subtle》
绿色在通常意义当中被视作为和财富、自然、生命力有关的色彩,但是在某些宗教当中被视作为神圣的色彩,它的内涵和外延也都是不一样的。
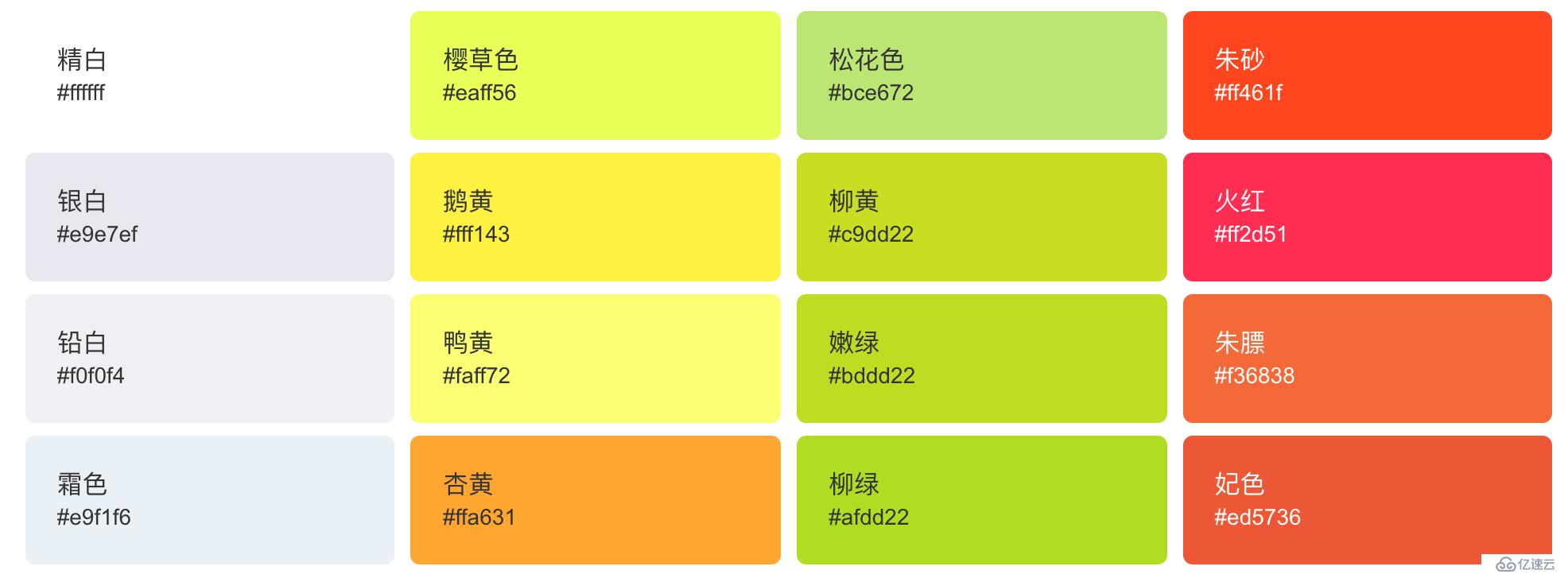
时间变化对于配色所带来的影响不仅仅如此。比如中日两国在色彩使用上,还存在一个非常典型的差异,历史上日本在一个很长的周期内是作为中国的属国所存在的,这也使得中国自古以来崇尚饱和度较高的正色,而日本则大多使用饱和度偏低的间色,这一特征可以从两国的传统色上体现出来:

▲ 中国传统色

▲ 日本传统色
更多的色彩可以查看colorgg.com的色彩导航
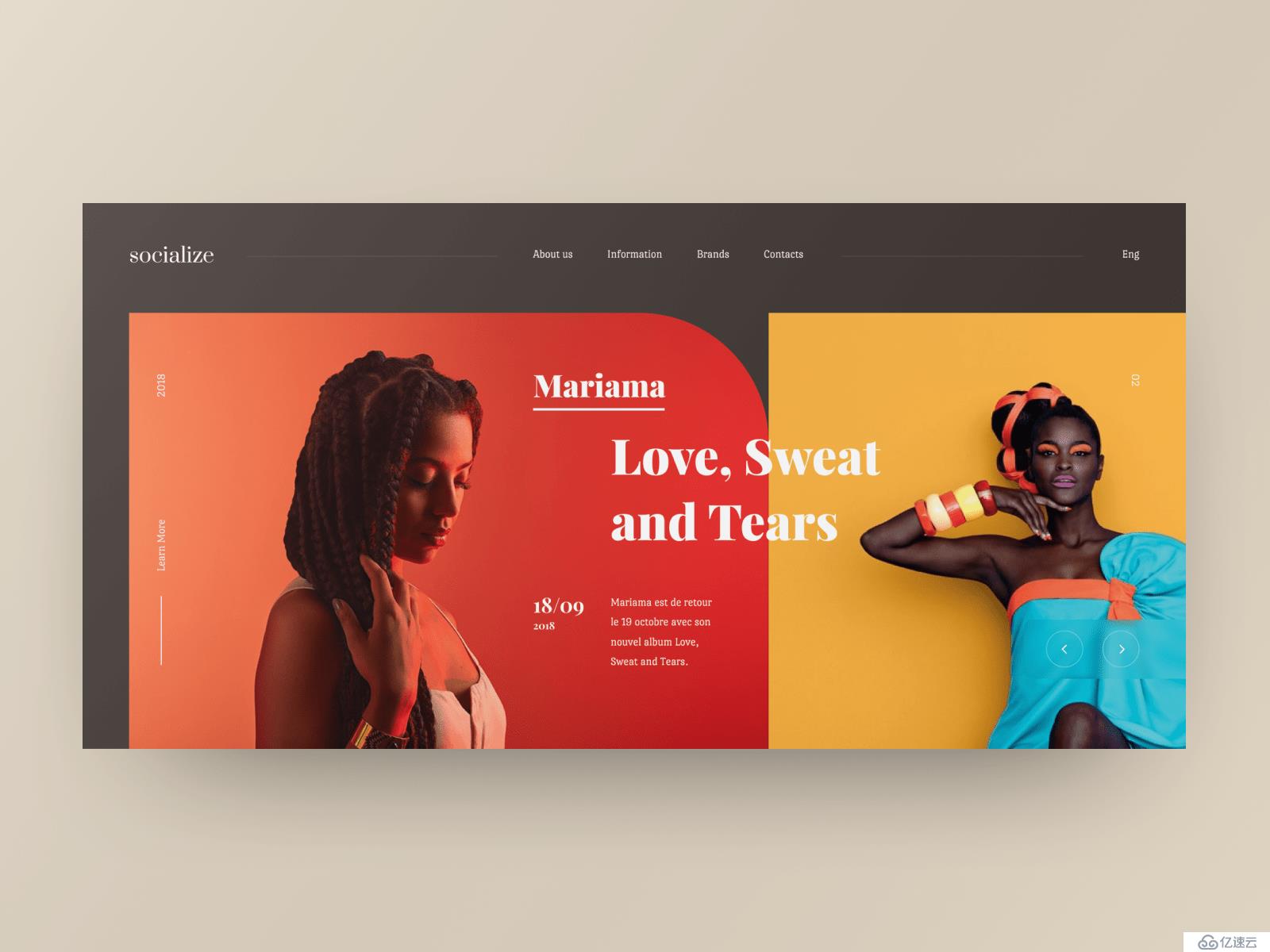
不过,有些颜色所包含的含义,在不同的文化体系当中差异并不大,比如橙色。不过说道橙色,值得一提的是,色彩的认知还存在性别上的差异,有调研指出,男性更偏好橙色,而女性对于橙色的喜好则没有男性那么强烈。

