译者按: 切换成本真的不高,建议使用开发者工具来Debug!
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
在我成为一名开发者路上也掉进过一些坑,对于新手来说一个最大的挑战就是debug。刚开始,我一度认为在控制台下使用console.log()打印变量是最棒的方法。而实际上,这样做是相当低效的。我不怕你们嘲笑我,给你们分享一下我曾经是这么干的:
console.log(‘Total Price:’, total) // 查看total的值
console.log(‘Here’) // 打印Here来确认程序执行到这个地方我想大多数开发者会意识到这不是你应该用来debug的方法,应该有更好的方案!
幸运的是,浏览器的Debug工具很好用!在本文我会介绍谷歌开发者工具。
为了更好地跟随我理解这篇文章的内容,我建议你×××我的示例代码跟着走。地址: 点击这里
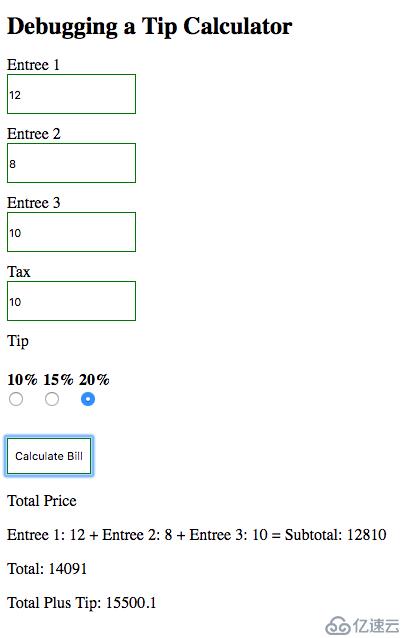
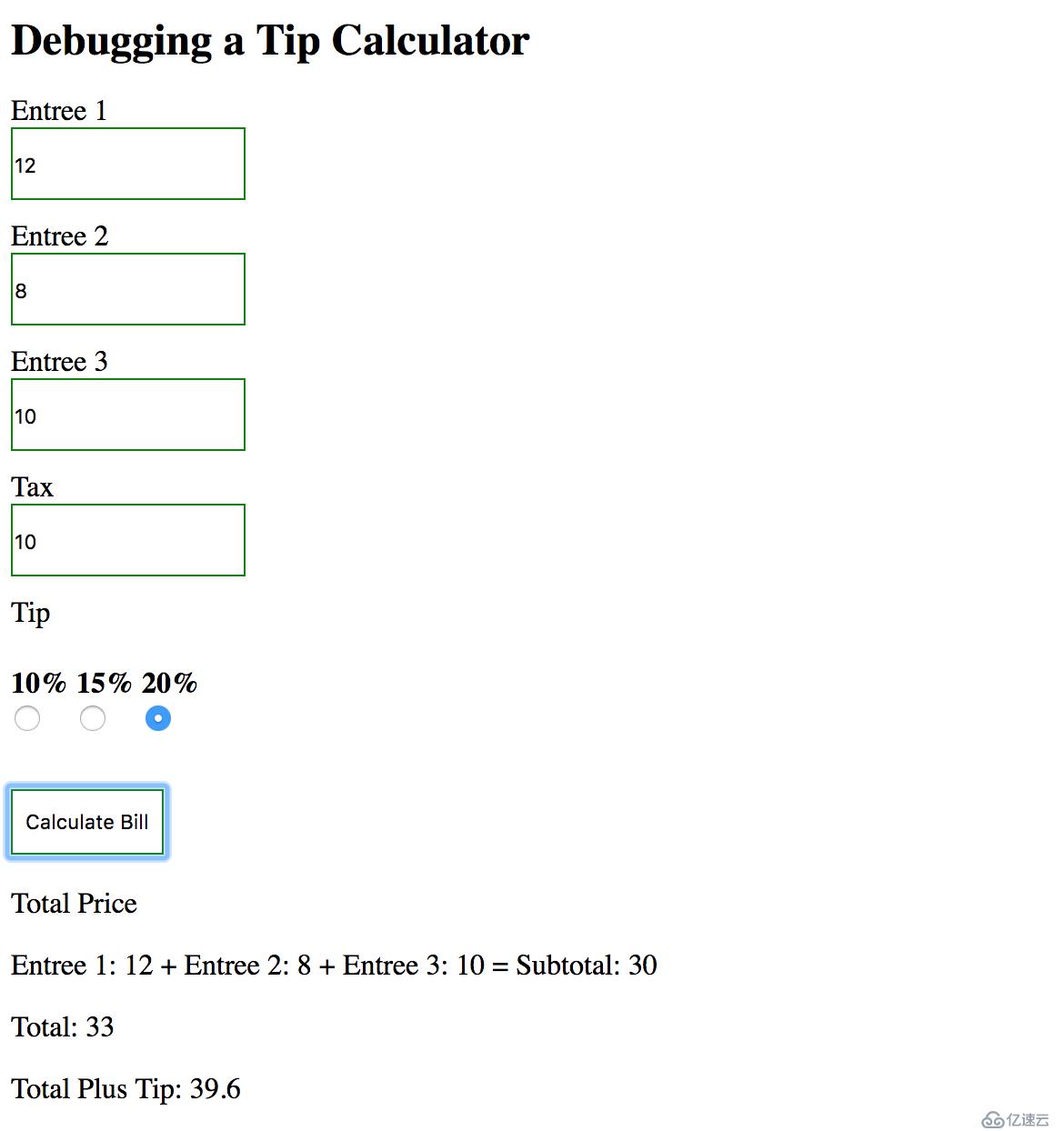
我们通过执行一系列的操作来复现bug:
Calculate Bill。正确的结果应该是39.6,但是计算器的结果却是14105.09!
你需要学会熟练使用开发者工具,你可以使用快捷键Command+Option+I (Mac) 或则 Control+Shift+I (Linux)来打开。(或则右键,选择检查选项,就会弹出开发者面板)

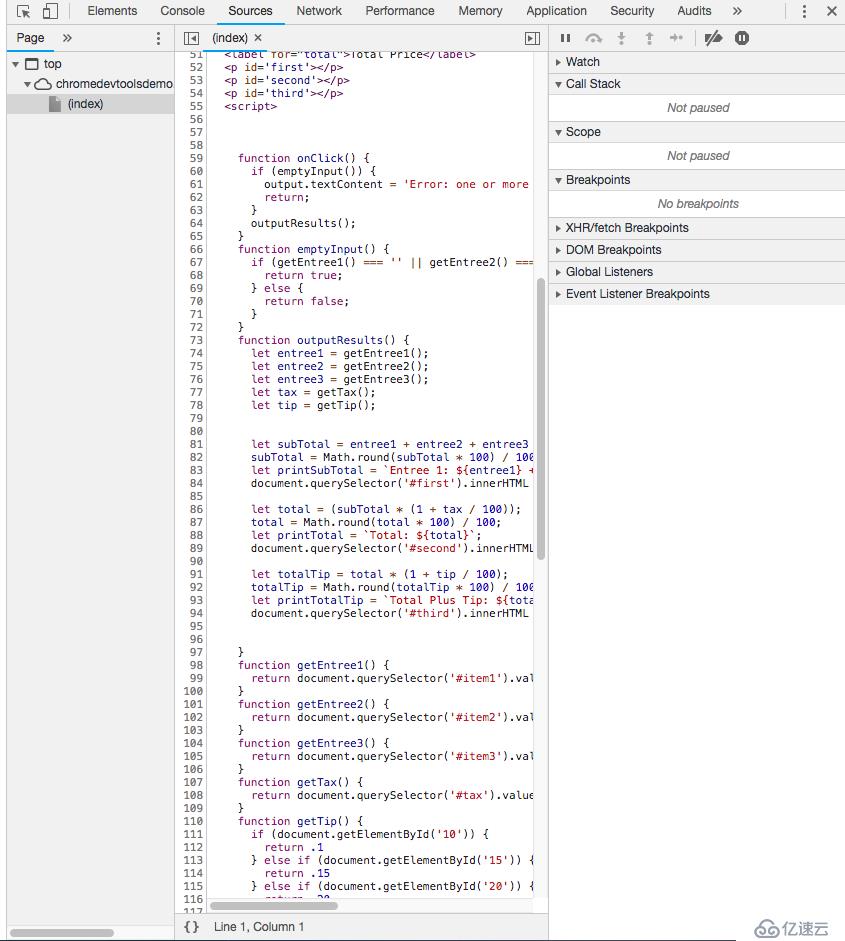
当你点击开发者面板最上面的source标签,开发者面板会呈现三分的效果,分别是:文件导航器、源代码编辑器以及最右侧的Debug面板。
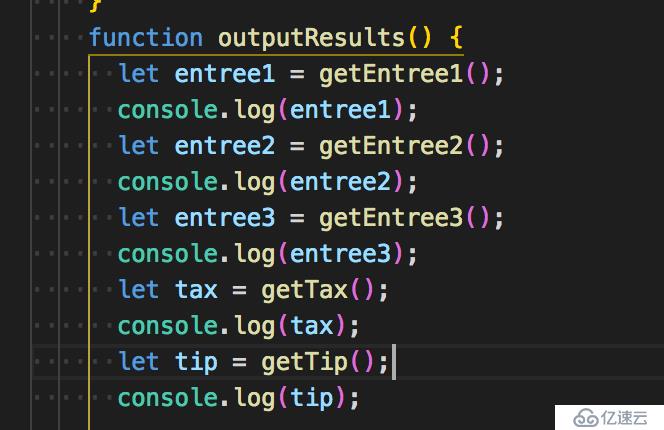
