жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
йҰ–е…ҲжҳҜзӨәдҫӢпјҡ

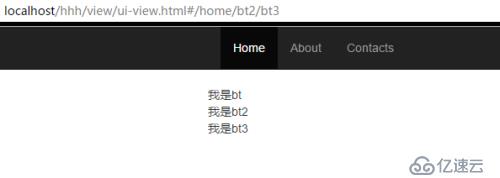
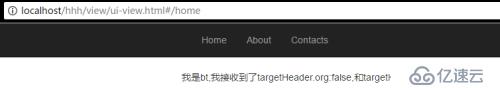
иҝҷжҳҜжҲ‘иҮӘе·ұеҶҷзҡ„дёҖдёӘи·Ҝз”ұdemoпјҢиҝҷйҮҢжҲ‘们еҸҜд»ҘзңӢеҲ°пјҢйЎөйқўз”ұдёҖдёӘеҜјиҲӘжқЎпјҢд»ҘеҸҠеҶ…е®№йЎөз»„жҲҗпјҢеҜјиҲӘжқЎдёҠжңүдёүдёӘжҢүй’®пјҢеҲҶеҲ«еҜ№еә”дәҶдёүдёӘйЎөйқўпјҢиҖҢйЎөйқўдјҡеңЁеҶ…е®№йЎөиҝӣиЎҢжӣҙж–°пјҢ并дёҚдјҡйҮҚж–°иҜ·жұӮж–°йЎөйқўгҖӮ


иҖҢжҲ‘们зңӢеҲ°зҡ„homeйЎөдёҠзҡ„дёүиЎҢж–Үеӯ—пјҢ并дёҚжҳҜеңЁеҗҢдёҖдёӘйЎөйқўдёҠпјҢе®һйҷ…дёҠжҳҜз”ұйўқеӨ–зҡ„3дёӘйЎөйқўз»„з»Үиө·жқҘзҡ„гҖӮ

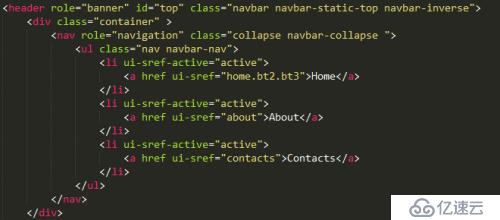
ui-sref-activeжҢҮд»ӨжЈҖжөӢеҪ“еүҚзҡ„жҝҖжҙ»зҠ¶жҖҒпјҢеҰӮжһңдҪ зҡ„йЎөйқўжҝҖжҙ»зҡ„жҳҜиҝҷдёӘи·Ҝз”ұпјҢеҲҷиҜҘж ҮзӯҫдјҡжҝҖжҙ»activeж ·ејҸпјҢui-srefе®ҡд№үдәҶеҪ“еүҚжҢүй’®жҢҮеҗ‘зҡ„и·Ҝз”ұпјҢе…·дҪ“ең°еқҖзҡ„з»„жҲҗеҸҜд»ҘзңӢеӣҫгҖӮ

иҝҷйҮҢе®ҡд№үдәҶе…·дҪ“зҡ„и·Ҝз”ұзӯ–з•ҘгҖӮ
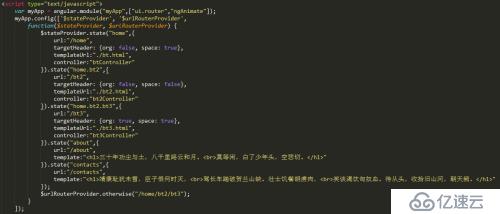
еҰӮжһңи·Ҝз”ұеҲ°/homeпјҢеҲҷзӣ®ж Үзҡ„жЁЎжқҝең°еқҖдёә./bt.htmlпјҲдҪ еӯҳж”ҫйқҷжҖҒйЎөйқўзҡ„и·Ҝеҫ„пјүпјҢд»ҘжӯӨзұ»жҺЁ
home.bt2еҲҷе®ҡд№үдәҶиҜҘи·Ҝз”ұзҡ„еӯҗи·Ҝз”ұпјҢд»ҘжӯӨзұ»жҺЁгҖӮ
жңҖеҗҺдёҖиЎҢд»Јз Ғе®ҡд№үдәҶйқһе®ҡеҲ¶зҡ„и·Ҝз”ұзӯ–з•ҘиҜ·жұӮж—¶дјҡйҮҚе®ҡеҗ‘еҲ°/home/bt2/bt3пјҢжіЁж„ҸиҝҷйҮҢд№ҰеҶҷзҡ„еҸӮж•°ж јејҸпјҒпјҒпјҒ
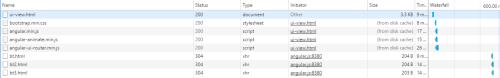
иҝҷж ·пјҢеҪ“жҲ‘们и®ҝй—®иҝҷдёӘйЎөйқўж—¶пјҢдјҡйҖҡиҝҮйҮҚе®ҡеҗ‘еј•еҜјеҲ°/home/bt2/bt3зҡ„URLдёҠпјҢжүҖд»ҘеңЁиҜҘиҝҮзЁӢдёӯжүҖжңүзҡ„зӣёе…іhtmlйғҪдјҡиў«еҠ иҪҪпјҢжҲ‘们д»ҺзҪ‘з»ңиҜ·жұӮе°ұеҸҜд»ҘзңӢеҮәпјҢи·Ҝз”ұжҳҜж №жҚ®йЎөйқўзҡ„иҜ·жұӮйЎәеәҸдҫқж¬Ўеҗ‘жңҚеҠЎеҷЁиҜ·жұӮйЎөйқўзҡ„гҖӮ