同样的,时间对于色彩的影响最终还会影响到色彩的性别效应。粉色在二战以前其实性别意味并没有那么强烈,但是二战以后到现在,含义发生了巨大的变化,在《黑历史!粉红色背后的文化现象和心理博弈》这篇文章当中,有过详细的记述和探讨。
不过这是更长维度上的变化,在短时间以内,流行色的趋势变化,对于用色也也同样存在影响。这种影响是非常直接的,在时尚行业有着非常直接的体现,而在网页和UI设计行业,同样存在存在。
比如2017年的潘通年度流行色是草木绿,戳这里了解一下:《玩转草木绿!在这里了解2017的年度潘通流行色》。而2018年的潘通年度流行色则是紫外光色,这篇文章也有相关介绍:《这款独特的紫色,是为你指引2018年设计方向的年度潘通色》
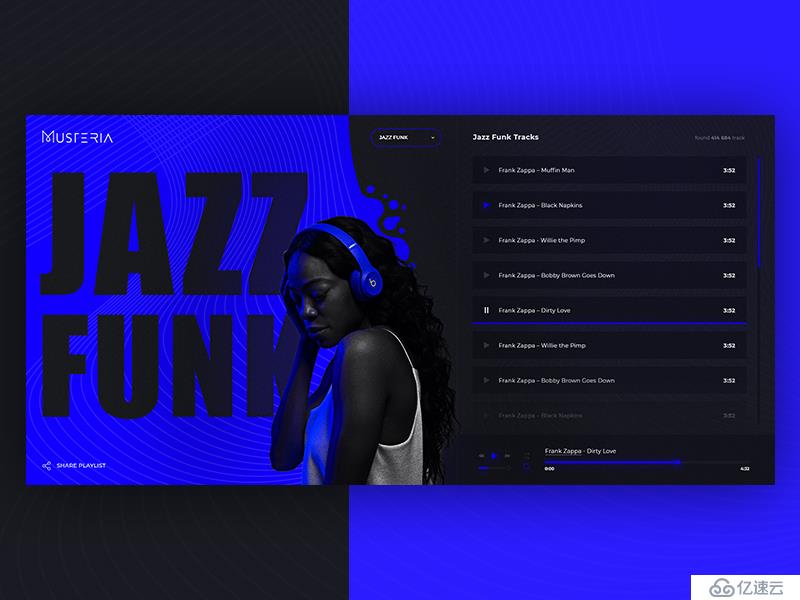
紫色的流行在UI设计上则体现得非常明显:

当然,我们也会好奇,是否存在一种色彩,是不分性别文化,大家都会喜欢的呢?确实有人通过大规模的调研和探索找到了一种「世界上最受欢迎的色彩」,马尔斯绿:《世界上最受欢迎的色彩出炉了,她的名字叫马尔斯绿!》

所以,当你在设计的时候,如果你的目标用户群体有着清晰的地域或者性别偏向,你可以有目的地利用这些知识来规避设计陷阱,更好地发挥色彩本身的功能和优势。如果受众广泛,则可以尽量使用通用性更强的色彩来进行设计。
配色在品牌视觉中所发挥的作用是不言而喻的,但是,色彩本身的内涵和情绪特质并不是全部。比如一个行业当中,很多企业都使用了蓝色,那么你的公司继续使用蓝色,可以让用户更快「识别出」你所属的领域,但是本身也存在让人混淆的风险。如果你想要在视觉上脱颖而出,可以试着使用不同的色彩。

