这篇文章给大家分享的是有关vue.js如何安装的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
一、Vue.js简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
二、NPM安装步骤
1.node.js安装
nodejs官网下载:http://nodejs.cn/download
(根据自己电脑安装的,我的是64位的)

点击下一步进行安装,安装路径可进行修改,其他默认下一步即可。
安装完成后,在Windows命令行中输入npm -v和node -v出现版本号就安装成功了
2.设置global和cache路径(可忽略)
把通过npm安装的模块集中在一起
(1)在node.js安装目录下,新建node_globa和node_cache两个文件夹
(2)设置global和cache
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
(3)cnmp安装
安装命令:npm config set cache "C:\Program Files\nodejs\node_cache"
npm出现警告时:
解决方法如下:

三、修改用户环境变量
设置环境变量可以使得任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
1.鼠标右键“此电脑”,选择“属性”菜单,再弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性“对话框。


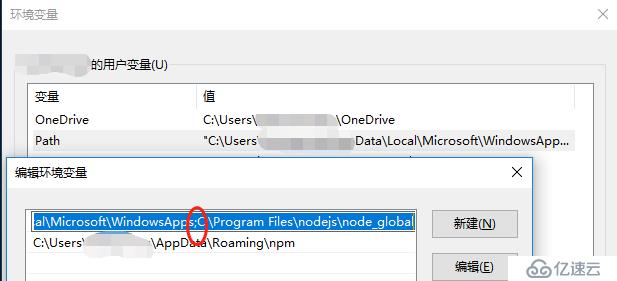
2.点击环境变量弹出的对话框,选中PATH,点击编辑,在已有的环境变量后面,加入英文的";",然后把C:\Program Files\nodejs\node_global
3.新建系统环境变量NODE_PATH:在下面的系统变量中点击新建,弹出下框,把变量设置为“C:\Program Files\nodejs\node_modules”
四、用cnmp安装vue
(建议大家环境变量一定要配好,不然总是报错,不是内部命令,并且要切换到相关目录下执行,我配好后总是出先错误,浪费了好长时间,果然坑很多,最后找到安装路径,执行./cnpm -v成功
)
注:大家一定要把npm和cnpm的放到相同的目录下;我的是在
"C:\Program Files\nodejs\node_global",大家谨记教诲出现问题一定要切换到安装目录,将npm和cnpm放到同一个目录下,避免出错

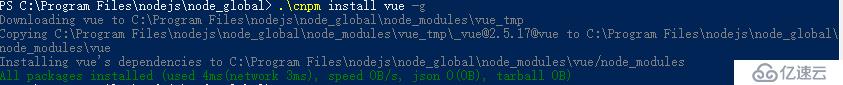
1.用cnpm安装vue
建议加上当前目录下加上./
2.安装vue命令行工具
cnpm install vue-cli -g
五、创建一个基于webpack模板的新项目
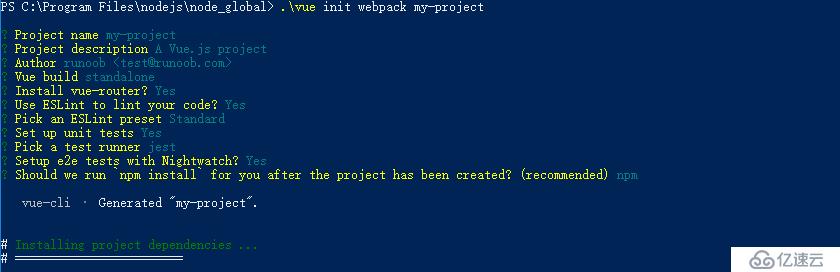
1、创建模板新项目
vue init webpack my-project
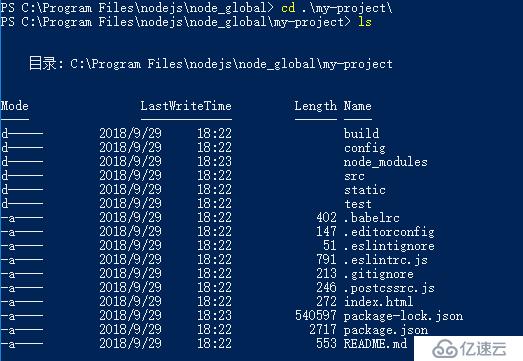
cd 到你新建的工作目录

2、安装项目所需依赖
cd my-project
npm install

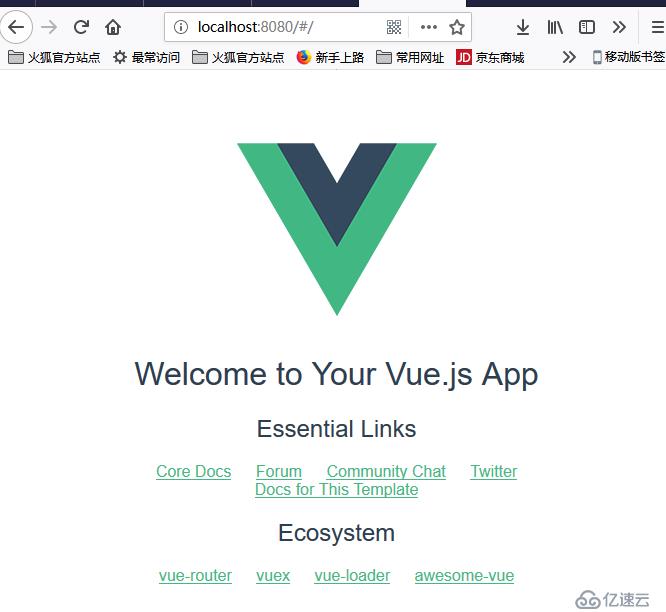
成功执行以上命令后访问 http://localhost:8080/,输出结果如下所示:

感谢各位的阅读!关于“vue.js如何安装”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。