
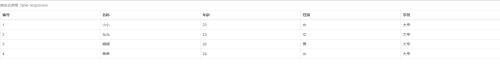
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>表格</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> </head> <body> <!-- 响应式表格 .table-responsive --> <div class="table-responsive"> <table class="table table-bordered"> <caption>响应式表格 .table-responsive</caption> <thead> <tr> <th>编号</th> <th>名称</th> <th>年龄</th> <th>性别</th> <th>学历</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>小小</td> <td>23</td> <td>女</td> <td>大专</td> </tr> <tr> <td>2</td> <td>允允</td> <td>23</td> <td>女</td> <td>大专</td> </tr> <tr> <td>3</td> <td>朔朔</td> <td>26</td> <td>男</td> <td>大专</td> </tr> <tr> <td>4</td> <td>单单</td> <td>24</td> <td>女</td> <td>大专</td> </tr> </tbody> </table> </div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。