v-bind 主要用于属性绑定,Vue官方提供了一个简写方式 :bind,例如:
<!-- 完整语法 --> <a v-bind:href="url"></a>
<!-- 缩写 --> <a :href="url"></a>
绑定HTML Class
一、对象语法:
我们可以给v-bind:class 一个对象,以动态地切换class。注意:v-bind:class指令可以与普通的class特性共存
HTML代码:
<ul class="box" v-bind:class="{'textColor':isColor, 'textSize':isSize}">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>CSS代码:
.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}JS代码:
var vm= new Vue({
el:'.box',
data:{
isColor:true,
isSize:true
}
})
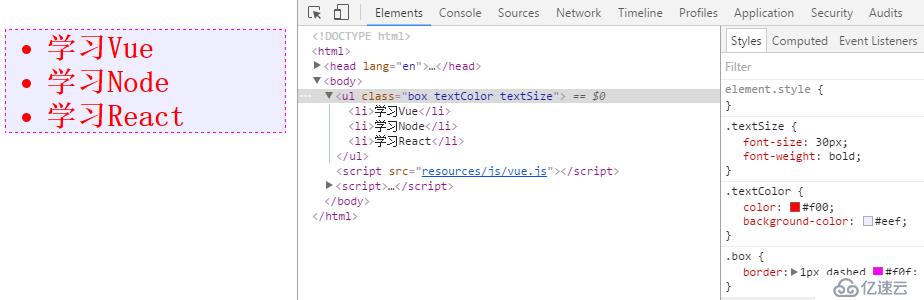
从图中可以看到,HTML最终渲染为 <ul class="box textColor textSize"></ul>
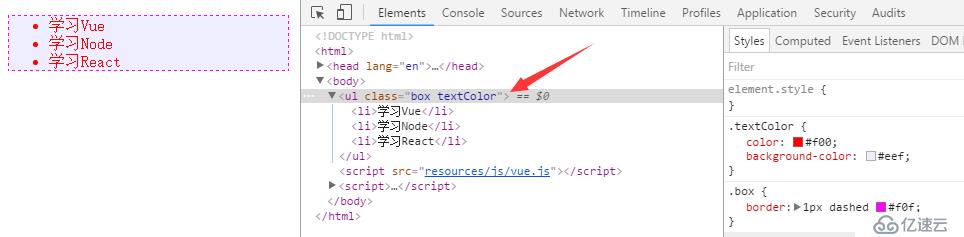
当 isColor 和 isSize 变化时,class列表将相应的更新,例如,将isSize改成false,class列表将变为 <ul class="box textColor"></ul>
也可以直接绑定数据里的一个对象:
HTML代码:
<ul class="box" :class="classObject"> <li>学习Vue</li> <li>学习Node</li> <li>学习React</li> </ul>
JS代码:
var vm= new Vue({
el:'.box',
data:{
classObject:{
'textColor':true,
'textSize':false //不渲染,注意看下面的截图
}
}
})
二、数组语法
我们可以把一个数组传给v-bind:class,以应用一个class列表
HTML代码:
<ul class="box" :class="[classA, classB]"> <li>学习Vue</li> <li>学习Node</li> <li>学习React</li> </ul>
JS代码:
var vm= new Vue({
el:'.box',
data:{
classA:'textColor',
classB:'textSize'
}
})如果想根据条件切换列表中的class,可以用三目运算
HTML代码:
<ul class="box" :class="[isA?classA:'', classB]"> <li>学习Vue</li> <li>学习Node</li> <li>学习React</li> </ul>
JS代码:
var vm= new Vue({
el:'.box',
data:{
classA:'textColor',
classB:'textSize',
isA:false
}
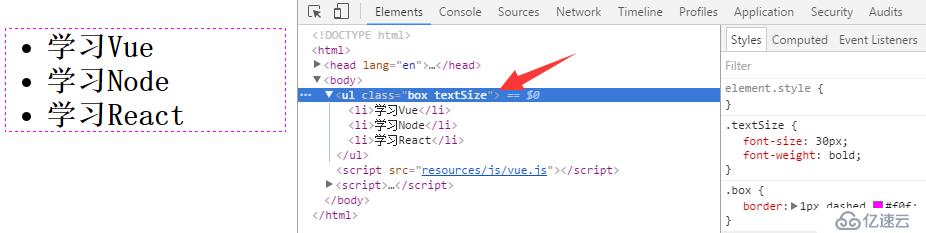
})在这个例子中,首先判断isA的boolean值,如果为true,则渲染classA;如果为false,则不渲染。classB没有做三目运算,所以是始终显示的,看看页面截图

