今天要与大家分享的是实战项目之管理收货地址,现在各种电商app管理收货地址样式越来越多,效果也越来越好。本次项目步骤有这么几个:
1、list迭代json数据,初始化默认收货地址。
2、list数据增、删、改、查。
首先展示效果图,如下:
 图一为管理地址页
图一为管理地址页
 图二为新增收货地址页
图二为新增收货地址页
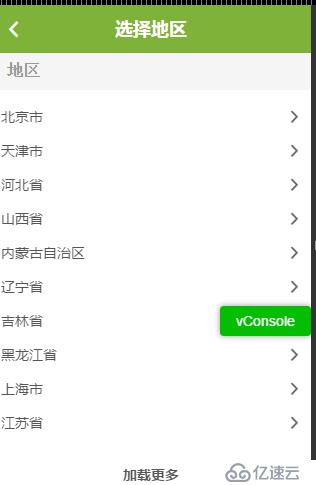
 图三为选择城市地区
图三为选择城市地区
下面进行详细代码讲解:
1、初始化list数据
Model.prototype.addressDataCustomRefresh = function(event){
var addressData = event.source;
// var url = require.toUrl(url_window+"/uapp/get_placeOfReceipt.htm?jsoncallback=?");
var url = require.toUrl('./json/mangae.json');
$.ajaxSettings.async = false;
$.getJSON(url,function(data) {
addressData.loadData(data);
});
};
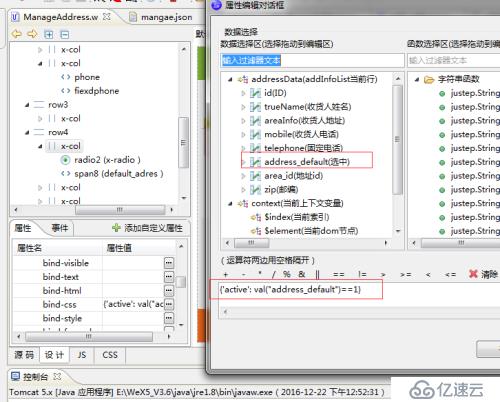
并在页面中设置默认地址样式

json格式为:
[
{"id":"23442","trueName":"酱爆","mobile":"1340000000","telephone":"13516958451","areaInfo":"广东省深圳市南山区**********","address_default":"0"},
{"id":"23432","trueName":"江小鱼","mobile":"1340000000","telephone":"18815421236","areaInfo":"广东省深圳市宝安区阳台山","address_default":"1"},
{"id":"23412","trueName":"扎小刀","mobile":"1340000000","telephone":"15565487952","areaInfo":"广东省深圳市宝安区西乡街道石街新村","address_default":"0"}
]
实现图一效果没有什么难度,看了wex5初级视频即可完成,有些项目中接口数据可能会没有外层那[]括号,那就需要在CustomRefresh函数中,先定义个数据[],在getJSONpush上即可。
2、数据处理。
//新增
Model.prototype.newaddressClick = function(event){
var parems = {
id:"",
operator:"new"//设置标识判断为编辑还是新增地址
}
var url = require.toUrl('./add_address.w');
justep.Shell.showPage(url,parems);
};
//编辑
Model.prototype.editAddClick = function(event){
var row = event.bindingContext.$object;
var addressID = row.val("id");
var parems = {
id:addressID,
operator:"edit"//设置标识判断为编辑还是新增地址
}
// alert(addressID);
var url = require.toUrl('./add_address.w');
justep.Shell.showPage(url, parems);
};
使用showPage方法打开新增页面。
3、点击设置默认地址
//默认地址
Model.prototype.col10Click = function(event){
var row = event.bindingContext.$object;
var data = this.comp('addressData');
var url = require.toUrl(url_window+"/uapp/upDefault_placeOfReceipt.htm?jsoncallback=?");
var datas = {
id : row.val("id")//获取当前行id
}
$.ajaxSettings.async = false;
$.getJSON(url,datas,function(data) {//接口保存到数据库中
});
data.setValue("address_default", "0", data.find(["address_default"],["1"])[0]);//设置未选中行状态为0
data.setValue("address_default", "1",row);//设置当前行状态为1,
};
默认组件为radio。 亦可设置别的组件
亦可设置别的组件
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。