今天下午在终端机器上的曲线显示本打算用控件,可控件折腾好长时间也没弄顺,还是自己写的好使,记录下来后面再改进。
//绘图部分的定义
Int32 Draw_Top;//绘画Y起点
Int32 Draw_Left;//绘画X起点
Int32 Draw_EdgeWidth;//X边缘宽度
Int32 Draw_EdgeHeight;//Y边缘高度
Int32 Draw_RangeWidth;//绘画范围宽度
Int32 Draw_RangeHeight;//绘画范围高度
Double[] XTDYData = new Double[21];
Int32 ICountDraw=0;
Int32 IActualWidth, IActualHeight;
Int32 Draw_AdjustX = 20;
Int32 Draw_AdjustY = 20;
Point StartPoint = new Point();
Point EndPoint = new Point();
Point ZeroPoint = new Point();
Int32 IScalesY = 11;
Int32 IScalesX = 21;
Int32 IIncrementX;
Pen pSpecial = new Pen(Color.Black,1);
Pen pCommon = new Pen(Color.Black,2);
Font FontTitle = new Font("微软雅黑", 12);//写标题的字体
Font FontText = new Font("微软雅黑", 9);//写正文的字体
SolidBrush SBTitle = new SolidBrush(Color.Red);
SolidBrush SBText = new SolidBrush(Color.Black);
在数据接收的事件中进行曲线绘制:
//显示趋势图
ICountDraw = ICountDraw + 1;
if (ICountDraw ==21)
{
for (int i=1;i<21;i++)
{
XTDYData[i - 1] = XTDYData[i];
}
XTDYData[20]= YBDWDealWithData.TYNDianYa.dValue;
ICountDraw = 20;
}
else
{
XTDYData[ICountDraw] = YBDWDealWithData.TYNDianYa.dValue;
}
FuncDrawYBDW();
下面是基础函数:
public void FuncDrawYBDW() {
Bitmap bmp = new Bitmap(Draw_RangeWidth, Draw_RangeHeight);//定义画布的大小
Graphics graphics = Graphics.FromImage(bmp);
FuncDrawBasePic(ref graphics);
FuncDrawDynamicPic(ref graphics);
Graphics g = Graphics.FromHwnd(pictureBox1.Handle);
g.DrawImage(bmp, new Point(0, 0));//在内存中画完后显示在pictureBox1上,避免闪烁
}
public void FuncDrawBasePic(ref Graphics YBDWCanvas)
{
//绘制基础
//画一个方框
YBDWCanvas.FillRectangle(Brushes.WhiteSmoke, Draw_Top, Draw_Left, Draw_RangeWidth, Draw_RangeHeight);
//画坐标轴X
pCommon.Width = 2;
pCommon.Color = Color.Black;
StartPoint.X = Draw_Left + Draw_AdjustX;
StartPoint.Y = Draw_Top + Draw_RangeHeight - Draw_AdjustY * 2;
EndPoint.X = Draw_Left + Draw_RangeWidth - Draw_AdjustX * 2;
EndPoint.Y = Draw_Top + Draw_RangeHeight - Draw_AdjustY * 2;
YBDWCanvas.DrawLine(pCommon, StartPoint, EndPoint);
IActualWidth = EndPoint.X - StartPoint.X;
YBDWCanvas.DrawString("X", FontText, SBText, EndPoint.X, EndPoint.Y - 8);
//画箭头
StartPoint.X = EndPoint.X - 8;
StartPoint.Y = EndPoint.Y - 4;
YBDWCanvas.DrawLine(pCommon, StartPoint, EndPoint);
StartPoint.X = EndPoint.X - 8;
StartPoint.Y = EndPoint.Y + 4;
YBDWCanvas.DrawLine(pCommon, StartPoint, EndPoint);
//画坐标轴Y
pCommon.Width = 2;