жңҖиҝ‘еңЁе·ҘдҪңйҮҢеҸ‘зҺ°йЎ№зӣ®йҮҢзҡ„и·Ҝз”ұе®ҡд№үйҮҢжңүиҝҷд№ҲдёҖеҸҘпјҡ
targetHeader: {org: true, space: false},еҗҺжқҘжң¬дәәд№ҹеҶҷдәҶдёӘdemoе°қиҜ•дәҶдёҖдёӢпјҢеј„жҮӮдәҶиҝҷеҸҘиҜқзҡ„з”ЁйҖ”д»ҘеҸҠеңЁйЎ№зӣ®йҮҢзҡ„еҠҹиғҪгҖӮ

йҰ–е…ҲпјҢжң¬дәәеңЁи·Ҝз”ұе®ҡд№үйҮҢд№ҹеҠ дәҶиҝҷеҮ еҸҘиҜқпјҢ并且еңЁеҜ№еә”йЎөйқўзҡ„жҺ§еҲ¶еҷЁйҮҢеҠ дәҶдҪңз”Ёеҹҹзҡ„иөӢеҖјиЎЁиҫҫејҸгҖӮ

жҹҘиҜўдәҶui-routerзҡ„ж–ҮжЎЈпјҢеңЁи·Ҝз”ұдёӯз”ұз”ЁжҲ·иҮӘиЎҢе®ҡд№үзҡ„еұһжҖ§еҸҜд»ҘеңЁ$stateзҡ„currentеұһжҖ§дёӯиҺ·еҸ–еҲ°пјҢжҲ‘们е°Ҷе®ғиөӢеҖјз»ҷ$scopeеҜ№иұЎеҜ№еә”зҡ„еұһжҖ§гҖӮ
然еҗҺе°ұеҸҜд»ҘеңЁйЎөйқўдёӯжҳҫзӨәе®ғгҖӮ
йЎөйқўд»Јз Ғпјҡ
<div class="header">жҲ‘жҳҜbt,жҲ‘жҺҘ收еҲ°дәҶtargetHeader.org:`targetHeader`.`org`,е’ҢtargetHeader.space:`targetHeader`.`space`</div>

д№ӢеҗҺжҲ‘з»ҷжҜҸдёҖдёӘеӯҗи·Ҝз”ұйғҪз»ҷдәҶдёӘиҮӘе®ҡд№үеұһжҖ§пјҢ然еҗҺеҸ‘зҺ°дәҶдёҖдёӘй—®йўҳгҖӮйЎ№зӣ®дёӯиҝҷдёӘ组件жҳҜдёҖзӣҙеӯҳеңЁзҡ„пјҢеҰӮжһңдёҚжҳҜйҮҚж–°еҸ‘йҖҒиҜ·жұӮзҡ„иҜқпјҢиҝҷдёӘ组件зҡ„дҪңз”ЁеҹҹзҠ¶жҖҒдёҚдјҡжӣҙж”№пјҢеҚідҪҝжҲ‘们еңЁи·Ҝз”ұдёҠйҮҚж–°е®ҡд№үдәҶеұһжҖ§зҡ„еҖјгҖӮ
йӮЈд№ҲжҖҺд№Ҳи§ЈеҶіиҝҷдёӘй—®йўҳе‘ўпјҹ
жҲ‘жҹҘзңӢдәҶдёҖдёӢ$stateзҡ„жәҗд»Јз ҒпјҢзңӢжңүиҝҷд№ҲдёҖиЎҢд»Јз Ғ
$rootScope.$broadcast('$stateChangeSuccess', to.self, toParams, from.self, fromParams);иҝҷдёҚе°ұжҳҜд№ӢеүҚз ”з©¶иҝҮзҡ„дҪңз”ЁеҹҹйҖҡдҝЎеҗ—пјҹжүҖд»ҘпјҢжҲ‘们еҸӘиҰҒеңЁд»Јз ҒйҮҢжҚ•иҺ·иҝҷдёӘеҸҘжҹ„пјҢеңЁи·Ҝз”ұзҠ¶жҖҒж”№еҸҳж—¶йҮҚж–°иҺ·еҸ–дёҖж¬ЎеҖје°ұеҸҜд»ҘдәҶ
д»Јз ҒеҰӮдёӢпјҡ
$rootScope.$on("$stateChangeSuccess", function() {
$scope.targetHeader = $state.current.targetHeader;
});е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