常见的后台管理模板都有一个伸缩菜单,我们可以通过CSS轻松实现,但是如果我们动态的添加菜单,javascript的操作Dom将会变得很繁琐,我们可以应用组合模式来轻松实现。
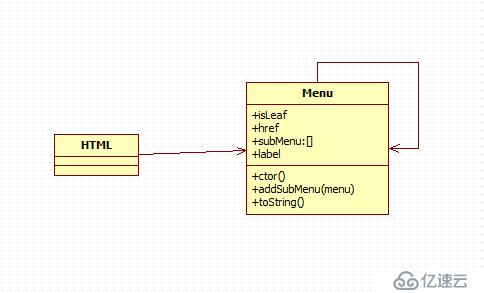
组合模式用于把一组相似的对象当做一个单一的对象,以树形结构的形式来组合对象,以实现部分和整体的关系。下面的实例通过多级的伸缩菜单实现组合模式,其类图如下:

实现代码:
var Menu = Class.extend({
isLeaf:true,
subMenu:[],
label:'菜单',
href:'#',
ctor:function(_label,_href,_isLeaf = true,_subMenu = []){
this.isLeaf = _isLeaf;
this.subMenu = _subMenu;
this.label = _label;
this.href = _href;
},
addSubMenu:function(_menu){
this.subMenu.push(_menu);
},
toString:function(){
var html = '';
if(!this.isLeaf){
html += '<li onclick = "toggleMenu(this)"><a href = "' + this.href + '">'+this.label + '</a>';
html += "<ul class = 'myHide'>";
for (var i = 0;i < this.subMenu.length ; i++)
{
html += this.subMenu[i].toString();
}
html += '</ul>';
html += '</li>';
}else{
html += '<li ><a href = "' + this.href + '">'+this.label + '</a>';
html += '</li>';
}
return html;
}
});<body>
<div id="navigation">
<ul id="listUL">
</ul>
</div>
</body>
<script language="javascript">
function toggleMenu(obj){
window.event? window.event.cancelBubble = true : e.stopPropagation();
if(obj.childNodes[1].className == "myHide"){
obj.childNodes[1].className = 'myShow';
}else{
obj.childNodes[1].className = 'myHide';
}
}
(function(){
var Home = new Menu("Home","#");
var My = new Menu("My","#",false);
var News = new Menu("News","#",false);
var My_Info = new Menu("MyInfo",'#',false);
var Info_Detail = new Menu("InfoDetail",'#',true);
var My_Zone = new Menu("MyZone",'#',true);
My_Info.addSubMenu(Info_Detail);
My.addSubMenu(My_Info);
My.addSubMenu(My_Zone);
console.log(document.getElementById("listUL"));
document.getElementById("listUL").innerHTML = Home.toString() + My.toString();
})();
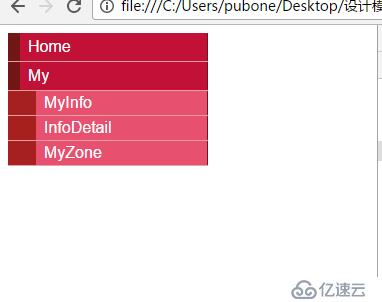
</script>具体的样式可以下载源码查看,实现的效果如图(其实是三层菜单,修改代码可以实现区分开样式):

组合模式最大的缺点是违反了依赖倒置原则。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。