为了解决开发环境和生产环境之间的差异,采用webpack打包前端项目时,会分离生产环境和开发环境的配置。我们尽可能的在生产环境的配置中提高生产版本代码的效率(压缩,混淆),但是,我们引用的第三方库也有生产环境和开发环境的区分,如同jQuery有正常版和min版,那么要怎么配置,才能让我们所引用的第三方库也是生产版本呢?
我们讨论的范围是引入的node模块,相关代码大致如下:
node中有一个潜规则,模块以全局的process.env.NODE_ENV是否为production区分生产环境,webpack可以定义同样的全局变量,让第三方node模块知道要在生产环境中进行构建。
const webpack = require('webpack');
module.exports = {
plugins: [
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify('production')
}
})
]
}

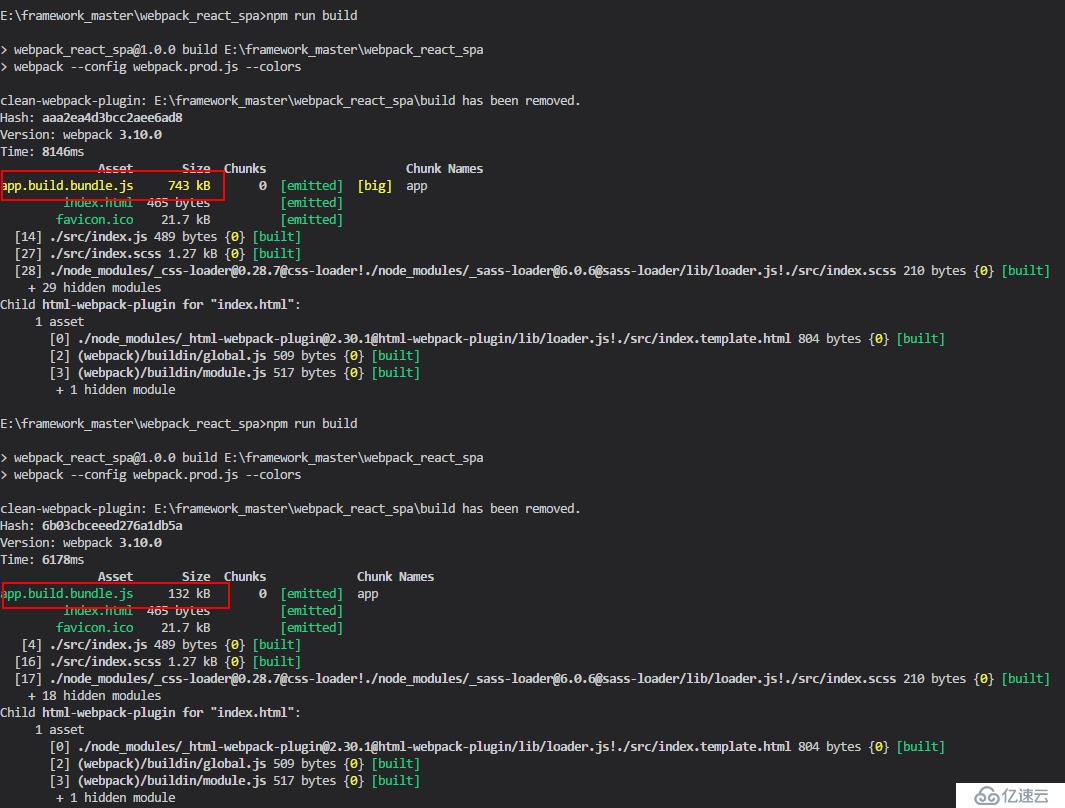
该优化方案最坏就是不起优化作用,但是可能带来的好处是很大的。因为我们都知道前端的js库,生产版本和开发版本的size的差别是很大的,尤其是一些明确说自己是小巧型的库。
建议:生产环境一定都加上。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。