жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҰӮжһңдҪ зҡ„ж•ҙдёӘзҪ‘з«ҷдёӯжңүеҮ еӨ„е°Ҹе°Ҹзҡ„ж ·ејҸзұ»дјјпјҲдҫӢеҰӮдёҖиҮҙзҡ„йўңиүІе’Ңеӯ—дҪ“пјүпјҢйӮЈд№ҲдҪҝз”ЁеҸҳйҮҸжқҘз»ҹ дёҖеӨ„зҗҶиҝҷз§Қжғ…еҶөжҳҜйқһеёёдёҚй”ҷзҡ„йҖүжӢ©гҖӮдҪҶжҳҜеҪ“дҪ зҡ„ж ·ејҸеҸҳеҫ—и¶ҠжқҘи¶ҠеӨҚжқӮпјҢдҪ йңҖиҰҒеӨ§ж®өеӨ§ж®өзҡ„йҮҚз”Ёж · ејҸзҡ„д»Јз ҒпјҢзӢ¬з«Ӣзҡ„еҸҳйҮҸе°ұжІЎеҠһжі•еә”д»ҳиҝҷз§Қжғ…еҶөдәҶгҖӮдҪ еҸҜд»ҘйҖҡиҝҮSassзҡ„ж··еҗҲеҷЁе®һзҺ°еӨ§ж®өж ·ејҸзҡ„йҮҚз”ЁгҖӮ
ж··еҗҲеҷЁдҪҝз”Ё@mixinж ҮиҜҶз¬Ұе®ҡд№үгҖӮзңӢдёҠеҺ»еҫҲеғҸе…¶д»–зҡ„CSS @ж ҮиҜҶз¬ҰпјҢжҜ”еҰӮиҜҙ@mediaжҲ–иҖ…CSS3 зҡ„@font-faceгҖӮиҝҷдёӘж ҮиҜҶз¬Ұз»ҷдёҖеӨ§ж®өж ·ејҸиөӢдәҲдёҖдёӘеҗҚеӯ—пјҢиҝҷж ·дҪ е°ұеҸҜд»ҘиҪ»жҳ“ең°йҖҡиҝҮеј•з”ЁиҝҷдёӘеҗҚ еӯ—йҮҚз”Ёиҝҷж®өж ·ејҸгҖӮ
дёӢиҫ№зҡ„иҝҷж®өSassд»Јз ҒпјҢе®ҡд№үдәҶдёҖдёӘйқһеёёз®ҖеҚ•зҡ„ж··еҗҲеҷЁпјҢзӣ®зҡ„жҳҜж·»еҠ и·ЁжөҸи§ҲеҷЁзҡ„еңҶи§’иҫ№жЎҶгҖӮ
//scss
@mixin rounded-corners {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}然еҗҺе°ұеҸҜд»ҘеңЁдҪ зҡ„ж ·ејҸиЎЁдёӯйҖҡиҝҮ@includeжқҘдҪҝз”ЁиҝҷдёӘж··еҗҲеҷЁпјҢж”ҫеңЁдҪ еёҢжңӣзҡ„д»»дҪ•ең°ж–№гҖӮ @includeи°ғз”ЁдјҡжҠҠж··еҗҲеҷЁдёӯзҡ„жүҖжңүж ·ејҸжҸҗеҸ–еҮәжқҘж”ҫеңЁ@includeиў«и°ғз”Ёзҡ„ең°ж–№гҖӮеҰӮжһңеғҸдёӢиҫ№иҝҷж ·еҶҷпјҡ
//scss
.notice {
background-color: green;
border: 2px solid #00aa00;
@include rounded-corners;
}
//css
.notice {
background-color: green;
border: 2px solid #00aa00;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}mixinеҸҜд»ҘжҺҘ收е’ҢдҪҝз”ЁеҸӮж•°
//scss
@mixin opacity($opacity:50) {
opacity: $opacity / 100;
filter: alpha(opacity=$opacity);}
.opacity{ @include opacity; //еҸӮж•°дҪҝз”Ёй»ҳи®ӨеҖј
}
.opacity-80{ @include opacity(80); //дј йҖ’еҸӮж•°
}
//css
.opacity {
opacity: 0.5;
filter: alpha(opacity=50);
}
.opacity-80 {
opacity: 0.8;
filter: alpha(opacity=80);
}еӨҡдёӘеҸӮж•°mixin
