一、StackPanel
StackPanel 是以堆叠的方式显示其中的控件
1、可以使用 Orientation 属性更改堆叠的顺序
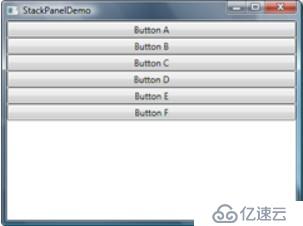
Orientation="Vertical"
默认,由上到下显示各控件。控件在未定义的前提下,宽度为 StackPanel 的宽度,高
度自动适应控件中内容的高度
1: <StackPanel Orientation="Vertical">
2: <Button>Button A</Button>
3: <Button>Button B</Button>
4: <Button>Button C</Button>
5: <Button>Button D</Button>
6: <Button>Button E</Button>
7: <Button>Button F</Button>
8: </StackPanel>

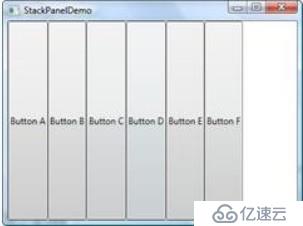
Orientation="Horizontal"
由左到右显示各控件。控件在未定义的前提下,高度为 StackPanel 的高度,宽度自动
适应控件中内容的宽度
1: <StackPanel Orientation="Horizontal">
2: <Button>Button A</Button>
3: <Button>Button B</Button>
4: <Button>Button C</Button>
5: <Button>Button D</Button>
6: <Button>Button E</Button>
7: <Button>Button F</Button>
8: </StackPanel>

2、设置控件的属性,调整控件的显示
Margin 属性
定义控件的外边缘,可以通过以下几种方式来设置
1)Margin=”10”:各边缘均为 10
2)Margin=”10,20,30,40”:设定左、上、右、下各边缘分别为 10、20、30、40
3)使用拆分式方式设定,如上下为 10,左右为 20
1: <Button Content="Button A">
2: <Button.Margin>
3: <Thickness Top="10" Bottom="10" Left="20" Right="20" />
4: </Button.Margin>
5: </Button>
Width、Height 属性
设定控件的宽度和高度,取消自动的宽度和高度
HorizontalAlignment、VerticalAlignment 属性
设定控件的水平或竖直对齐方式,如整体 Orientation="Vertical"的前提下,设置水
平对齐为 Left、Right 或 Center,在没有设定宽度的情况下,控件的宽度自动调整
MinWidth、MinHeight、MaxWidth、MaxHeight 属性
在调整窗体大小,同时更改控件大小时,控件宽度、高度可变化的最大值和最小值
二、WrapPanel
以流的形式由左到右,由上到下显示控件,其功能类似于 Java AWT 布局中的 FlowLayout
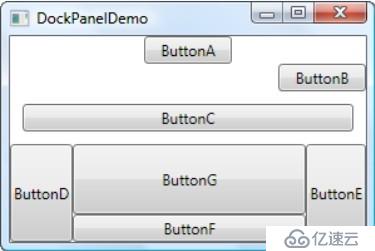
三、DockPanel
以上、下、左、右、中为基本结构的布局方式,类似于 Java AWT 布局中的
BorderLayout。
但与 BorderLayout 不同的是,每一个区域可以同时放置多个控件,在同一区域放置的多个
控件采用的布局方式为 StackPanel 方式。
如:
1: <DockPanel >
2: <Button Content="ButtonA" Width="70" DockPanel.Dock="Top"
/>
3: <Button Content="ButtonB" Width="70" HorizontalAlignment="
Right" DockPanel.Dock="Top" />
4: <Button Content="ButtonC" Margin="10" DockPanel.Dock="Top"
/>
5: <Button Content="ButtonD" DockPanel.Dock="Left" />
6: <Button Content="ButtonE" DockPanel.Dock="Right" />
7: <Button Content="ButtonF" DockPanel.Dock="Bottom" />
8: <Button Content="ButtonG" />
9: </DockPanel>

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。