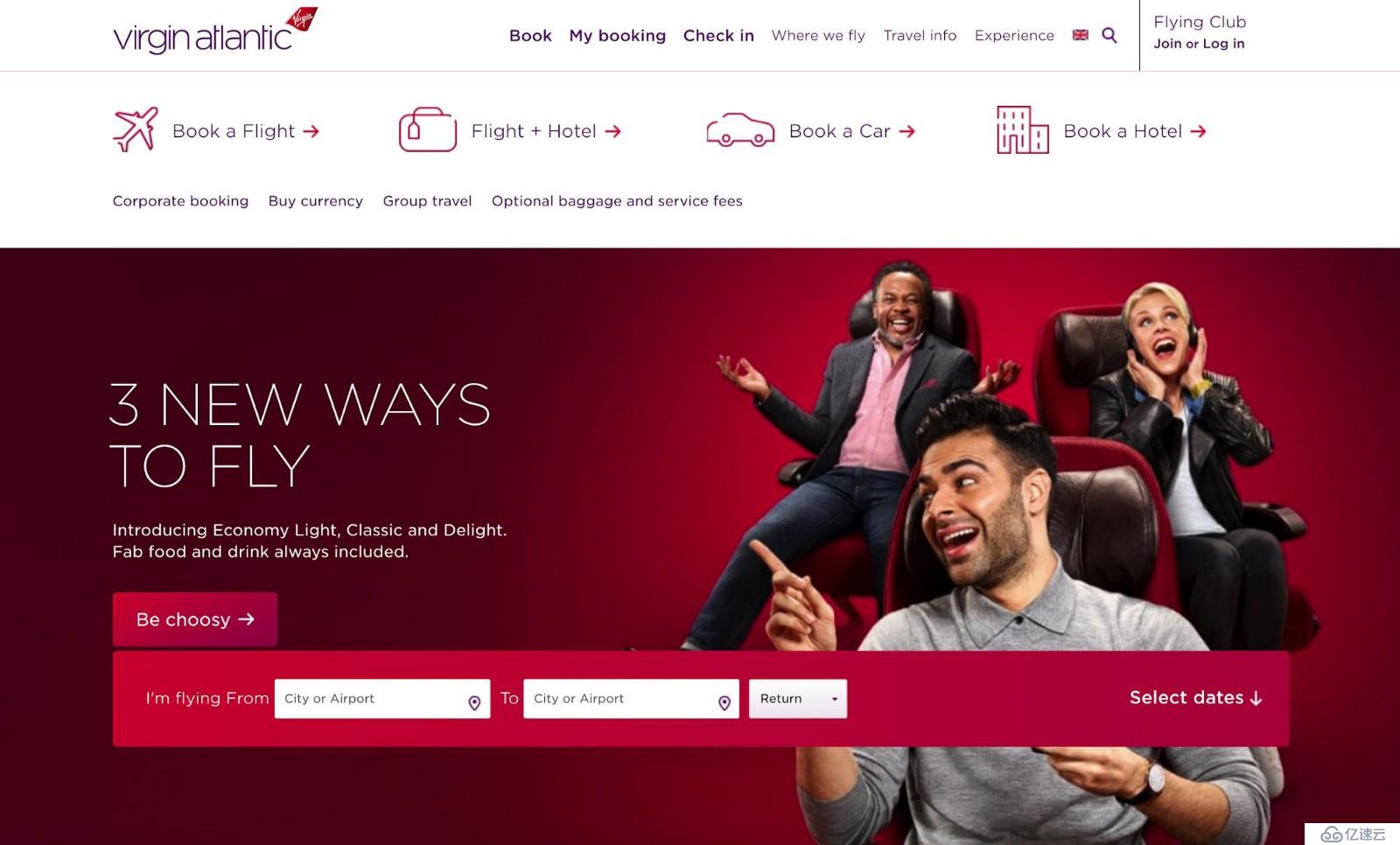
红色的含义很丰富,它是既代表危险,也代表激情和亢奋,紫色则有奢华感。维珍航空使用略偏紫的红色,来作为网页的设计用色,营造出富有奢华而富有激情的氛围,正面而富有高级感。
在进行品牌设计的时候,选择配色的第一步,始终是了解各种颜色或者色相的气质和情感属性。然后,在具体设计的时候,在进一步根据品牌的气质和需求,再在色相的基础上调整明暗和饱和度。
下面附上各种色彩的基本情感属性和气质特征:
红色:危险,激情,兴奋。它是最激烈的颜色,能够引起更强烈的反应,甚至引起生理反应。更为明亮的粉红色会带有女性化和浪漫的特征,而偏暗的栗色则显得柔和、高级而传统。

橙色:创意、冒险、青春。橙色富有活力,同时橙色和70年代的时代气息联系最为紧密,也最能唤起复古的感觉。

×××:快乐、愉悦、警告。无论是在儿童还是在成年人的设计当中,×××都非常的受欢迎。柔和的×××给人感觉更加中性,给婴儿用也非常合适,明亮的×××在设计中非常受欢迎。色调较深的×××接近金色,这和财富和成功上有关联。×××有时候还会用作警告。

绿色:财富,生命,健康。绿色所产生的联想更为丰富。一方面,较暗的绿色和传统的财富的概念有关联(美元纸币?),另一方面它海河环境、自然概念紧密,柠檬绿则和更新、生长的概念非常贴近。

蓝色:信任、沟通、忧伤。蓝色是受欢迎程度最高的色彩,明亮的蓝色与忠诚度和信任有较深的关联,较暗的蓝色则和悲伤、抑郁的情绪氛围关系紧密。正是因为蓝色受欢迎,所以使得大量的品牌选择蓝×××调作为基础色。

紫色:高贵、灵性、神秘。紫色自古一来就是和皇室、财富联系在一起,因为紫色燃料在古代文明当中难以获取,很难获取。另外,它本身具有明显的神秘感,因此还和灵性有关。紫色还能唤醒创造力,因此也是一种独特的色彩。

黑色:精致,奢华,压抑。黑色本身能够给设计带来高级感,但是也有悲伤和压抑的一面。黑色作为中性色经常和其他的色彩一起使用,不同的使用方法,能创造不同的体验,现代或者传统,正式或者休闲,无论哪种。

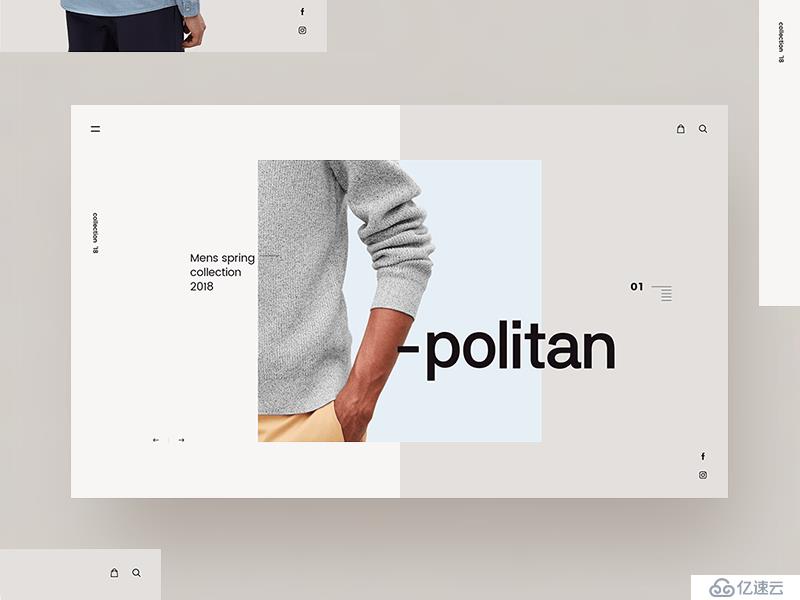
白色:纯洁,纯真,简洁。白色大多情况下呈现出来的是一种积极的情绪,在极简主义设计当中被广泛地运用,就像黑色一样,它可以凸显或者放大其他色彩的一些特征。

