随着当前Web技术的日新月异,网页界面内容越来越丰富,让人眼花缭乱,其中就包括了网页中的各种自定义字体
例如:一个注册页面的“注册会员”几个字

CSS3引入的@font-face 这一属性可以很好的解决这个问题,可以帮助我们非常灵活的使用一些特殊的字体,即使用户电脑里面没有安装这个字体,网页也可以显示。
EOT字体是IE浏览器的首选格式,其他浏览器都不支持;其他浏览器更钟爱常见的TTF、SVG、WOFF
基本语法:
@font-face {
font-family: <family-name>; <自定义一个字体的名称>
src: url(sansation_light.woff); <下载好的字体,在电脑中保存的路径>
[ font-variant: <font-variant>; ]
[ font-stretch: <font-stretch>; ]
[ font-weight: <weight>; ]
[ font-style: <style>; ]
}
[... : ...] 方括号部分的属性表示可选 比如:
@font-face {
font-family: 'fangzheng';
src: url('../font/fangzheng.eot'); /*IE9+*/
src: url('../font/fangzheng.woff') format('woff'),
url('../font/fangzheng.ttf') format('truetype'),
url('../font/fangzheng.eot?#iefix') format('embedded-opentype'); /*IE6 - IE8*/
font-weight: normal;
font-style: normal;
}
.modal-content h4{
text-align:center;
font-family:fangzheng;
font-size:30px;
color:#333F55;
}
测试效果:Chrome,Firefox,IE7-IE11均可以实现

这里有一个专门用于字体在线转换的网站 http://www.fontsquirrel.com/fontface/generator
fontsquirrel 网站提供了一个免费的 @font-face Kit Generator工具,可以生成不同的字体格式,并且直接用css和html给出demo。使你可以直接引用到你的网站上。你可以直接使用 fontsquirrel 网站提供 的一些字体,也可以上传你自己的字体还是用。
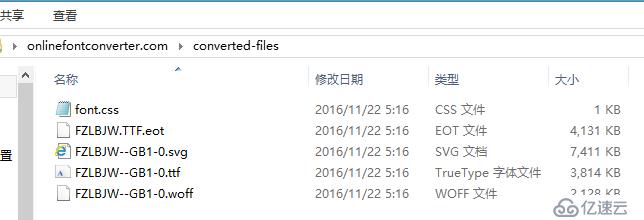
(转换好的字体):

使用字蛛(FontSpider)压缩器
可能你已经发现了,自定义字体最大的弊端就是耗费资源,一个字体可能就占到了2~4M不等的内存,让人得不偿失,我们现在看一个例子:
》目录结构:

