UMEditor配置
最近项目中需要用到富文本客户端。确定使用umeditor。首先在官网下载相应文件
http://ueditor.baidu.com/website/download.html
笔者选择的jsp版本的。
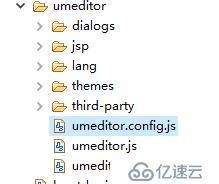
目录结构如下


下面讲讲配置整合的经过。
引入相应js 及css。要注意顺序。
jquery.min.js third-party/template.min.js umeditor.min.js umeditor.config.js themes/default/css/umeditor.min.css
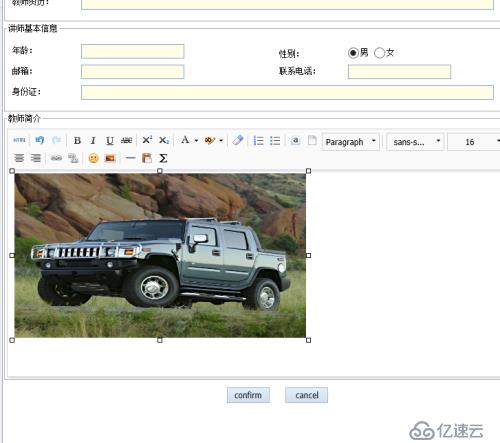
页面定义div
<div type="text/plain"id="career" name="career" Readonly="true">
<script type="text/javascript">
mini.parse();
var um = UM.getEditor('career');
</script>整合完毕

umeditor.config.js是相应的配置文件,里面的说明比较全面。笔者需要自定义国际化和图片存储路径
写了两个js
function getPath () {
//根路径
varpathName=location.pathname;
var host = 'http://'+location.host;
returnhost+pathName.substring(0,pathName.substr(1).indexOf('/')+1);
}
function getLanguage() {
var language =getCookie("language");
if(null ==language|| ""==language){
language = navigator.browserLanguage?navigator.browserLanguage:navigator.language;
}
language =language.substring(0,2);
if(language!="zh"){
language ="en";
}else{
language ="zh-cn";
}
return language;
}在umeditor.config.js 配置时进行引用
,p_w_picpathPath: getPath()+"/" //是取图片时的路径 ,lang: getLanguage() ,p_w_picpathUrl:URL+"jsp/p_w_picpathUp.jsp" //图片上传提交地址 p_w_picpathUrl 这个参数是p_w_picpathUp.jsp 所在路径,如果配置不对上传图片会404(可以不改)
本人将图片另放一个自定义目录
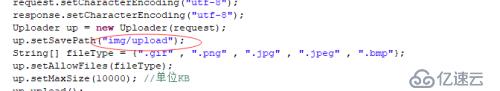
首先修改p_w_picpathUp.jsp 中上传路径
注意要引入
<%@ page import="com.manage.common.util.Uploader" %>
注意自己的路径

默认是upload
修改setSavePath("img/upload") 中参数即可
同时还需修改Uploader.java 中获取绝对路径的方法
private String getPhysicalPath(String path) {
/*String servletPath =this.request.getServletPath();
String realPath =this.request.getSession().getServletContext()
.getRealPath(servletPath);
return new File(realPath).getParent() +"/" +path;*/
returnthis.request.getSession().getServletContext().getRealPath("/") + "/" + path;
}自此完成配置图片上传自定义位置
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。