前端基础知识
前端开发语言:
HTML(Hypertext Markup Language):超文本标记语言;
CSS(Cascading Style Sheets):层叠样式表;
JS(JavaScript):脚本语言。
样式表:
行间样式表、内部样式表、外部样式表。
样式
样式格式:属性名:属性值;
常见样式:
border:1px solid red
border-width:1px
border-style:solid
border-color:red
常见颜色模式:
关键字:red yellow blue white...
rgb:(123,12,44)
十六进制:#3f3f3f
盒子边框
border-top:1px solid red
border-right:1px solid red
border-bottom:1px solid red
border-left:1px solid red
背景
background-color
background-p_w_picpath
background-repeat:(no-repeat repeat-x repeat-y repeat inherit)
background-position:(top right bottom left 30px 20px 50% 30% inherit)
background-p_w_upload:(srcoll fixed inherit)
background复合:blue url(./a.img) no-repeat 20px 30px fixed;
文字设置
font-weight:(normal bold bolder lighter 100~900(normal:400,blod:700) inherit)
font-style:(normal italic oblique inherit)
font-size:字体大小
line-height:行高
font-family:元素字体
font复合:font-style font-weight font-size/line-hight font-family
文本设置
text-align
text-indent
text-decoration
letter-spacing
word-spacing
white-space:(normal pre nowrap pre-wrap pre-line inherit)
超链接
a:link 未访问过的链接;
a:visited 已访问过的链接;
a:hover 鼠标放在链接上时;
a:active 链接被点击的那一刻;
规则:a:hover必须放在a:link和a:visited后面,a:active 必须放在a:hover后面。
download下载:点击下载href指定的地址内容。
target:_blank _self _parent _top filename
base标签:在<head>头部为页面上所有链接规定默认目标。
 此处仅作了解,后篇文章会深入讲解。
此处仅作了解,后篇文章会深入讲解。
padding填充
padding-top padding-rihgt padding-bottom padding-left
padding:15px 20px 18px 25px
上填充:15px
右填充:20px
下填充:18px
左填充:25px
padding:10px 20px 15px
上填充:10px
左右填充:20px
下填充:15px
padding:20px 15px
上下填充:20px
左右填充:15px
 填充(内边距):相当于给盒子填充了厚度,会影响盒子的大小。
填充(内边距):相当于给盒子填充了厚度,会影响盒子的大小。
margin外边距
margin:15px 20px 18px 25px
上边距:15px
右边距:20px
下边距:18px
左边距:25px
padding:10px 20px 15px
上边距:10px
左右边距:20px
下边距:15px
padding:20px 15px
上下边距:20px
左右边距:15px
padding:100px auto 0px
上边距:100px
左右边距:居中
下边距:0px
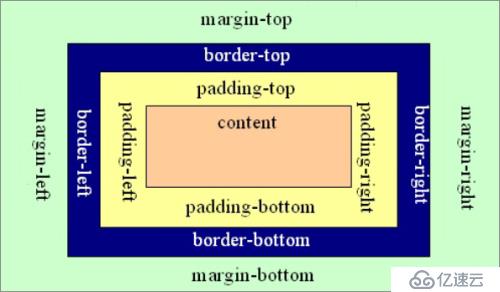
盒子模型
盒子大小:边距、边框、填充、内容。
盒子宽度:margin-left + border-left + padding-left + width + padding-right + border-right + margin-right;
盒子高度:margin-top + border-top + padding-top + height + padding-bottom + border-bottom + margin-bottom;

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。