laravel5分页处理与laravel4略有区别,laravel5提供了更方便的处理方式,可以方便满足不同分页展示。
laravel4自定义分页:http://php2012web.blog.51cto.com/5585213/1539601
laravel分页处理有分两个入口,即两个处理对象:
DB操作分页 Illuminate\Database\Query\Builder
ORM操作分页 Illuminate\Database\Eloquent\Builder
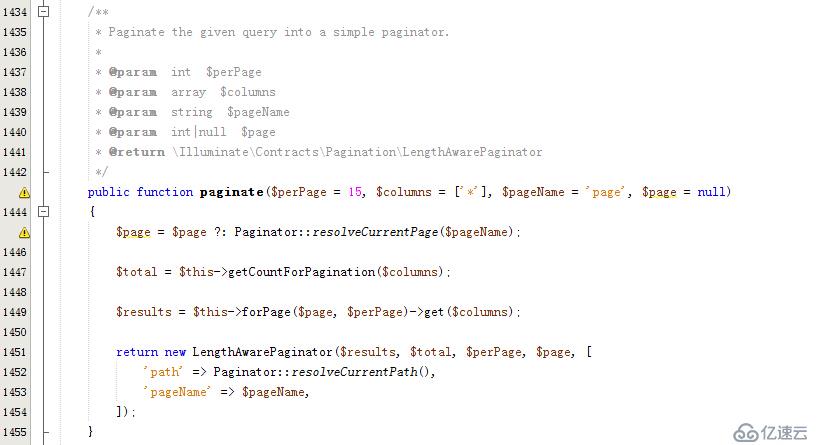
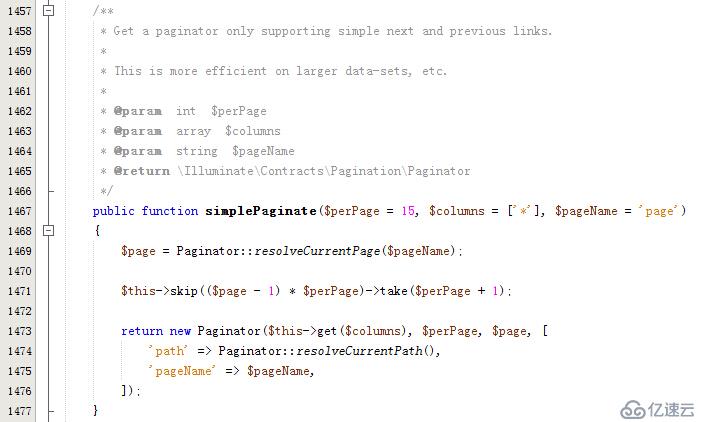
DB操作分页代码:
标准分页展示: 上一页 页号 下一页

简单分页展示: 上一页 下一页

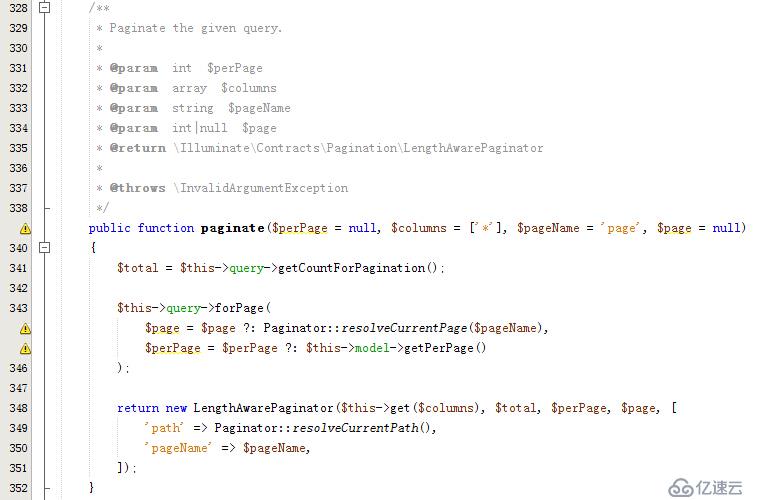
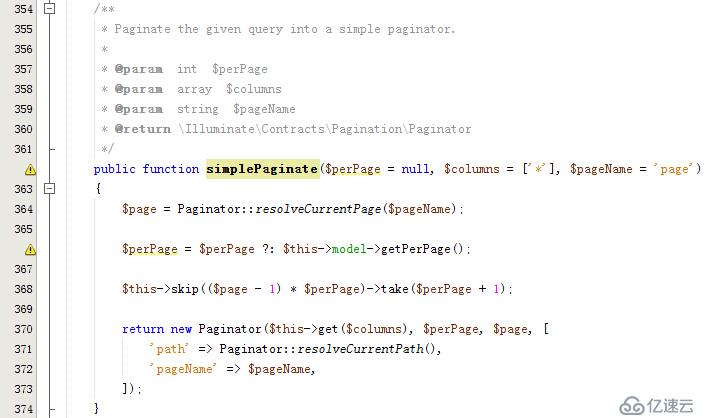
ORM操作分页代码:
标准分页展示: 上一页 页号 下一页

