这篇文章主要讲解了“C#怎么绘制实时曲线”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“C#怎么绘制实时曲线”吧!
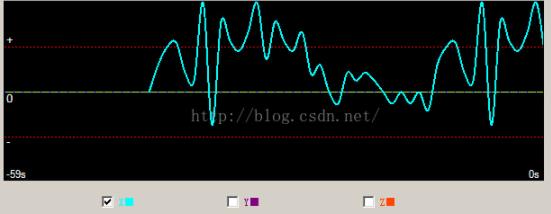
1.要做一个调试工具,采集传感器数据并显示。绘制曲线注意坐标反转,线条的张力即可。项目中的曲线是从右往左显示的,线条的坐标都放在list里了,效果如下图:

2.上代码
public class DrawingCurve
{
private Graphics graphics; //Graphics 类提供将对象绘制到显示设备的方法
private Bitmap bitmap; //位图对象
private int timeLine = 60;//60s
private int canvasWidth = 600;//画布长度
private int sliceCount = 0;//刻度分段个数 = timeLine
private int xSlice = 10;//X轴刻度分端宽度
private int xSliceHeight = 10;//X轴刻度高度
private float tension = 0.5f; //张力系数
private bool showX = true;
private bool showY = true;
private bool showZ = true;
//Queue<PointF> que = new Queue<PointF>();//曲线fifo
/// <summary>
/// 构造函数
/// </summary>
public DrawingCurve() {
this.xSlice = this.canvasWidth / timeLine;
}
/// <summary>
/// 绘制画布
/// </summary>
/// <param name="width"></param>
/// <param name="height"></param>
/// <param name="points"></param>
/// <returns></returns>
public Bitmap DrawCanvas(int width, int height,List<float> points)
{
if (bitmap != null)
{
bitmap.Dispose();
bitmap = null;
}
bitmap = new Bitmap(width, height);
graphics = Graphics.FromImage(bitmap);
graphics.FillRectangle(Brushes.Black, new Rectangle(0, 0, width, height));
graphics.Transform = new Matrix(1, 0, 0, -1, 0, 0);//Y轴向上为正,X向右为
graphics.TranslateTransform(0, height / 2, MatrixOrder.Append);
Pen pen = new Pen(Color.Red, 1);
pen.DashStyle = DashStyle.Custom;
pen.DashPattern = new float[] { 2, 2 };
graphics.DrawLine(pen, new Point(0, height / 4), new Point(width, height / 4));
graphics.DrawLine(pen, new Point(0, height / -4), new Point(width, height / -4));
graphics.DrawLine(new Pen(Color.GreenYellow,1), new Point(0, 0), new Point(width, 0));
graphics.DrawString("0", new Font("Vendara",10), Brushes.White, new Point(0, -15));
graphics.DrawString("+", new Font("Vendara", 10), Brushes.White, new Point(0, height / 4));
graphics.DrawString("-", new Font("Vendara", 10), Brushes.White, new Point(0, height / -4-15));
graphics.Transform = new Matrix(1, 0, 0, 1, 0, 0);//Y轴向上为正,X向右为
graphics.TranslateTransform(0, height / 2, MatrixOrder.Append);
graphics.DrawString("-59s", new Font("Vendara", 8), Brushes.White, new Point(0, height/2-15));
graphics.DrawString("0s", new Font("Vendara", 8), Brushes.White, new Point(width-20, height / 2 - 15));
for (int i = 0; i < timeLine; i++)
{
int scale = i * xSlice;
graphics.DrawLine(new Pen(new SolidBrush(Color.Blue)), 0 + scale, 0 + xSliceHeight * 0.1f, 0 + scale, 0 - xSliceHeight * 0.1f);
}
graphics.Transform = new Matrix(-1, 0, 0, -1, 0, 0);//Y轴向上为正,X向右为
graphics.TranslateTransform(width, height / 2, MatrixOrder.Append);
if (showX) DrawX(graphics, points);
if (showY) DrawY(graphics, points);
if (showZ) DrawZ(graphics, points);
graphics.Dispose();
return bitmap;
}
#region 绘制曲线
private void DrawX(Graphics graphics, List<float> points)
{
Pen CurvePen = new Pen(Color.Cyan, 2);
PointF[] CurvePointF = new PointF[points.Count];
float keys = 0;
float values = 0;
for (int i = 0; i < points.Count; i++)
{
keys = xSlice * i;
values = 10 * (points[i] / 10);
CurvePointF[i] = new PointF(keys, values);
}
graphics.DrawCurve(CurvePen, CurvePointF, this.tension);
}
private void DrawY(Graphics graphics, List<float> points)
{
Pen CurvePen = new Pen(Color.Purple, 2);
PointF[] CurvePointF = new PointF[points.Count];
float keys = 0;
float values = 0;
for (int i = 0; i < points.Count; i++)
{
keys = xSlice * i;
values = 10 * (points[i] / 10);
CurvePointF[i] = new PointF(keys, values);
}
graphics.DrawCurve(CurvePen, CurvePointF, this.tension);
}
private void DrawZ(Graphics graphics, List<float> points)
{
Pen CurvePen = new Pen(Color.OrangeRed, 2);
PointF[] CurvePointF = new PointF[points.Count];
float keys = 0;
float values = 0;
for (int i = 0; i < points.Count; i++)
{
keys = xSlice * i;
values = 10 * (points[i] / 10);
CurvePointF[i] = new PointF(keys, values);
}
graphics.DrawCurve(CurvePen, CurvePointF, this.tension);
}
/// <summary>
/// 曲线开关
/// </summary>
/// <param name="_xyz"></param>
/// <param name="show"></param>
public void HideCurve(string _xyz,bool show) {
switch (_xyz) {
case "x":
showX = show;
break;
case "y":
showY = show;
break;
case "z":
showZ = show;
break;
default:
break;
}
}
#endregion
}3.UI上使用ThreadStart进行调用,根据需要设置休眠时间即可,同时设置pictureBox显示即可。
感谢各位的阅读,以上就是“C#怎么绘制实时曲线”的内容了,经过本文的学习后,相信大家对C#怎么绘制实时曲线这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。