》HTML代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/fonts.css"> <link rel="stylesheet" href="css/main.css"> </head> <body> <h2>字蛛-自定义字体</h2> </body> </html>
》CSS代码:把自定义字体部分单独放在一个css文件中,把自定义的字体转换好以后单独放到fonts文件夹中:
/********************************* fonts.css ***************************/
@font-face {
font-family:'FZLB';
src:url('../fonts/FZLBJW.TTF.eot');
src:url('../fonts/FZLBJW--GB1-0.woff') format('woff'),
url('../fonts/FZLBJW--GB1-0.ttf') format('truetype'),
url('../fonts/FZLBJW--GB1-0.svg') format('svg'),
url('../fonts/FZLBJW.TTF.eot?iefix') format('embedded-opentype');
}
/********************************* main.css ***************************/
h2{
font-family:'FZLB';
font-size:36px;
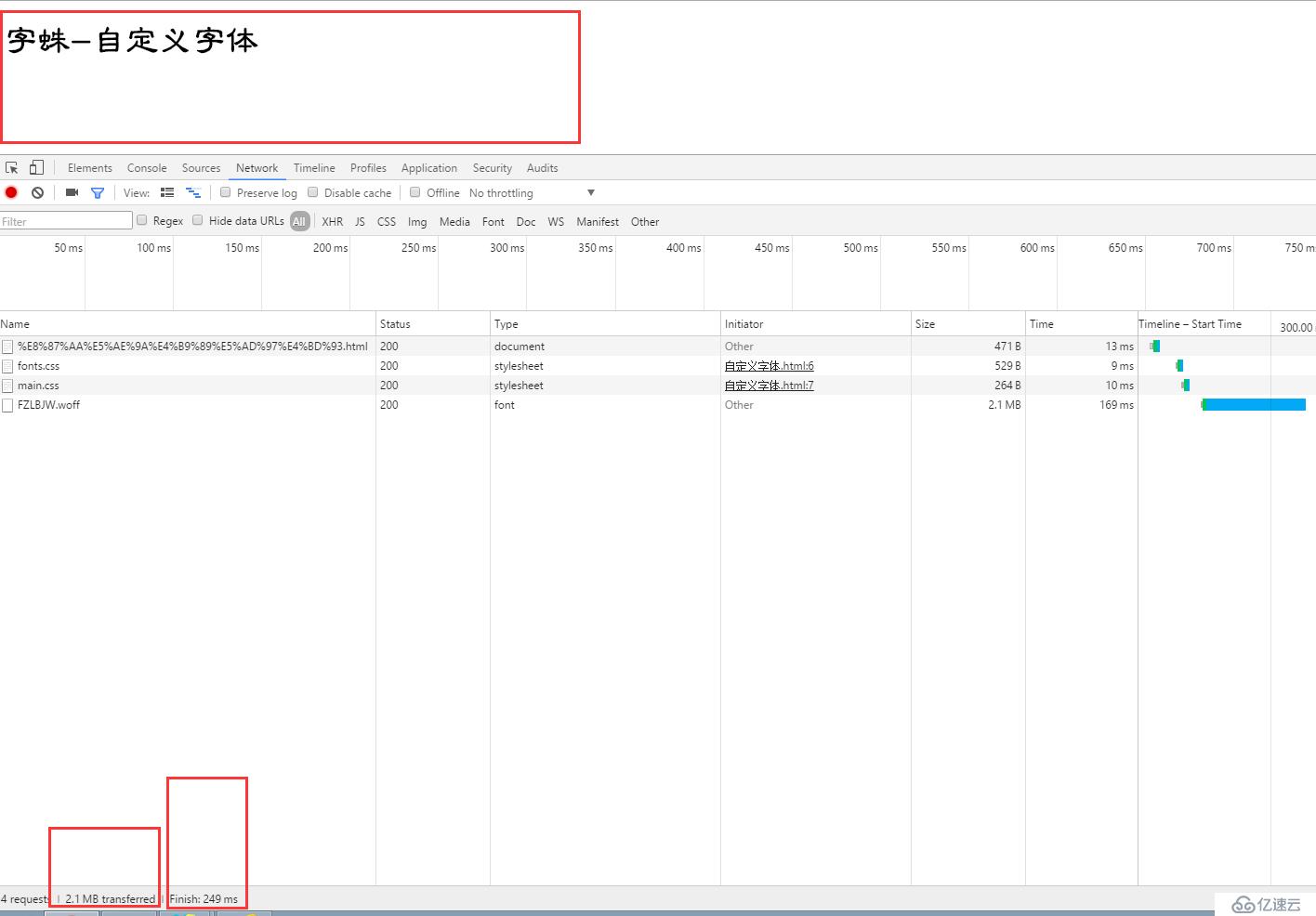
}页面效果截图:

我们可以看到,仅仅4个请求就占用了2.1MB,耗时249ms,这对网页的性能是极大的损耗
字蛛,可以很好的解决这个问题,一起看看使用方法:
1、安装node管理包,如果不会的话,可以参考这个链接 http://dapengtalk.blog.51cto.com/11549574/1867313
2、在命令行工具中输入:npm install font-spider -g
(这个是安装成功的界面截图,安装耗时较长,大概10分钟左右,请耐心等待)

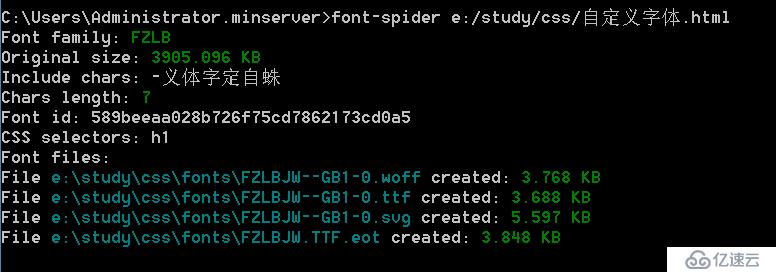
3、运行font-spider命令:font-spider <css文件路径名>