灰色:灰色本身可以有很多不同的含义,但是具体的含义取决于不同的情况。它可以显得很复杂,可以显得暗淡无光,可以呈现出高级感,也能显得无情,同时也可以喜怒无常。它在一定程度上会呈现出来负面或者悲伤的情绪,这也主要取决于如何使用,深浅如何。

棕色:棕色实际上是明度更低的橙色,它是泥土的色彩,所以也带有自然的气质属性,容易让人想起大地。它可以让人觉得舒适或者复古,也能凸显肮脏的一面,同样的,取决于如何使用。

了解这些色彩的性格和含义,只是为设计师提供一个设计基础,在此基础上为产品和品牌来创造配色方案是比较合理的。
当然,单纯「用哪些色彩」也不是全部的影响因素。就像之前的案例一样,即使使用了类似或者相同的色彩,但是在处理方法上有所差异,也能带来截然不同的体验。
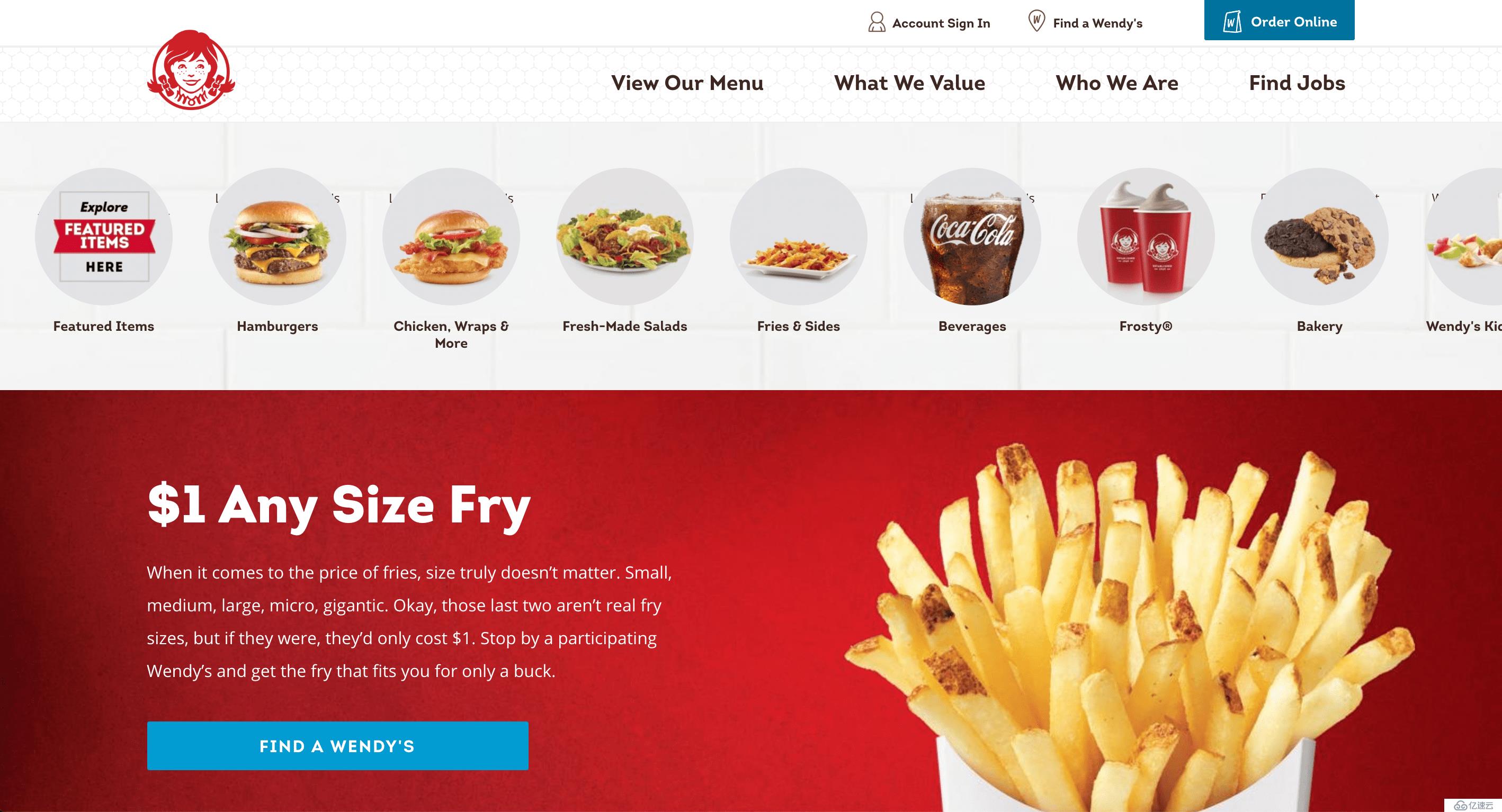
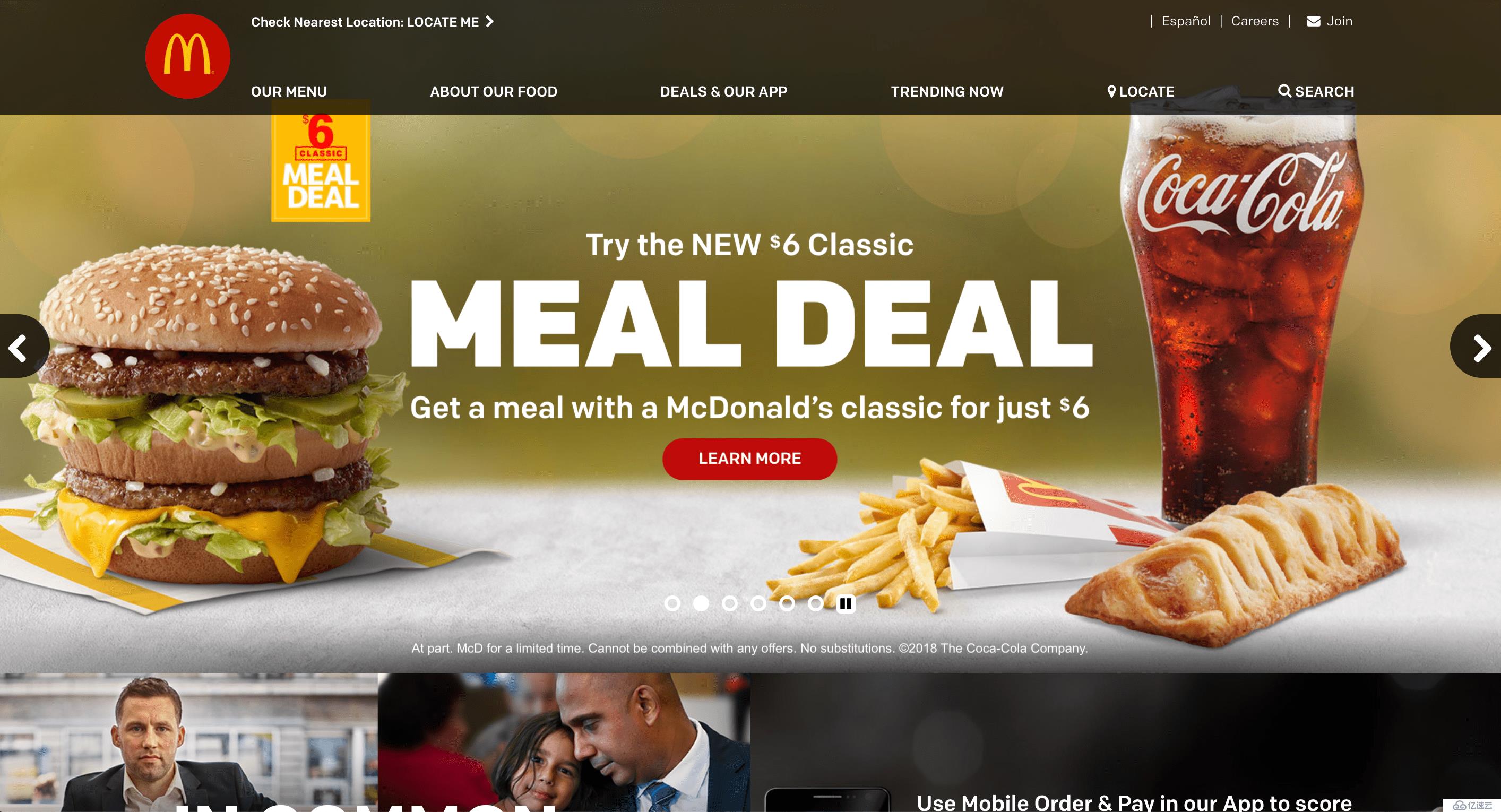
比如红色和×××的搭配,有调研表明,这两种色彩搭配在一起的时候能够更快唤醒人类的食欲(这种视觉上的影响是生物性的),所以很多餐饮巨头会使用这两种色彩来作为配色的基础。
麦当劳和 Wendy’s 均是美国餐饮巨头,两家在品牌设计上同样使用了红色和×××为主的配色,但是你看看两家的LOGO配色,Wendy 中采用了大面积的红色,而麦当劳简约的形体之下,只使用了×××(其他地方没少用红色)。同样的,在包装,店面装修和印刷品的处理上,两家在两种主色调的框架下,进行了截然不同的设计,完全做到了差异化和区分。