pCommon.Color = Color.Black;
StartPoint.X = Draw_Left + Draw_AdjustX;
StartPoint.Y = Draw_Top + Draw_AdjustY;
EndPoint.X = Draw_Left + Draw_AdjustX;
EndPoint.Y = Draw_Top + Draw_RangeHeight - Draw_AdjustY * 2;
YBDWCanvas.DrawLine(pCommon, StartPoint, EndPoint);
IActualHeight = EndPoint.Y - StartPoint.Y;
ZeroPoint = EndPoint;
//画画箭头
EndPoint.X = StartPoint.X - 4;
EndPoint.Y = StartPoint.Y + 8;
YBDWCanvas.DrawLine(pCommon, StartPoint, EndPoint);
EndPoint.X = StartPoint.X + 4;
EndPoint.Y = StartPoint.Y + 8;
YBDWCanvas.DrawLine(pCommon, StartPoint, EndPoint);
YBDWCanvas.DrawString("Y", FontText, SBText, EndPoint.X, EndPoint.Y - 8);
//画X刻度
pSpecial.Width = 1;
pSpecial.DashStyle = DashStyle.Custom;
pSpecial.DashPattern = new float[] { 1f, 1f };
IIncrementX = IActualWidth / IScalesX;
for (int i = 1; i < IScalesX; i = i + 1)
{
StartPoint.X = ZeroPoint.X + IIncrementX * i;
StartPoint.Y = ZeroPoint.Y - 2;
EndPoint.X = StartPoint.X;
EndPoint.Y = StartPoint.Y - IActualHeight - 2;
YBDWCanvas.DrawLine(pSpecial, StartPoint, EndPoint);
//写标识字
if (i % 2 == 0)
{
YBDWCanvas.DrawString(i.ToString(), FontText, SBText, StartPoint.X - 6, StartPoint.Y + 4);
}
}
//画Y刻度
Int32 IIncrementY = IActualHeight / IScalesY;
for (int i = 1; i < IScalesY; i = i + 1)
{
StartPoint.X = ZeroPoint.X;
StartPoint.Y = ZeroPoint.Y - IIncrementY * i;
EndPoint.X = StartPoint.X + IActualWidth;
EndPoint.Y = StartPoint.Y;
YBDWCanvas.DrawLine(pSpecial, StartPoint, EndPoint);
//写标识字
if (i % 2 == 0)
{
YBDWCanvas.DrawString((i - 1).ToString(), FontText, SBText, StartPoint.X - 12, StartPoint.Y + 4);
}
}
//写标题
//Rectangle YBDWMe***ect = new Rectangle(SX, SY, MessageDotRadius * 2, MessageDotRadius * 2);//圆的大小
//YBDWCanvas.FillEllipse(SBTitle, YBDWMe***ect);
//画连接线
YBDWCanvas.DrawString(SDrawTitle, FontTitle, SBTitle, 100,30);
}
public void FuncDrawDynamicPic(ref Graphics YBDWCanvas)
{
//准备实际画线的数据
Point[] XTDYPoints =new Point[21];//系统电压数据
for (int i = 0; i < IScalesX; i = i + 1)
{
XTDYPoints[i].X = ZeroPoint.X + IIncrementX * i;
XTDYPoints[i].Y = ZeroPoint.Y - (int)((XTDYData[i]/IActualHeight)*6000);
}
pSpecial.Width = 3;
pSpecial.Color = Color.Red;
YBDWCanvas.DrawCurve(pSpecial, XTDYPoints, 3.0F);
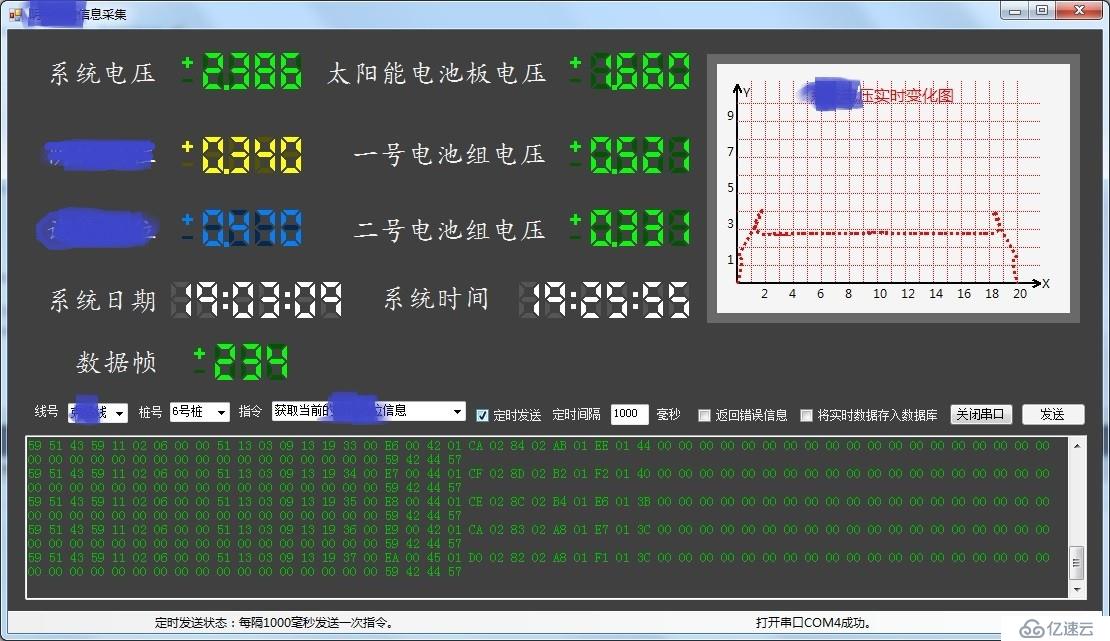
}实际效果图:
点选不同的文字进行相应的实时动态图的显示。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。