Fis3构建工具
Fis3的安装
npm install -g fis3
查看fis3
fis3 –v
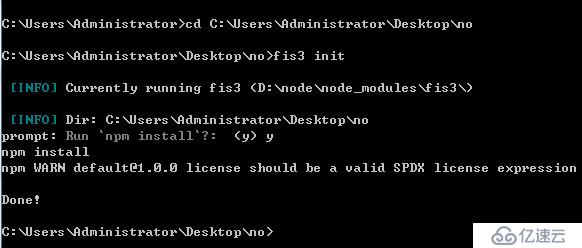
fi3构建工具新建文件夹
新建一个根目录
进入根目录输入fis3 init指令初始化

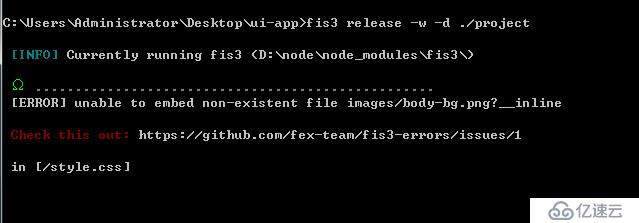
发布以及监听文件
指令:fis3 release –w –d ./project(project自己建的文件)
建文件夹时,防止递归,加上配置文件
// FIS3 会读取全部项目目录下的资源,如果有些资源不想被构建,通过以下方式排除。
fis.set('project.ignore', [
'output/**',
'node_modules/**',
'.git/**',
'.svn/**',
'project/**' (project建的文件夹名)
]);

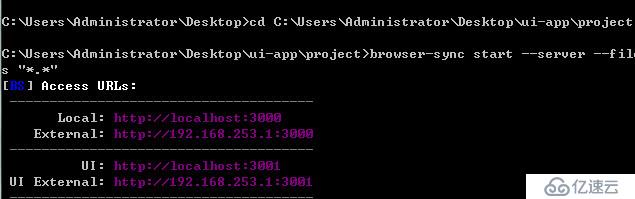
发布
首先进入你建的文件夹,在输入指令
browser-sync start –server –files “*.*”

Fis3的配置文件
fis.match('*.{js,css}',{
useHash: true
});
fis.match('::p_w_picpath', {
useHash: true
});
fis.match('*.js', {
optimizer: fis.plugin('uglify-js')
});
fis.match('*.css', {
optimizer: fis.plugin('clean-css')
});
fis.match('*.png', {
optimizer: fis.plugin('png-compressor')
});
fis.media('dev')
.match('*', {
useHash: false,
optimizer: null
});
// extends GLOBAL config
fis.media('production');
// FIS3 会读取全部项目目录下的资源,如果有些资源不想被构建,通过以下方式排除。
fis.set('project.ignore',[
'output/**',
'node_modules/**',
'.git/**',
'.svn/**',
'project/**'
]);
// 对sass文件进行编译
fis.match('**.{scss,sass}',{
parser: fis.plugin('node-sass', {
}),
rExt: '.css'
})
fis.match('./static/lib/**/**.min.js',{
release: false
})
fis.match('*.{less,css,scss}',{
packTo: './static/css/aio.css'
});
fis.match('*.js', {
packTo: './static/js/aio.js'
});
fis.match('*.{png,jpg,gif}',{
release: './static/p_w_picpaths/$1$2'
})
fis.match('*.{png,jpg,gif}',{
packTo: './static/p_w_picpaths/$1$2'
})
//启用插件 (绝对路径转化成相对路径)
fis.hook('relative');
//让所有文件,都使用相对路径。
fis.match('**', {relative: true })
fis3开启相对路径
全局或本地安装插件(绝对路径转化成相对路径的插件)
npm install [-g] fis3-hook-relative
绝对路径转化成相对路径的配置文件
fis.hook(‘relative’)
fis.match(‘**’,{relative:true})
postcss结合fis3使用
// fis3 的 postcss 插件中
fis中postcss的配置文件
fis.match('*.css', {
postprocessor: fis.plugin('postcss')
});
// 如果你的项目中有 scss
fis.match('*.scss', {
rExt: 'css',
parser: fis.plugin('node-sass', {
sourceMap: true
})
});
// 非下划线开头的才 autoprefixer
fis.match(/.*\/[a-zA-Z0-9]+\.scss$/,{
postprocessor: fis.plugin('postcss')
});
Postcss的插件
Autoprefixer 也仅仅是 PostCSS 其一个最出名的插件。插件 Autoprefixer 为CSS补全浏览器前缀,这个插件是内置的,不需要我们安装。这个插件在sublime编辑器里面也有。

sublime补全语法插件
sublime-autoprefixer-master
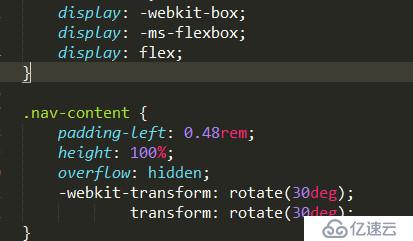
postcss还有一个px转化成rem的插件,
postcss安装px转化成rem的插件(用fis3构建工具)
npm install fis3-postprocessor-px2rem
sublime编辑器里有一个为c***em-master的插件也有这个功能
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。