и°ғз”Ёж—¶еҸҜзӣҙжҺҘдј е…ҘеҖјпјҢеҰӮ@includeдј е…ҘеҸӮж•°зҡ„дёӘж•°е°ҸдәҺ@mixinе®ҡд№үеҸӮж•°зҡ„дёӘж•°пјҢеҲҷжҢүз…§йЎәеәҸиЎЁзӨәпјҢеҗҺйқўдёҚи¶ізҡ„дҪҝз”Ёй»ҳи®ӨеҖјпјҢеҰӮдёҚи¶ізҡ„жІЎжңүй»ҳи®ӨеҖјеҲҷжҠҘй”ҷгҖӮйҷӨжӯӨд№ӢеӨ–иҝҳеҸҜд»ҘйҖүжӢ©жҖ§зҡ„дј е…ҘеҸӮж•°пјҢдҪҝз”ЁеҸӮж•°еҗҚдёҺеҖјеҗҢж—¶дј е…ҘгҖӮ
//scss
@mixin horizontal-line($border:1px dashed #ccc, $padding:10px){
border-bottom:$border;
padding-top:$padding;
padding-bottom:$padding; }
.imgtext-h li{ @include horizontal-line(1px solid #ccc);}
.imgtext-h--product li{ @include horizontal-line($padding:15px);}
//css
.imgtext-h li {
border-bottom: 1px solid #ccc;
padding-top: 10px;
padding-bottom: 10px;
}
.imgtext-h--product li {
border-bottom: 1px dashed #ccc;
padding-top: 15px;
padding-bottom: 15px;
}еӨҡз»„еҖјеҸӮж•°mixin
еҰӮжһңдёҖдёӘеҸӮж•°еҸҜд»ҘжңүеӨҡз»„еҖјпјҢеҰӮbox-shadowгҖҒtransitionзӯүпјҢйӮЈд№ҲеҸӮж•°еҲҷйңҖиҰҒеңЁеҸҳйҮҸеҗҺеҠ дёүдёӘзӮ№иЎЁзӨәпјҢеҰӮ$variables...гҖӮ
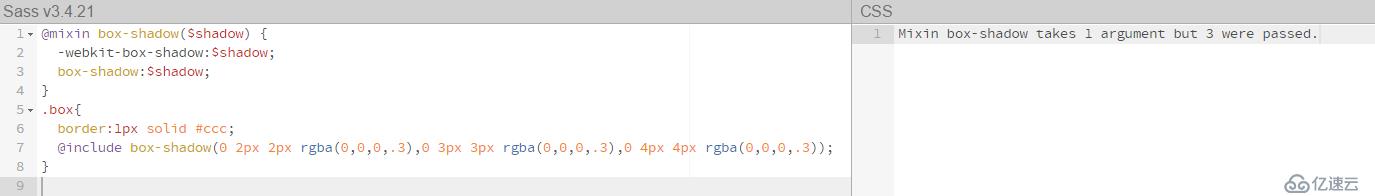
//scss box-shadowеҸҜд»ҘжңүеӨҡз»„еҖјпјҢжүҖд»ҘеңЁеҸҳйҮҸеҸӮж•°еҗҺйқўж·»еҠ ...
@mixin box-shadow($shadow...) {
-webkit-box-shadow:$shadow;
box-shadow:$shadow;
}
.box{
border:1px solid #ccc;
@include box-shadow(0 2px 2px rgba(0,0,0,.3),0 3px 3px rgba(0,0,0,.3),0 4px 4px rgba(0,0,0,.3));
}
//css
.box {
border: 1px solid #ccc;
-webkit-box-shadow: 0 2px 2px rgba(0, 0, 0, 0.3), 0 3px 3px rgba(0, 0, 0, 0.3), 0 4px 4px rgba(0, 0, 0, 0.3);
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.3), 0 3px 3px rgba(0, 0, 0, 0.3), 0 4px 4px rgba(0, 0, 0, 0.3);
}еҰӮжһңдёҚеҶҷиҝҷдёүдёӘзӮ№пјҢе°ұдјҡжҠҘй”ҷпјҡж··еҗҲеҷЁеҸӘеёҰдёҖдёӘеҸӮж•°пјҢеҚҙдј е…ҘдәҶ3дёӘеҸӮж•°

@content
@contentеңЁsass3.2.0дёӯеј•е…ҘпјҢеҸҜд»Ҙз”ЁжқҘи§ЈеҶіcss3зҡ„@mediaзӯүеёҰжқҘзҡ„й—®йўҳгҖӮе®ғеҸҜд»ҘдҪҝ@mixinжҺҘеҸ—дёҖж•ҙеқ—ж ·ејҸпјҢжҺҘеҸ—зҡ„ж ·ејҸд»Һ@contentејҖе§ӢгҖӮ
//scss
