一.(1)事件源(事件目标):在哪个组件上发生的事件,也就是发生事件的作用体或与之相关的对象。任何元素,body,html元素等等,都可以作为事件源。
(2)事件:事件就是用户或浏览器自身执行的某种动作。比如:click,load,等等都是事件的名字。
(3)事件类型:表单事件,window事件,鼠标事件,键盘事件等。
常用表单事件:
focus(不冒泡,IE和ES5支持冒泡的focusin) 焦点事件,blur(不冒泡,IE和ES5支持冒泡的focusout) 失去焦点事件,submit 提交事件,change 改变事件,input 文本输入事件;
常用的window事件:
load 加载事件 ,unload 关闭事件,beforeunload 关闭之前的事件。DOMContentLoaded,它在DOM加载之后及资源加载之前被触发事件。 readyStatechage 当页面加载状态改变事件.
常用的鼠标事件:
click 单击事件,dbclick 双击事件,textcontentmenu 文本菜单事件,mouseover 鼠标放上事件,mouseout 鼠标离开事件,mousedown 鼠标按下事件,mouseup 鼠标抬起事件,mousemove 鼠标移动事件,mouseenter 鼠标移入事件,mouseleave 鼠标移除事件
常用键盘事件:
keypress 键盘事件,keyup 键盘抬起事件, keydown 键盘按下事件,
(4)事件传播:指浏览器决定哪个对象触发其事件处理程序的过程。
(5)事件流:指的是从页面接收事件的顺序,IE的事件流是事件冒泡流,而Netscape Communication的事件流是事件捕获流。事件在DOM中传播的顺序有两种类型:事件捕获和事件冒泡。
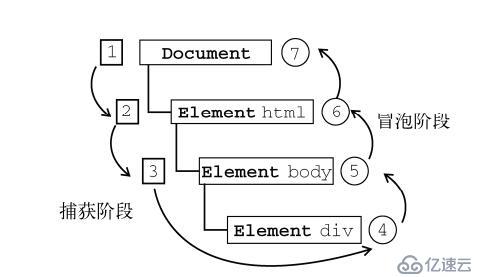
(6)DOM2级事件标准规定了事件流包括三个阶段:事件捕获阶段,处于目标阶段,事件冒泡阶段。在DOM2级事件模型中,一旦事件被触发,事件流首先从DOM树顶部(文档节点)向下传播,直到目标节点,然后再从目标节点向上传播到DOM树顶。从上到下的过程被称为捕获阶段(该阶段包括从文档到目标节点的父节点范围内的所有节点),从下到上的过程被称为冒泡阶段,包括从目标节点的父节点返回到文档的行程中遇到的节点(即就是事件开始由文档中嵌套层次最深的那个具体的元素节点接收,然后逐渐向上级传播到较不具体的节点)。如图

第一部分称为捕获阶段,捕获阶段的主要任务是建立传播路径,在冒泡阶段,事件会通过这个路径回溯到文档跟节点。第二部分称为目标阶段,该阶段仅包括目标节点(图中的div节点),事件在目标节点上被触发。第三部分称为冒泡阶段,事件在目标元素上触发后,并不在这个元素上终止,同一个事件会依次在目标节点的父节点,父节点的父节点...直到最外层的节点上被触发。举一个例子,来说明事件流的三个阶段:如图:

当点击最里层的span元素时,事件流首先从DOM树顶部(文档节点)向下传播,直到目标节点(如上图例中的span元素),然后再从目标节点向上传播到DOM树顶。从上到下的这个搜索dom树的过程,就是捕获阶段,而从下到上的span元素被选中,一直弹出对话框html元素被选中,这就是同一个事件的冒泡过程被称为冒泡阶段,也就是事件在目标元素上触发后,并不在这个元素上终止,会一直向上冒泡,直到最外层的节点上。
不过,并非每个事件对象都参与事件流的所有三个阶段。而对于事件冒泡,在必要的时候还是需要相应的处理,这两个问题后期再继续学习研究。
(7)事件处理程序(事件监听程序):处理或者响应事件的函数。事件处理程序的名字以”on”开开头,比如click事件的处理程序就是onclick,
(8)事件对象(event):是与特定事件相关且包含有关该事件详细信息的对象。事件对象作为参数传递给事件处理程序函数。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。