微信小程序弹出loading层的两种方法:直接在代码里控制,在wxml文件里布局弹窗loading层,利用条件渲染,在js代码里控制是否显示loading层。
方法一:
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
this.setData({
loadingHidden: false
})
方法二:
showLoading:function(){
wx.showToast({
title: '加载中',
icon: 'loading'
});
},
cancelLoading:function(){
wx.hideToast();
}
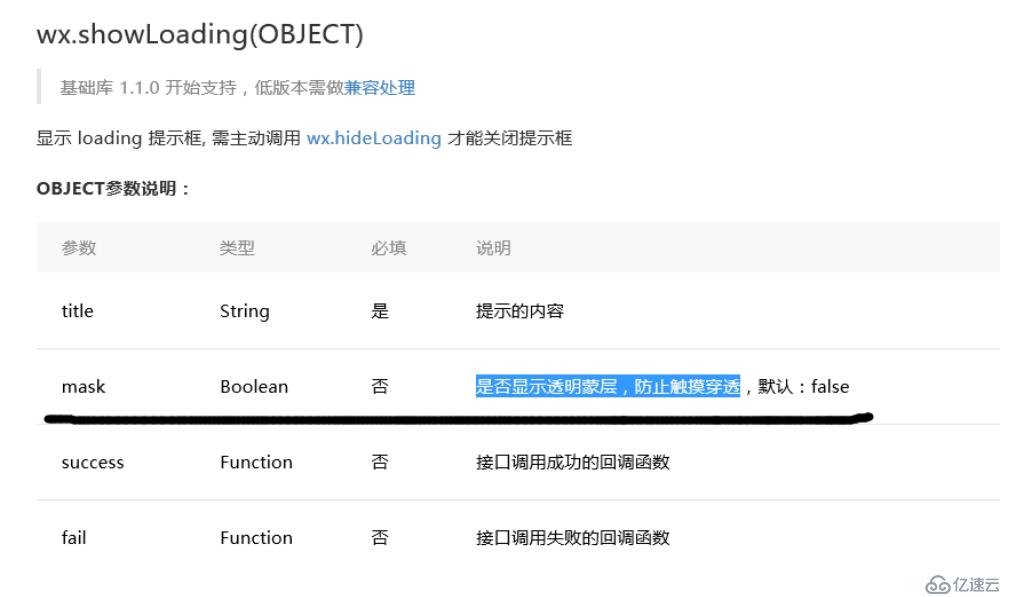
尽量在loading时候加上 遮罩层

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。