@mixin max-screen($res){
@media only screen and ( max-width: $res )
{
@content;
}
}
@include max-screen(480px) {
body { color: red }
}
//css
@media only screen and (max-width: 480px) {
body {
color: red;
}
}PSпјҡ@mixinйҖҡиҝҮ@includeи°ғз”ЁеҗҺи§ЈжһҗеҮәжқҘзҡ„ж ·ејҸжҳҜд»ҘжӢ·иҙқеҪўејҸеӯҳеңЁзҡ„пјҢиҖҢдёӢйқўзҡ„继жүҝеҲҷжҳҜд»ҘиҒ”еҗҲеЈ°жҳҺзҡ„ж–№ејҸеӯҳеңЁзҡ„пјҢжүҖд»Ҙд»Һ3.2.0зүҲжң¬д»ҘеҗҺпјҢе»әи®®дј йҖ’еҸӮж•°зҡ„з”Ё@mixinпјҢиҖҢйқһдј йҖ’еҸӮж•°зұ»зҡ„дҪҝз”ЁдёӢйқўзҡ„继жүҝгҖӮ
继жүҝ
sassдёӯпјҢйҖүжӢ©еҷЁз»§жүҝеҸҜд»Ҙи®©йҖүжӢ©еҷЁз»§жүҝеҸҰдёҖдёӘйҖүжӢ©еҷЁзҡ„жүҖжңүж ·ејҸпјҢ并иҒ”еҗҲеЈ°жҳҺгҖӮдҪҝз”ЁйҖүжӢ©еҷЁзҡ„继жүҝпјҢиҰҒдҪҝз”Ёе…ій”®иҜҚ@extendпјҢеҗҺйқўзҙ§и·ҹйңҖиҰҒ继жүҝзҡ„йҖүжӢ©еҷЁгҖӮ
//scss
h2{
border: 4px solid #ff9aa9;
}
.speaker{
@extend h2;
border-width: 2px;
}
//css
h2, .speaker {
border: 4px solid #ff9aa9;
}
.speaker {
border-width: 2px;
}еҚ дҪҚйҖүжӢ©з¬Ұ%
д»Һsass 3.2.0д»ҘеҗҺе°ұеҸҜд»Ҙе®ҡд№үеҚ дҪҚйҖүжӢ©еҷЁ%гҖӮиҝҷз§ҚйҖүжӢ©еҷЁзҡ„дјҳеҠҝеңЁдәҺпјҡеҰӮжһңдёҚи°ғз”ЁеҲҷдёҚдјҡжңүд»»дҪ•еӨҡдҪҷзҡ„cssж–Ү件пјҢйҒҝе…ҚдәҶд»ҘеүҚеңЁдёҖдәӣеҹәзЎҖзҡ„ж–Ү件дёӯйў„е®ҡд№үдәҶеҫҲеӨҡеҹәзЎҖзҡ„ж ·ејҸпјҢ然еҗҺе®һйҷ…еә”з”ЁдёӯдёҚз®ЎжҳҜеҗҰдҪҝз”ЁдәҶ@extendеҺ»з»§жүҝзӣёеә”зҡ„ж ·ејҸпјҢйғҪдјҡи§ЈжһҗеҮәжқҘжүҖжңүзҡ„ж ·ејҸгҖӮеҚ дҪҚйҖүжӢ©еҷЁд»Ҙ%ж ҮиҜҶе®ҡд№үпјҢйҖҡиҝҮ@extendи°ғз”ЁгҖӮ
//scss
%ir{
color: transparent;
text-shadow: none;
background-color: transparent;
border: 0;
}
%clearfix{
@if ltie7 {
*zoom: 1;
}
&:before,
&:after {
content: "";
display: table;
font: 0/0 a;
}
&:after {
clear: both;
}
}
#header{
h2{
@extend %ir;
width:300px;
}
}
.ir{
@extend %ir;
}
//css
#header h2, .ir {
color: transparent;
text-shadow: none;
background-color: transparent;
border: 0;
}
#header h2 {
width: 300px;