在我们设置断点之前,我来给你演示如果使用console.log()是什么效果:

如果你使用开发者工具,就不用写一堆的console.log()了。我们可以设置断点,通过单步调试来查看变量的值。
断点就是一个你在代码中添加标记,用来告诉浏览器执行到这个位置暂停。
我们将会在整个程序的最开始设置一个断点。
在最右侧的Debugger面板,点击"Event Listener Breakpoints",展开"Mouse",然后选中'click'。
现在如果我们点击Calculate Bill按钮,程序会停在第一个函数"onClick()"。如果没有执行到这里,那么点击播放按钮,总会跳到index的第6行。
在整个Debug的过程中,有两种执行的方式:”step into"和“step over"。
“step into"会进入当前遇到的每一个函数内部,然后一行一行执行;
“step over”则会跳过函数内部的细节,直接执行整个函数。
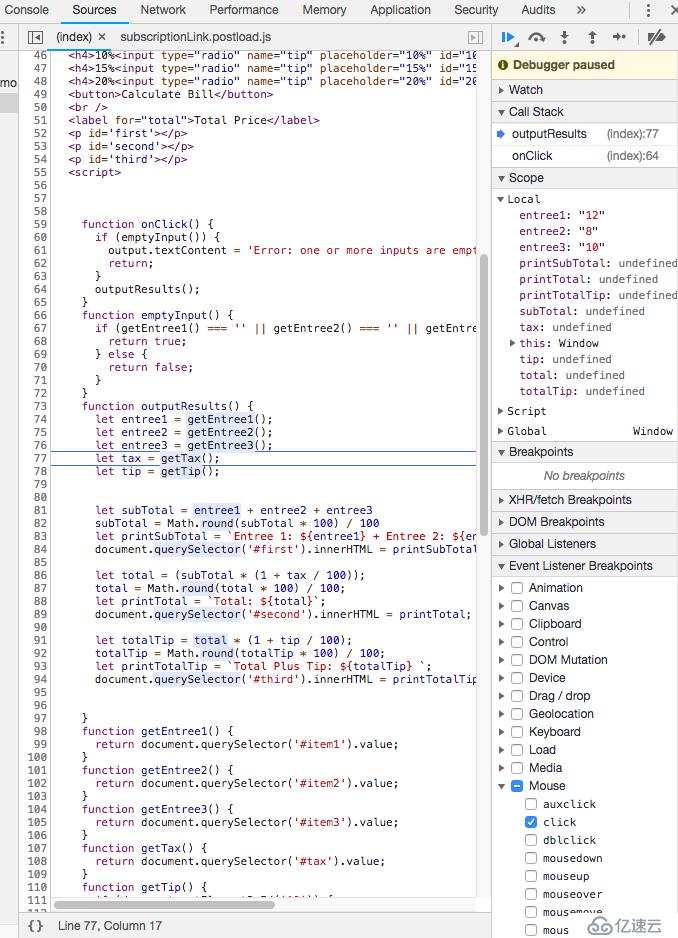
下面是一个展示例子,在右侧的Scope下,所有局部变量的值都显示出来了。

可以单步调试代码是不是很棒?不过一步一步往下执行有点繁琐。通常,我只想知道在某个位置变量的值,而不是要一步一步执行过去。我们可以在某一行去设置断点。
作者备注:能够在代码任意行设置断点查看变量值是我停止使用console.log的主要原因。
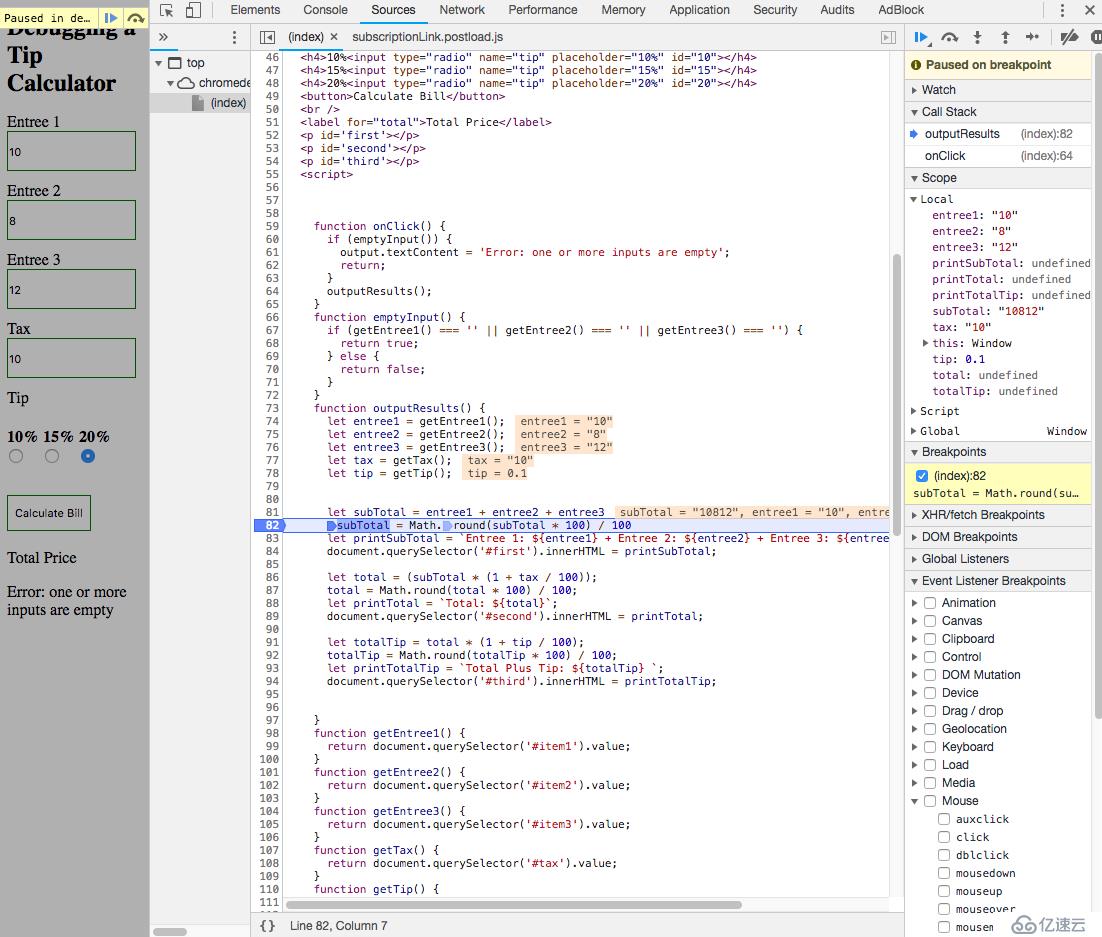
在文件的左侧,显示文件行数的位置点击即可设置断点。
注意:如果你发现无法操作,请先清除掉之前选中的click选项。

你可以看到,右侧显示subtotal的值为10182,并且在代码旁边也显示了变量的值。
我想已经知道BUG的原因了:字符串拼接?
