当通过createClass创建了组件之后,该React组件就有了生命周期。通常一个React组件的生命周期可分为三个阶段:
Mounting:挂载组件,也就是组件实例化
ReciveProps:存在期,在这个时期组件的props和state会变化,重新渲染组件
Unmounting:卸载组件,也就是组件被销毁
React在生命周期中提供了10种API:
1.getDefaultProps():作用于组件类,只调用一次,返回对象用于设置默认的props,对于引用值,会在实例中共享。
2.getInitialState():作用于组件的实例,在实例创建时调用一次,用于初始化每个实例的state。
3.componentWillMount():在完成首次渲染之前调用,此时仍可以修改组件的tate。
4.render():必选的方法,创建虚拟DOM,该方法具有特殊的规则:
只能通过this.props和this.state访问数据
可以返回null、false或任何React组件
只能出现一个顶级组件(不能返回数组)
不能改变组件的状态
不能修改DOM的输出
5.componentDidMount():真实的DOM被渲染出来后调用,在该方法中可通过 this.getDOMNode()访问到真实的DOM元素。此时已可以使用其他类库来操作这个 DOM。
注意:在服务端中,该方法不会被调用。
6.componentWillReceiveProps(nextProps,nextState):组件接收到新的props时调用,并将其作为参数nextProps使用,此时可以更改组件props及state。
7.shouldComponentUpdate(nextProps,nextState):组件是否应当渲染新的props或state,返回false表示跳过后续的生命周期方法,通常不需要使用以避免出现bug。在出现应用的瓶颈时,可通过该方法进行适当的优化。
注意:在首次渲染期间或者调用了forceUpdate方法后,该方法不会被调用。
8.componentWillUpdate(nextProps,nextState):接收到新的props或者state后,进行渲染之前调用,此时不允许更新props或state。
9.componentDidUpdate(prevProps,prevState):完成渲染新的props或者state后调用,此时可以访问到新的DOM元素。
10.componentWillUnmount():组件被移除之前被调用,可以用于做一些清理工作,在componentDidMount方法中添加的所有任务都需要在该方法中撤销,比如创建的定时器或添加的事件监听器。
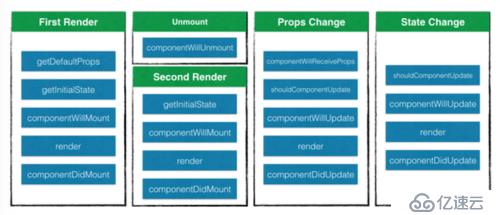
总结:下图描述了生命周期的执行顺序。

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。