}еҰӮдёҠд»Јз ҒпјҢе®ҡд№үдәҶдёӨдёӘеҚ дҪҚйҖүжӢ©еҷЁ%irе’Ң%clearfixпјҢе…¶дёӯ%clearfixиҝҷдёӘжІЎжңүи°ғз”ЁпјҢжүҖд»Ҙи§ЈжһҗеҮәжқҘзҡ„cssж ·ејҸд№ҹе°ұжІЎжңүclearfixйғЁеҲҶгҖӮеҚ дҪҚйҖүжӢ©еҷЁзҡ„еҮәзҺ°пјҢдҪҝcssж–Ү件жӣҙеҠ з®Җз»ғеҸҜжҺ§пјҢжІЎжңүеӨҡдҪҷгҖӮжүҖд»ҘеҸҜд»Ҙз”Ёе…¶е®ҡд№үдёҖдәӣеҹәзЎҖзҡ„ж ·ејҸж–Ү件пјҢ然еҗҺж №жҚ®йңҖиҰҒи°ғз”Ёдә§з”ҹзӣёеә”зҡ„cssгҖӮ
psпјҡеңЁ@mediaдёӯжҡӮж—¶дёҚиғҪдҪҝз”Ё@extend @mediaеӨ–зҡ„д»Јз ҒзүҮж®өпјҢд»ҘеҗҺе°ҶдјҡеҸҜд»ҘгҖӮ
е…ідәҺ@extendжңүдёӨдёӘиҰҒзӮ№
1гҖҒи·ҹж··еҗҲеҷЁзӣёжҜ”пјҢ继жүҝз”ҹжҲҗзҡ„CSSд»Јз ҒзӣёеҜ№жӣҙе°‘гҖӮеӣ дёә继жүҝд»…д»…жҳҜйҮҚеӨҚйҖүжӢ©еҷЁпјҢиҖҢдёҚдјҡйҮҚеӨҚ еұһжҖ§пјҢжүҖд»ҘдҪҝ用继жүҝеҫҖеҫҖжҜ”ж··еҗҲеҷЁз”ҹжҲҗзҡ„CSSдҪ“з§Ҝжӣҙе°ҸгҖӮеҰӮжһңдҪ йқһеёёе…іеҝғдҪ з«ҷзӮ№зҡ„йҖҹеәҰпјҢ иҜ·зүўи®°иҝҷдёҖзӮ№гҖӮ
2гҖҒ继жүҝйҒөд»ҺCSSеұӮеҸ зҡ„规еҲҷгҖӮеҪ“дёӨдёӘдёҚеҗҢзҡ„CSS规еҲҷеә”з”ЁеҲ°еҗҢдёҖдёӘHTMLе…ғзҙ дёҠж—¶пјҢ并且иҝҷ дёӨдёӘдёҚеҗҢзҡ„CSS规еҲҷеҜ№еҗҢдёҖеұһжҖ§зҡ„дҝ®йҘ°еӯҳеңЁдёҚеҗҢзҡ„еҖјпјҢCSSеұӮеҸ 规еҲҷдјҡеҶіе®ҡеә”з”Ёе“ӘдёӘж · ејҸгҖӮзӣёеҪ“зӣҙи§ӮпјҡйҖҡеёёжқғйҮҚжӣҙй«ҳзҡ„йҖүжӢ©еҷЁиғңеҮәпјҢеҰӮжһңжқғйҮҚзӣёеҗҢпјҢе®ҡд№үеңЁеҗҺиҫ№зҡ„规еҲҷиғңеҮә
@mixin е’Ң @extendиҜҘеҰӮдҪ•йҖүжӢ©е‘ўпјҹ еҸҜд»Ҙе…ҲзңӢдёӨдёӘе®һйҷ…зҡ„дҫӢеӯҗеҜ№жҜ”дёӢпјҡ
//scss
.button {
background: green;
}
.button-1 {
@extend .button;
}
.button-2 {
@extend .button;
}
//css
.button, .button-1, .button-2 {
background: green;
}//scss
@mixin button {
background-color: green;
}
.button-1 {
@include button;
}
.button-2 {
@include button;
}
//css
.button-1 {
background-color: green;
}
.button-2 {
background-color: green;
}еҸҜд»ҘеҜ№жҜ”зңӢеҮә@extendзј–иҜ‘еҮәжқҘзҡ„д»Јз ҒиҰҒжӣҙеҠ зҡ„е№ІеҮҖпјҢдҪҶжҳҜ@extendд№ҹжңүзЎ¬дјӨ--дёҚиғҪдј еҸӮ
еңЁеӨ§дҪңж•°жғ…еҶөдёӢ@mixinдјҡжҜ”@extendжӣҙеҘҪпјҢдҪҶжҳҜе®ғ们дҝ©йғҪжңүиҮӘе·ұзҡ„дёҖеёӯд№Ӣең°гҖӮеҪ“ж ·ејҸе’ҢйҖүжӢ©еҷЁд№Ӣй—ҙзҡ„е…ізі»еңЁжҹҗдәӣж–№йқўжҜ”иҫғзҙ§еҜҶзҡ„ж—¶еҖҷпјҢдҪҝз”Ё@extendгҖӮйҷӨжӯӨд№ӢеӨ–пјҢдҪ еҸҜд»ҘдҪҝз”Ё@mixinеңЁд»»дҪ•ең°ж–№гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