必须明确的是,色彩理论是一只脚站在科学领域当中,另一只脚则踏在艺术的区域里面。就像我们之前所说的,色彩的含义只能作为参考,而非依据,色彩之间的搭配所带来的也绝非气质和体验上的 1 + 1 = 2,不同色彩之间的「化学反应」所带来的变化往往无法精准预测,需要通过测试和调整来达成设计目标。

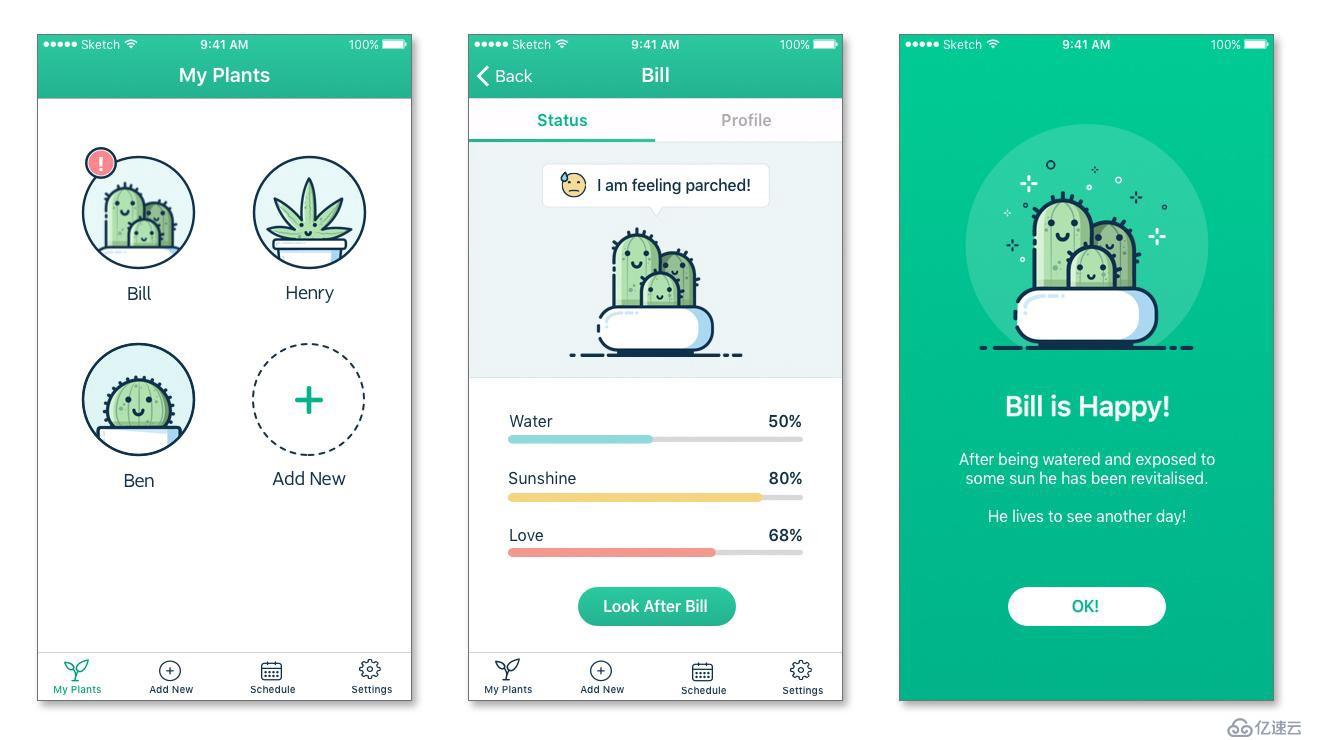
这款给植物浇水的概念应用,使用了色调独特的绿色作为主色调,搭配了低饱和度的蓝色、×××和红色,这种色彩上的微调让整个应用显得不单调但是足够沉稳优雅。
打破常规的配色方案是让品牌与众不同的好办法。虽然想要创造出这样的配色方案,比起传统的配色方式更需要技巧,但是设计师要学会这样的配色方法并不困难。
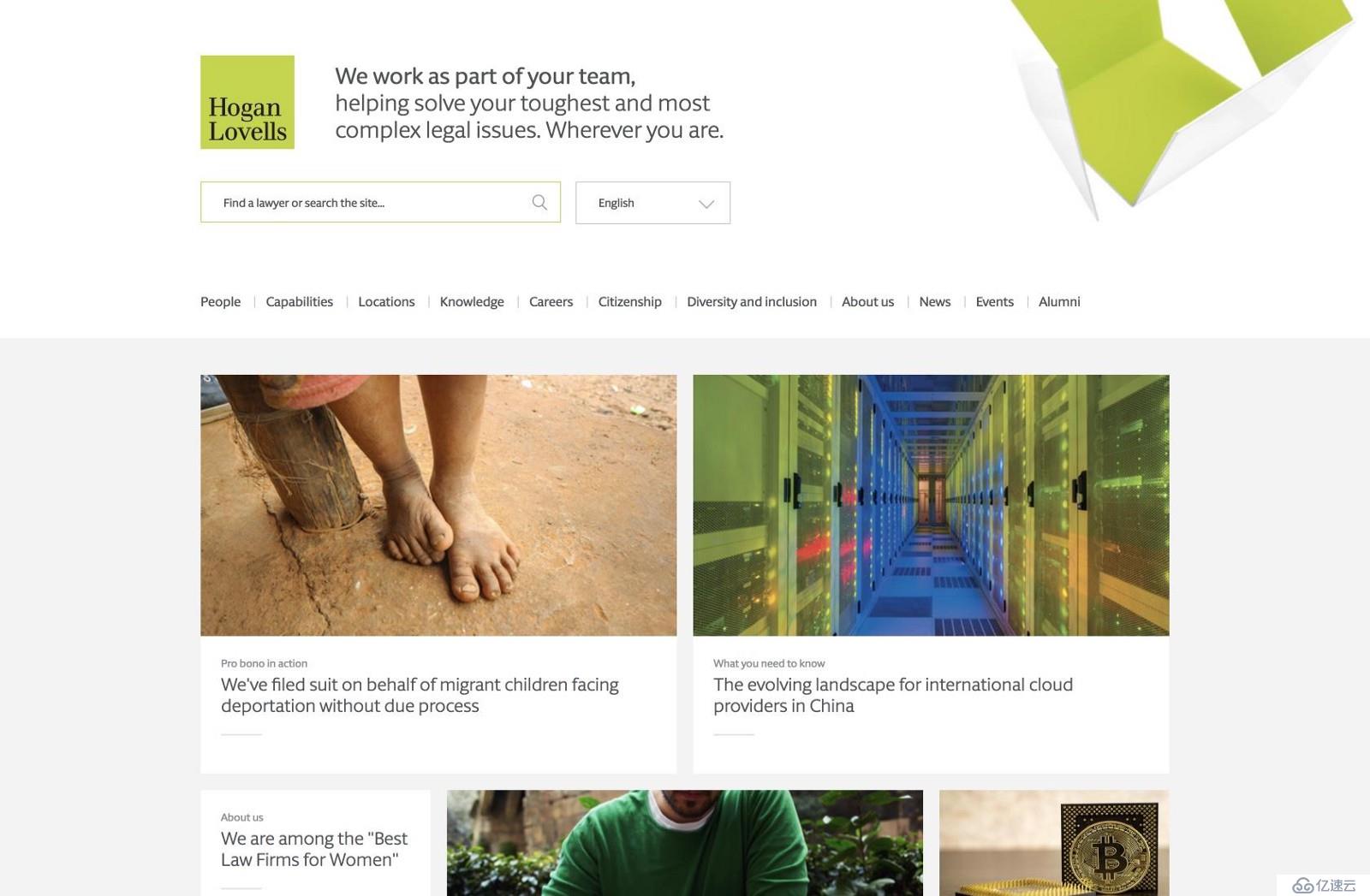
想要让配色方案更加突出,在设计中添加强调色可能是最容易入手的地方。举个例子,一个律师事务所的网站可能会使用传统的灰色和海军蓝作为基础配色,但是,如果能够加入柠檬绿作为强调色,会显得独特很多,能够和其他的同类网站区别出来。或者你可以看看 Hogan Lovells 这个案例,作为一个法律行业的网站,它采用了白色、灰色和浅绿色作为配色方案,它比其他的同类网站看起来更加年轻也更加现代。