对于多个class,可以这么写:
<div v-bind:class="[classA, { classB: isB, classC: isC }]">绑定内联样式
一、对象语法
v-bind:style 的对象语法十分直观--非常像CSS,其实它是一个Javascript对象,CSS属性名必须用驼峰命名法 (官方文档写的是既可以用驼峰也可以用 短横分隔命名法),但是用短横分隔是会报错的
HTML代码:(这里演示CSS属性名用短横分隔报错)
<div id="box" :>红嘴绿鹦哥</div>
JS代码:
var vm= new Vue({
el:'#box',
data:{
activeColor:'#f00',
size:'30px',
shadow:'5px 2px 6px #000'
}
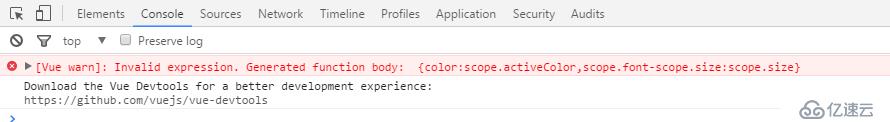
})页面报错:

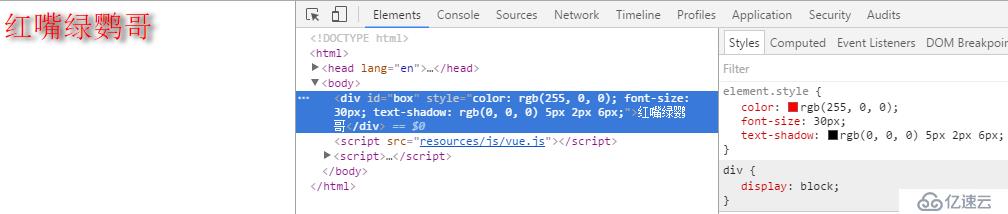
当我们按照驼峰命名法的规则去写的时候,一切正常:
HTML代码:
<div id="box" :>红嘴绿鹦哥</div>
查看页面效果:

也可以直接绑定到一个样式对象,这样更好,让模板更清晰:
HTML代码:
<div id="box" :>红嘴绿鹦哥</div>
JS代码:
var vm= new Vue({
el:'#box',
data:{
styleObject:{
color:'red',
fontSize:'30px'
}
}
})二、数组语法
可将多个样式对象应用到一个元素上
HTML代码:
<div class="box" :>好好学习,天天向上</div>
JS代码:
var vm2= new Vue({
el:'.box',
data:{
styleObjectA:{
fontSize:'36px',
color:'blue'
},
styleObjectB:{
textDecoration:'underline'
}
}
})页面效果:

添加图片SRC地址
给img标签的src属性赋值时,按照传统的方法`url`:
HTML代码:
<img class="box" src="`url`" alt="">
JS代码:
var vm= new Vue({
el:'.box',
data:{
url:'https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png'
}
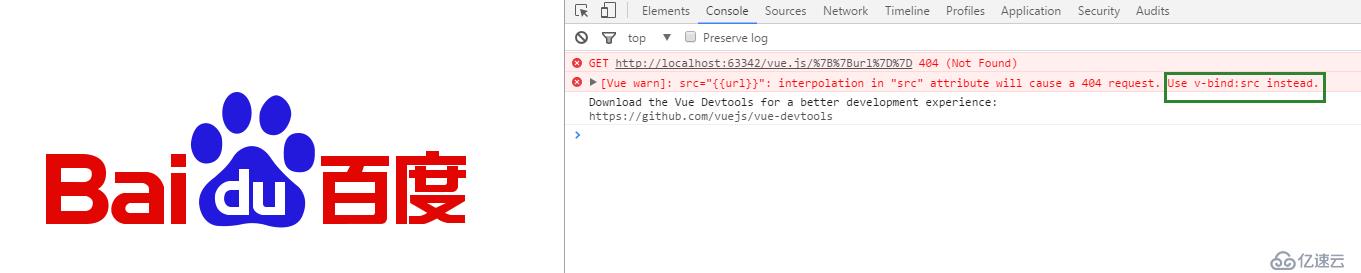
})此时,图片可以正常显示,但是会报一个404错误,查看控制台可以看到,Vue更加推荐我们使用 v-bind:src

使用 v-bind:src 再来试试看
HTML代码:
<img class="box" :src="url" alt="">
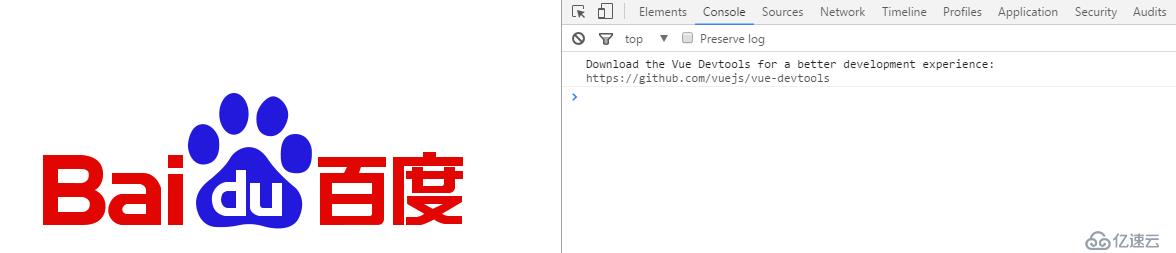
查看页面截图:
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。