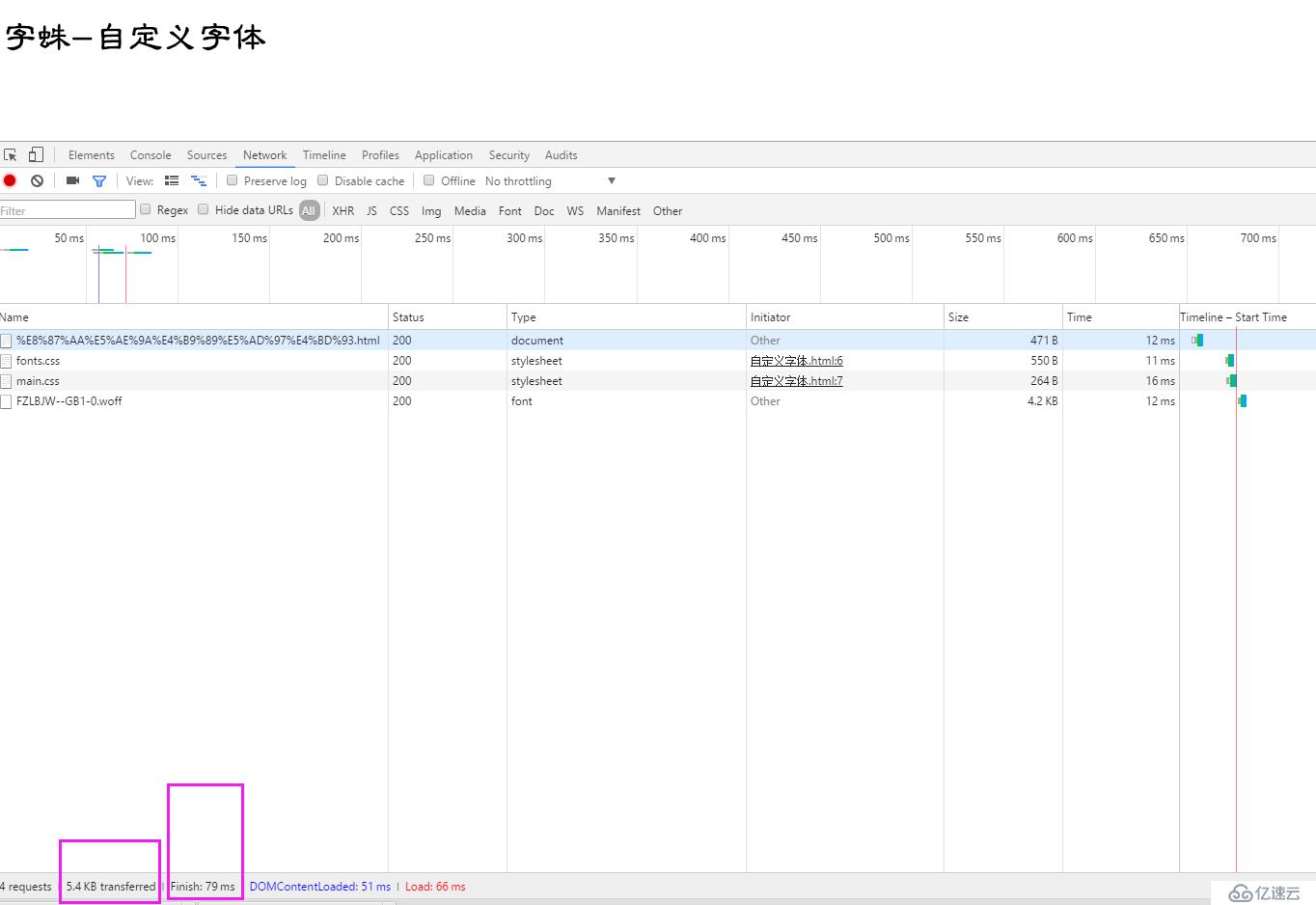
再次刷新页面,打开控制台,在network中查看

我们可以清楚的看到,文件传输大小已经从2.1MB 变成了 5.4KB,非常令人兴奋
另外有几个字体网站也可供参考:https://onlinefontconverter.com/ www.fontsquirrel.com http://www.qiuziti.com/
这里有几篇非常详细的博文,可供学习,同时感谢博主
http://www.w3cplus.com/content/css3-font-face
http://www.w3cways.com/1738.html
字蛛中文压缩器
http://www.w3cways.com/1768.html
快如闪电的字体加载技术
http://www.w3cways.com/1777.html
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。