▲Hogan Lovells 采用了非常清新的色调来营造现代设计。
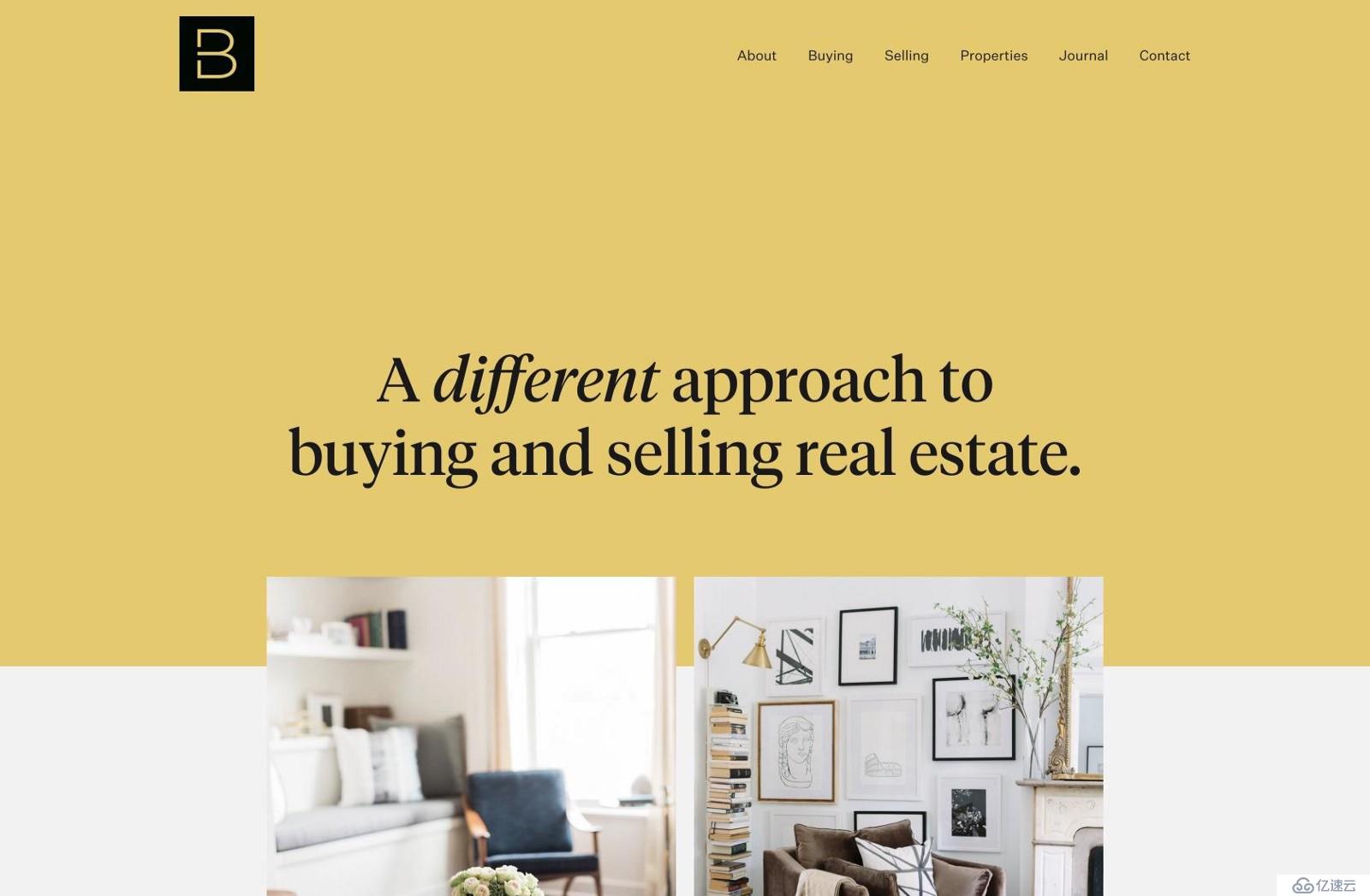
Berdan Real Estate 是另外一个值得学习的案例。作为一个房地产网站,它的配色方案是以×××和桃红色为主的,这两种色彩在同类网站中并不常见,其他的同类网站大多数还是以蓝色、红色和大面积的绿色为主要配色的。×××和桃红的配色让 Berdan Real Estate 显得更加富有活力。

▲Berdan Real Estate 规避开了典型的企业网站配色,转而使用新鲜温暖的配色方案。
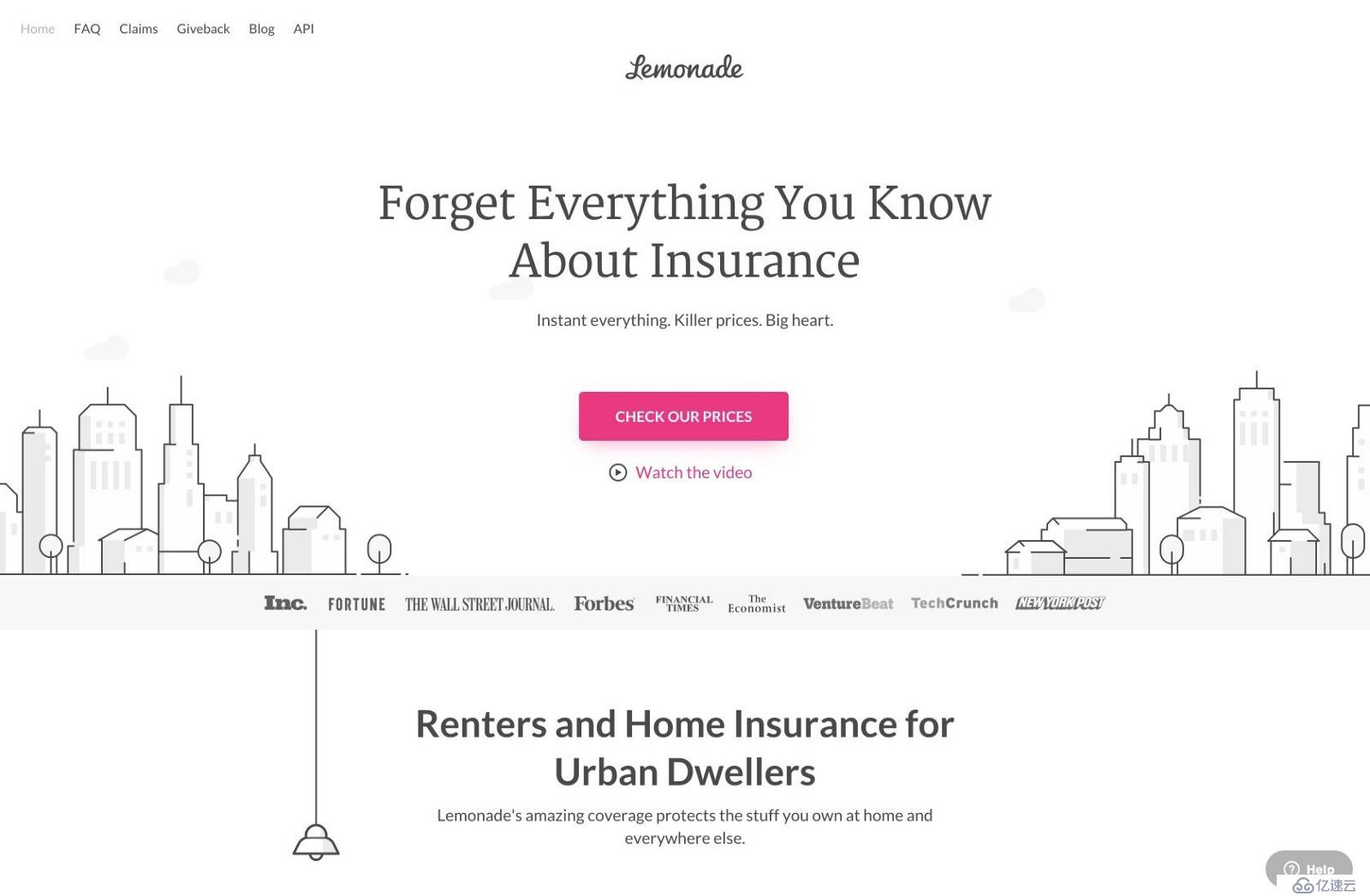
保险业也是一个非常典型、非常传统的行业,它们并没有像其他的现代企业一样随着时代的变化而发生根本性的革命。但是这并不意味着这些企业没法在设计上动心思。Lemonade 这个网站就采用了灰色和白色为主的配色方案,强调色用的是紫红色。在这个以冒险而闻名的行业当中,这种设计本身也算得上是出人意表。