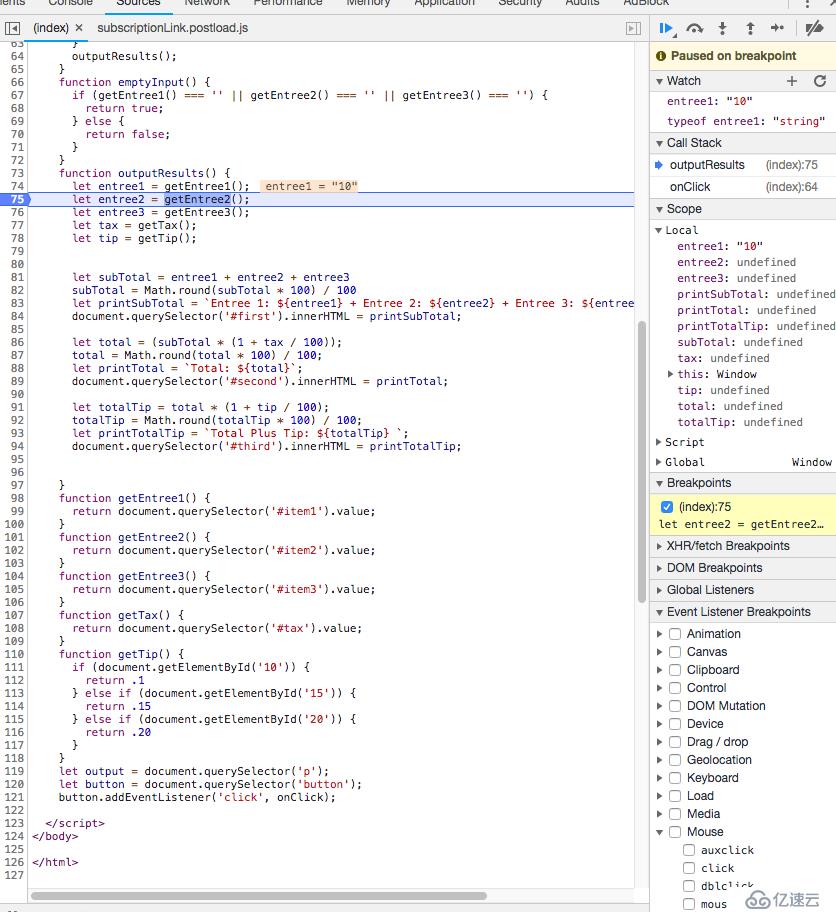
这个通常用来观察变量的值在程序的执行过程中的变化,点击右侧的"watch"选项将其展开,你可以输入变量名或者表达式。
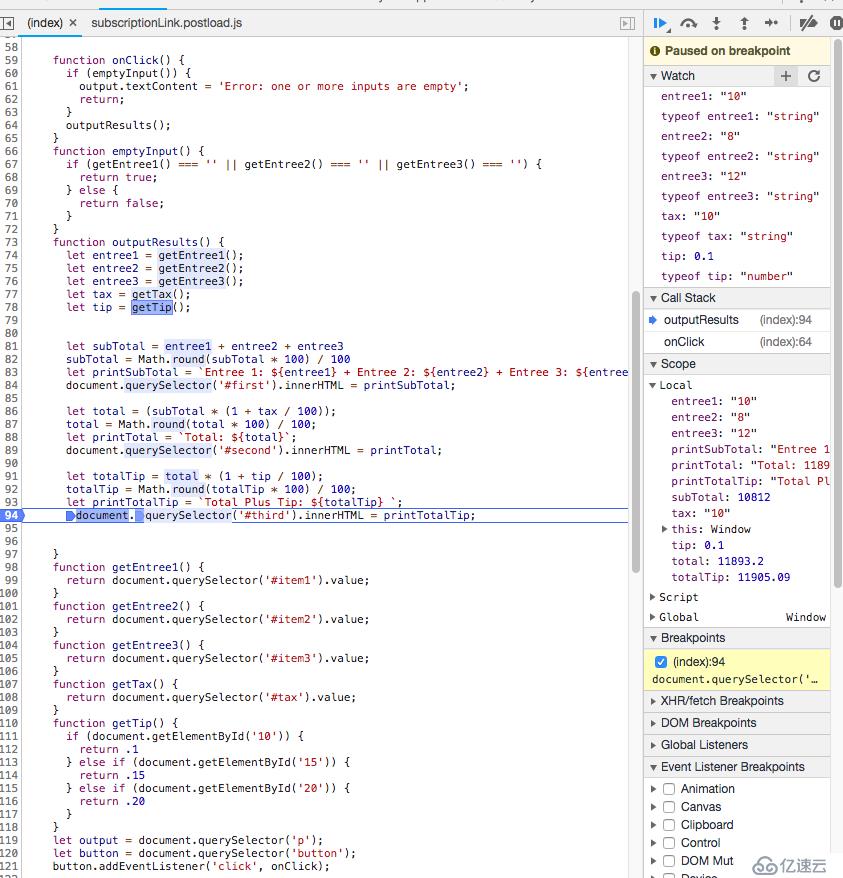
为了演示起见,我们观察"entree 1"和"typeof entree1"。

通过查看entree1的类型,发现并不是数字而是字符串。那么问题就出在如何获取这个值的。也许,querySelector()是问题的关键。
通过进一步检查,确定querySelector()就是问题所在。

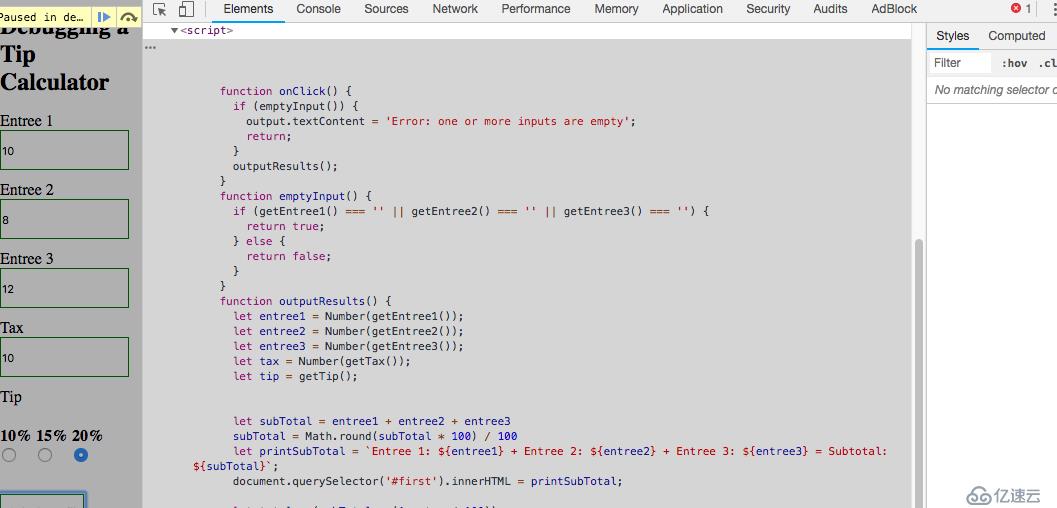
如何修复呢?我们可以使用Number函数将字符串转换为数字,比如Number(getEntree1())。
为了编辑代码,你需要到“Elements"选项,它在”Sources"的左侧。如果你没有看到JavaScript代码,你需要展开script标签。 然后右键点击选择“edit as html"。

如果你建立了一个workspace,那么代码会直接保存。不然,可以使用command+s (mac) 或则 control+s (linux)保存一份本地拷贝。
接下来,我们再来试一试看看效果。

Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了9亿+错误事件,得到了Google、360、金山软件、百姓网等众多知名用户的认可。欢迎免费试用!

转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2018/12/11/stop-using-console-log/
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。