简单分页展示: 上一页 下一页

从代码中可以看出,分页会返回两种分页处理对象:
简单分页 Illuminate\Pagination\Paginator
标准分页 Illuminate\Pagination\LengthAwarePaginator
这两个对象都继承于 Illuminate\Pagination\AbstractPaginator
文档中也说明了分页展示调用方法:
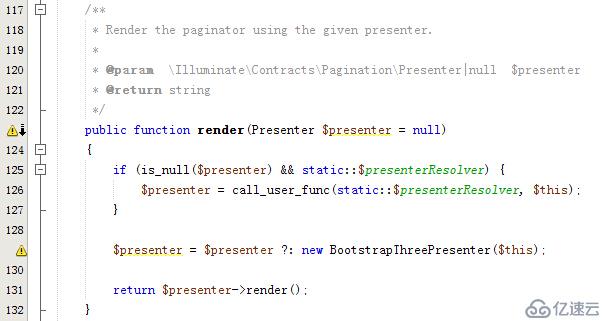
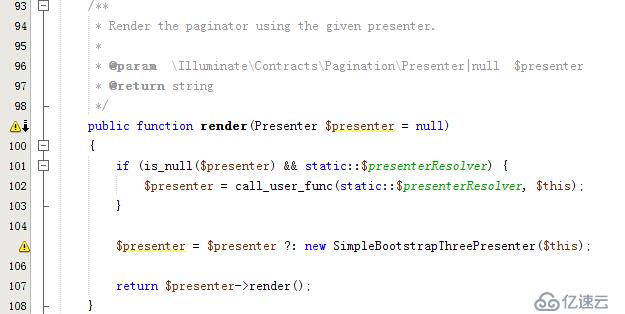
{!!$paginator->render()!!}可以查看下 render 函数的处理代码:
标准分页展示: 上一页 页号 下一页

简单分页展示: 上一页 下一页

到这里可以看出,分页展示有三种方式处理:
给render追加自定义继承于Illuminate\Contracts\Pagination\Presenter的对象。
使用框架默认对象,即不传参数,有自定义需求可修改对应展示对象。
添加全局$presenterResolver静态处理回调。
从通用性来看,第1和第3是可以随意扩展,第2条却不得不去修改框架代码,以获取自定义需求。
第1条处理方式 需要自己写分页展示处理对象,可以直接继承于框架预设的两个对象:
简单分页 Illuminate\Pagination\Paginator
标准分页 Illuminate\Pagination\LengthAwarePaginator
覆盖相关函数即可实现自定义。
或者自定对象中直接操作视图:
定义处理类
/*
* 自定义分页处理
*/
use Illuminate\Contracts\Pagination\Paginator as PaginatorContract;
class Page implements Illuminate\Contracts\Pagination\Presenter {
//分页对象
protected $paginator;
//分页展示视图
protected $view;
//初始化处理
public function __construct(PaginatorContract $paginator, $view) {
$this->paginator = $paginator;
$this->view = $view;
}
//是否可以够分页
public function hasPages() {
return $this->paginator->hasPages();
}
/*
* 分页展示处理
*/
public function render() {
return view($this->view, ['paginator' => $this->paginator]);
}
}分页视图,保存文件名:page.blade.php
<?php $size = 10; //页号显示个数 ?>
<div>
<span>共<b>{{$paginator->total()}}</b>记录/行数<b>{{$paginator->perPage()}}</b>/分<b>{{$paginator->lastPage()}}</b>页</span>
@if($paginator->lastPage()>1)
<ul class="pagination">
<li class="prev<?php if ($paginator->currentPage() == 1) { ?> disabled<?php } ?>"><a href="{{$paginator->url(1)}}">首页</a></li>
<li<?php if ($paginator->currentPage() == 1) { ?> class="disabled"<?php } ?>><a href="{{$paginator->previousPageUrl()}}">上一页</a></li>
@for($pageNum=max($paginator->currentPage()-$size/2,1),$length=0;$length<$size && $pageNum<=$paginator->lastPage();$length++,$pageNum++)
@if($paginator->currentPage()==$pageNum)
<li class="disabled"><a href="javascript:void(0);" class="current">{{$pageNum}}</a></li>
@else
<li><a href="{{$paginator->url($pageNum)}}">{{$pageNum}}</a></li>
@endif
@endfor
<li >
<input type="text" value="{{$paginator->currentPage()}}" size="3" onchange="this.value = Math.max(Math.min(parseInt(this.value.replace(/\D+/g, '')),'{{$paginator->lastPage()}}'), 1)" />
<input type="button" value="转到" onclick="var text = this.previousSibling; while (text.nodeType != 1){text = text.previousSibling; }; text.onchange(); text.value != '{{$paginator->currentPage()}}' && (location.href ='{{$paginator->url(1)}}'.replace(/page=\d+/, 'page=' + text.value));"/>
</li>
<li<?php if ($paginator->lastPage() == $paginator->currentPage()) { ?> class="disabled"<?php } ?>><a href="{{$paginator->nextPageUrl()}}">下一页</a></li>
<li class="next<?php if ($paginator->lastPage() == $paginator->currentPage()) { ?> disabled<?php } ?>"><a href="{{$paginator->url($paginator->lastPage())}}">尾页</a></li>
</ul>
@endif
</div>视图调用
{!!$paginator->render(new Page($paginator,'page'))!!}第3条处理方式 可以使用匿名函数或指定调用类与方法,只要能满足 call_user_func 方法的参数结构即可。
最方便的就是使用匿名函数可以直接省去第1条Page类可直接在 App\Http\Controllers\Controller 增加构造函数及代码:
public function __construct() {
//分页定义
Paginator::presenter(function($paginator) {
return view('page', compact('paginator'));
});
}这样调用方法比第1条更方便:
{!!$paginator->render()!!}免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。