▲Lemonade
60–30–10 规则其实是一套很简单的配色规则,这套配色方法据说是室内设计行业中总结出来的。这套规则很简单,这三个数字分别对比配色方案中三种颜色的配比,相对中性的色调占据整个颜色配比的60%,这种颜色的对比色占据配比 30%,而第三种颜色则作为强调色,占据10%的配比。
对于想要尝试非常规的配色方案的设计师而言,更容易上手,并且这种配色方法通常也不太容易超出行业或者品牌的设计规范和设计预期。其中用来强调的配色,占据的配比仅有10%,能够让设计独特,又不会占据太大的面积影响主要的配色方案。而这也可以让品牌配色更加具备前瞻性,从而可以从同行当中脱颖而出。

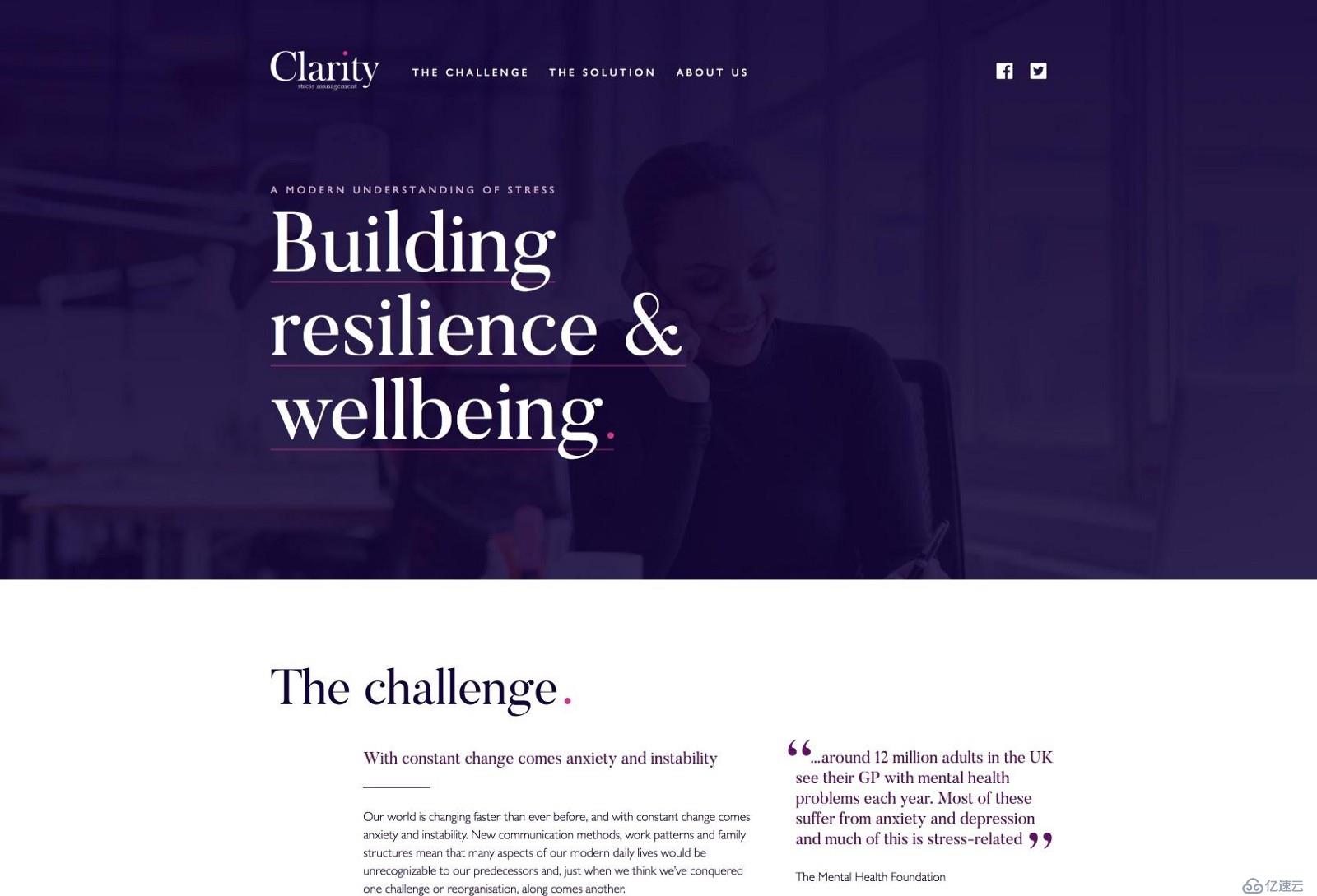
▲Clarity Stress Management 的网站就很好地践行了60-30-10 规则,首屏当中的紫色、白色和洋红大体上是按照这样的配比和功能来设计的。
虽然色彩理论是一套相对复杂的学科,但是基础的知识并不是那么复杂,设计师可以结合知识来更加高效地使用配色,创造出更加多样和复杂的配色方案。
精心设计的配色方案,尤其是一些意想不到的配色,不仅贴合美学上的需求,而且可以对用户产生心理影响,让品牌看起来更加独特,带来更加独特的用户体验。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。